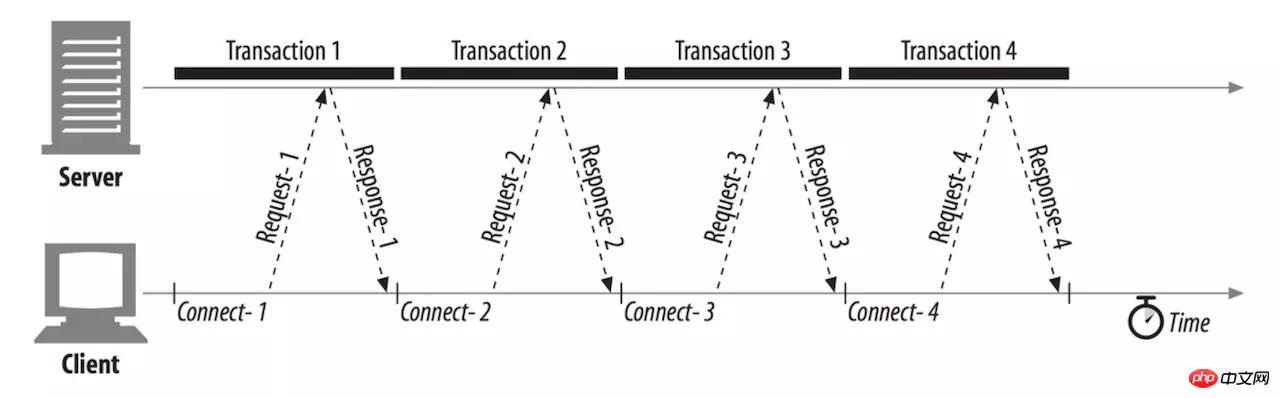
串行连接
HTTP/0.9 和早期的 HTTP/1.0 协议对 HTTP 请求处理是串行化的。假如一个页面包含 3 个样式文件,同属于一个协议、域名、端口。那么,浏览器一共需要发起四次请求,并且每次只能打开一个 TCP 通道,在一个请求资源完成下载后,立刻断开该连接,再开启一个新的连接去处理队列中的下一个请求。随着页面资源大小、数量的不断扩增,网络延迟时间会不断堆积,用户会面对满屏空白,等待过长时间而失去耐心。

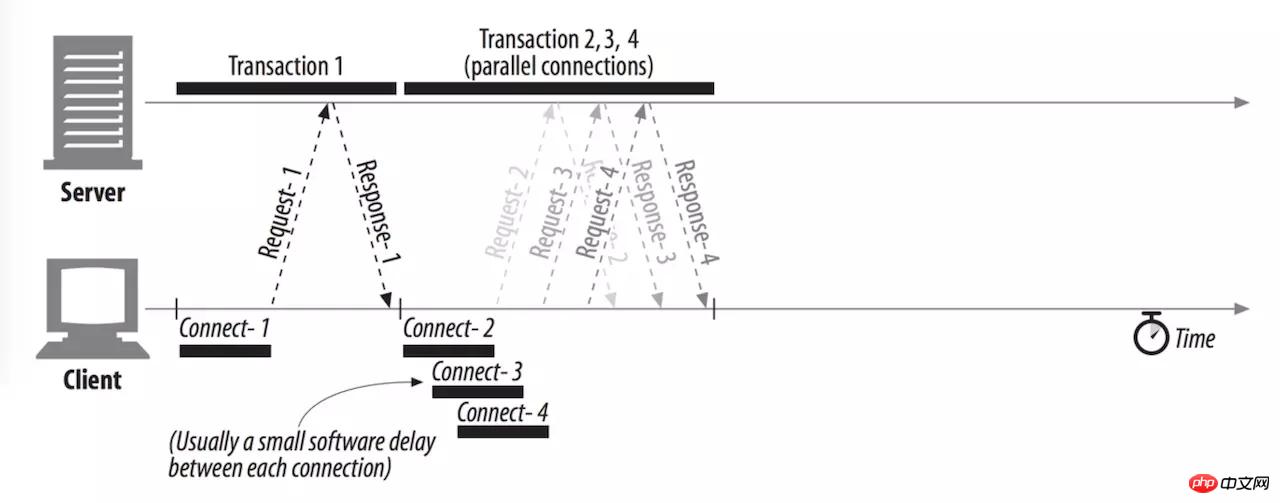
并行连接
为了提高网络的吞吐能力,改进后的 HTTP 协议允许客户端同时打开多个 TCP 连接,并行地请求多个资源,充分利用带宽。通常,每一个连接之间都会有一定延迟,但请求的传输时间是重叠的,总体上时延要比串行连接低很多。考虑到每一个连接都会消耗系统资源,并且服务器需要处理海量的用户并发请求,浏览器会对并发请求数量做一定的限制。即使 RFC 并没有规定具体的限制数量,各浏览器厂商也都会有自己的标准:
IE 7: 2
IE 8/9: 6
IE 10: 8
IE 11: 13
Firefox: 6
Chrome: 6
Safari: 6
Opera: 6
iOS WebView: 6
Android WebView: 6

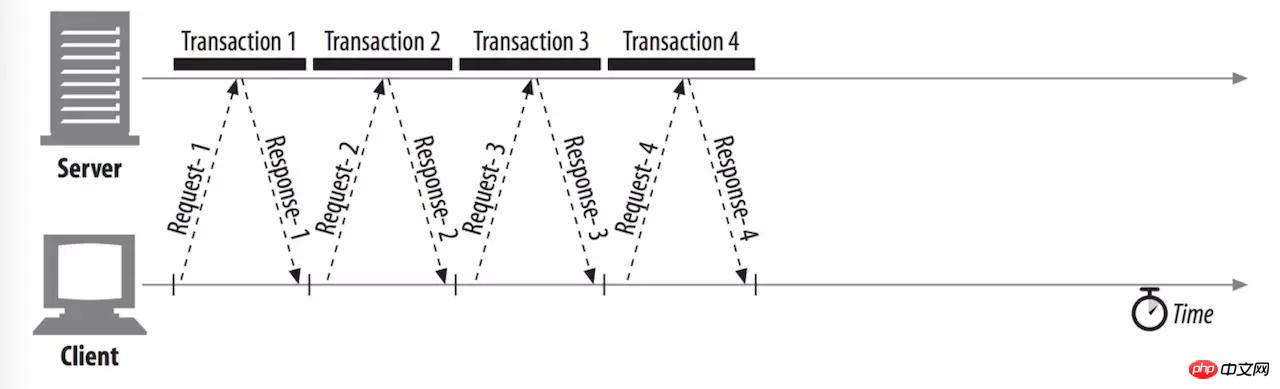
持久连接(长连接)
早期的 HTTP 协议对每个请求都占用一个独立的 TCP 连接,这无疑增加了 TCP 的建立连接开销、拥塞控制开销、释放连接开销,改进后的 HTTP/1.0 和 HTTP/1.1(默认)都支持了持久连接。如果一个请求完成后,不会立刻断开连接,而是在一定的时间内保持连接,以便快速处理即将到来的 HTTP 请求,复用同一个 TCP 通道,直到客户端心跳检测失败或服务器连接超时。这个特性可以通过 HTTP 首部 Connection: keep-alive 来激活,客户端也可以发送 Connection: close 来主动关闭连接。所以,我们看到,并行连接和持久连接这两种优化是相辅相成的,并行连接使得首次加载页面可以同时打开多个 TCP 连接,而持久连接保证了后续的请求复用已打开的 TCP 连接,这也是现代 Web 页面的普遍机制。

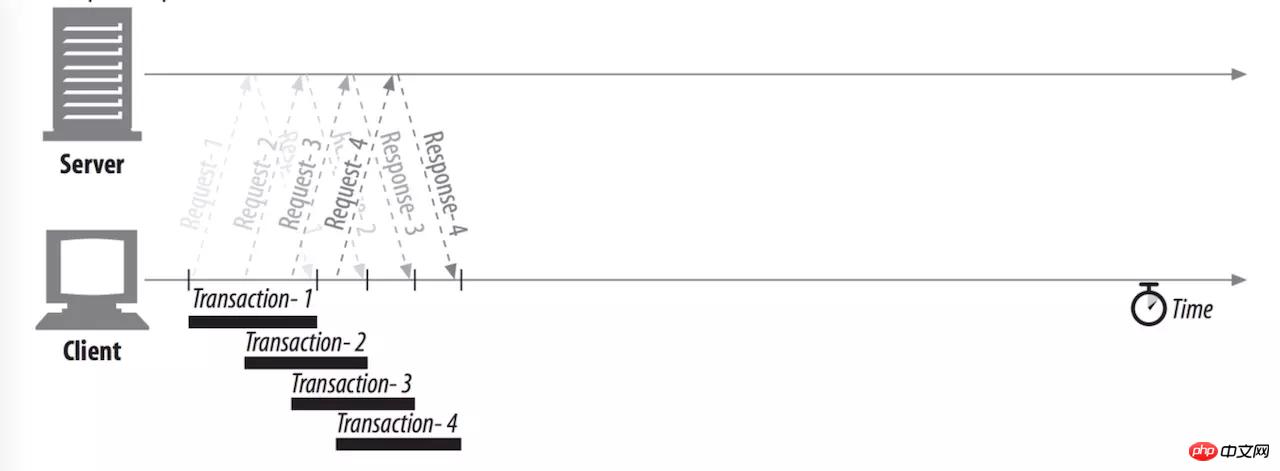
管道化连接
持久连接让我们可以重用连接来完成多次请求,但它必须满足 FIFO 的队列顺序,必须保证前一个请求成功到达服务器、处理成功并且收到服务器返回的首个字节,才可以发起队列中下一个请求。HTTP 管道允许客户端在同一个 TCP 通道内连续发起多个请求,而不必等待响应,消除了往返延迟时间差。但现实情况由于 HTTP/1.x 协议的限制,不允许数据在一个链路上交错到达(IO 多路复用)。设想一种情况,客户端服务器端同时发送一个 HTML 和多个 CSS 请求,服务器并行处理所有请求,当所有的 CSS 请求处理完成并加入到缓冲队列,却发现 HTML 请求处理遇到问题而无限被挂起,严重时甚至造成缓冲区溢出,这种情况就叫做队首阻塞。因此,这个方案在 HTTP/1.x 协议中并没有被采纳。
 队首阻塞并不是 HTTP 中独有的概念,而是在缓存式通信网络交换中的一种普遍现象
队首阻塞并不是 HTTP 中独有的概念,而是在缓存式通信网络交换中的一种普遍现象
总结
1、对于同一个协议、域名、端口,浏览器允许同时打开个 TCP 连接,一般上限为 6 个。
2、同一个 TCP 连接允许发起多次 HTTP 请求,但必须等待前一个请求的首个字节响应到达客户端。
3、由于队首阻塞问题,不允许客户端同时发送队列中所有请求,这个问题在 HTTP/2.0 得已解决。
以上是HTTP协议中的并发限制及队首阻塞问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP入门指南:HTTP协议May 22, 2023 am 08:06 AM
PHP入门指南:HTTP协议May 22, 2023 am 08:06 AMPHP是一种在互联网应用广泛的编程语言,而HTTP协议是支撑互联网的重要协议。对于初学者而言,学习HTTP协议是入门PHP编程的重要一步。本文将从HTTP协议的基本概念、请求方法、状态码和实际应用等方面介绍HTTP协议的具体内容,以帮助初学者更好地理解和掌握HTTP协议,从而更有效地开发PHP应用程序。HTTP协议的基本概念HTTP协议是HyperText
 深入探讨HTTP协议状态码的重要性Feb 25, 2024 pm 11:06 PM
深入探讨HTTP协议状态码的重要性Feb 25, 2024 pm 11:06 PM深入解读HTTP协议状态码:为什么状态码对于网站开发至关重要随着互联网的迅速发展,网站开发变得越来越重要。在网站开发中,HTTP协议扮演着至关重要的角色。它定义了浏览器和服务器之间的通信规范,通过请求和响应来传输数据。而HTTP状态码就是在这个过程中的一部分,用来表示请求的处理情况。本文将深入解读HTTP协议状态码的作用和意义。HTTP状态码是一个三位数的数
 作用解析:HTTP协议消息头Feb 25, 2024 am 11:06 AM
作用解析:HTTP协议消息头Feb 25, 2024 am 11:06 AMHTTP协议是现代互联网中最为常用的应用层协议之一,它基于客户端-服务器模型,用于在客户端和服务器之间传输数据。HTTP协议通过请求和响应的方式来进行通信,而消息头是HTTP协议中非常重要的一部分,它用于在请求和响应中传递元数据。本文将探讨HTTP协议消息头的作用。首先,HTTP协议消息头可以用来传递请求的相关信息。在客户端向服务器发送请求时,消息头中的字段
 详细解读Nginx反向代理服务器的HTTP协议支持和性能优化Aug 04, 2023 pm 01:20 PM
详细解读Nginx反向代理服务器的HTTP协议支持和性能优化Aug 04, 2023 pm 01:20 PMNginx反向代理服务器是一种功能强大的Web服务器,它不仅可以处理HTTP请求和响应,还能提供HTTP协议支持和性能优化。在本文中,我们将详细解读Nginx反向代理服务器的HTTP协议支持和性能优化,并提供一些代码示例。一、HTTP协议支持请求处理Nginx反向代理服务器可以接收来自客户端的HTTP请求,并将其转发给后端服务器。对于每个请求,Nginx会进
 Workerman开发:如何实现基于HTTP协议的批量文件处理系统Nov 07, 2023 pm 12:16 PM
Workerman开发:如何实现基于HTTP协议的批量文件处理系统Nov 07, 2023 pm 12:16 PMWorkerman开发:如何实现基于HTTP协议的批量文件处理系统,需要具体代码示例随着互联网和数字化技术的发展,数据处理变得越来越重要,尤其在企业中。有时候,我们需要处理大量的文件,例如图片、视频、音频等等。这时候,如果手工操作,不仅费时费力,而且易出错。如何实现批量文件处理系统就是本文要探讨的话题。Workerman是一个PHP开发的高性能的socket
 Workerman开发:如何实现基于HTTP协议的Web服务器Nov 07, 2023 am 10:51 AM
Workerman开发:如何实现基于HTTP协议的Web服务器Nov 07, 2023 am 10:51 AMWorkerman开发:如何实现基于HTTP协议的Web服务器,需要具体代码示例引言:随着互联网的快速发展,Web开发变得越来越重要。而提供Web服务的基础就是Web服务器。Workerman是一款高性能的PHP开发框架,不仅可以用于开发网络通信服务器,还可以实现基于HTTP协议的Web服务器。本文将介绍利用Workerman开发一个简单的HTTPWeb服
 PHP中的HTTP协议和状态码May 11, 2023 pm 04:28 PM
PHP中的HTTP协议和状态码May 11, 2023 pm 04:28 PMPHP是一种广泛使用的服务器端脚本语言,用来构建Web应用程序。在Web应用程序中,HTTP协议和状态码是必需的基础知识,在本文中我们将探讨PHP中HTTP协议和状态码的基础知识。HTTP协议是一个用于传输超文本的协议,在Web开发中被广泛使用。通过HTTP协议,Web浏览器和Web服务器之间通过互联网进行交互,Web浏览器向Web服务器发送HTTP请求,W
 403状态码分析:应对HTTP错误中的禁止访问情况Feb 18, 2024 pm 05:44 PM
403状态码分析:应对HTTP错误中的禁止访问情况Feb 18, 2024 pm 05:44 PM403状态码解析:如何应对HTTP协议中的禁止访问错误引言:在网络世界中,当我们浏览网页或发送请求时,常常会遇到各种各样的错误。其中之一就是403状态码,表示禁止访问错误。本文将对403错误进行解析,并提供一些应对策略,帮助读者更好地处理这类问题。一、403状态码的含义和原因403状态码是HTTP协议中的一个客户端错误状态码,它表示服务器理解客户端的请求,但


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





