阿里巴巴于去年开放了它的内部图表库 Bizcharts 初版,在这一年的时间里,Bizcharts 新增了许多特性,并对渲染细节及渲染性能进行大幅度的调优。
它的由来?
目前阿里基本上绝大部分业务的前端用的都是 React 技术栈,而在业务场景中又经常会有图表绘制的需求,所以一个 基于 React 技术栈的图表库 就显得非常必要,而在阿里内部又有像 G2 这样非常强大的图表底层引擎,所以在该引擎之上做一层封装是一件很自然而然的事情,而 Bizcharts 就是基于 G2 引擎的 React 版本的封装。
Bizcharts 的语法设计非常贴切 React 的使用方式,图表的各个部分都拆分成了独立的 React 类,如:adc8fff2d521872963c2e8095612b5c5 代表提示信息, 46f0b8bbf432ae4e360e73cb952546ab 代表坐标轴。 所有图表的配置项皆为组件的 props 。
Bizcharts 在最新的 3.x 版本中,支持 Canvas 及 SVG 两种模式的图表渲染。如果单就图表库的视角来看,选择 Canvas 和 SVG 各有千秋,Bizcharts 两种方式都支持,适用于各种复杂的业务场景。
Bizcharts 在阿里内部多个部门多条业务线里反复打磨了两年之久后,于去年年底对外开源。在开源的半年时间里,做了大量的迭代优化,现在功能及性能已经做了大量的优化,非常推荐在正式环境使用。
适合什么业务场景?
阿里内部的业务非常复杂:电商业务,后台系统,业务大屏等等,这些业务对图表都有大量定制化的需求,并非简单的折线图柱状图就能满足,这也决定了 Bicharts 其中一个特性:支持自由定制化。同时,上文也介绍了阿里 95% 以上的业务前端用的都是 React 技术栈,所以总的来说 Bizcharts 适用的业务场景是『使用React 技术栈并有图表绘制需求场景』,从这个角度来说,Bizcharts 适用的业务场景是非常广的。相较于 Echarts 图表框架的高度封装,Bizcharts 能满足更多业务定制化需求。
如何使用?
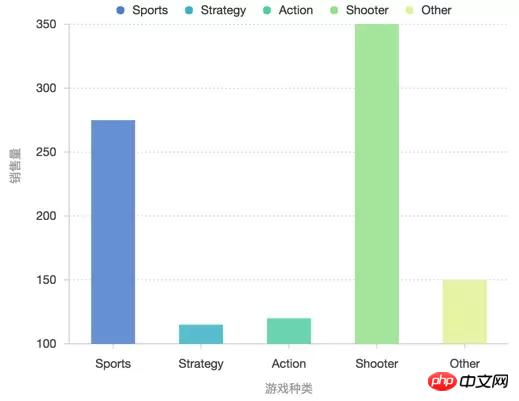
Bizcharts 的 API 为 React 量身定制,使用起来就像搭积木的感觉一般。下面我们以画一个基础的柱状图为例讲解:
import React from 'react';
import ReactDOM from 'react-dom';
import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';
// 数据源
const data = [
{ genre: 'Sports', sold: 275, income: 2300 },
{ genre: 'Strategy', sold: 115, income: 667 },
{ genre: 'Action', sold: 120, income: 982 },
{ genre: 'Shooter', sold: 350, income: 5271 },
{ genre: 'Other', sold: 150, income: 3710 }
];
// 定义度量
const cols = {
sold: { alias: '销售量' }, // 数据字段别名映射
genre: { alias: '游戏种类' }
};
// 渲染图表
ReactDOM.render((
<Chart width={600} height={400} data={data} scale={cols}>
{/* X 轴 */}
<Axis name="genre" />
{/* Y 轴 */}
<Axis name="sold" />
<Legend position="top" dy={-20} />
<Tooltip />
<Geom type="interval" position="genre*sold" color="genre" />
</Chart>
), document.getElementById('mountNode'));下图是上述代码片段的渲染结果:

图表的每一块都是一个组件,需要什么就加什么,使用起来非常方便,再也不用担心产品经理需求实现不了了。
未来的规划
Bizcharts 本身自带了大量的 Demo,可以满足绝大部分的通用使用场景,使用的时候,只需要把 Demo 中的数据替换成自己业务中的数据即可,但即便如此,也无法完全覆盖到高度定制化的场景。当然,使用 Bizcharts 的用户可以通过查阅 官网 API 文档
来实现需求,但这样无形中加大了用户的学习成本。因为可能整个网站上只有一个简单的折现图,而且时间非常紧,需要快速实现,这个时候让用户去学习一个类库/框架的使用是非常蛋疼的。
根据上述情况,Bizcharts 接下来会推出一款产品:Chartmaker。简单来讲,它能够帮助你可视化的配置出你想要的图表:所见即所得,同时还能输出代码。有了 Chartmaker 后,就能够帮助数据可视化小白用户快速的实现自己想要的图表,无任何学习成本。目前 Chartmaker 正在紧张的开发中,预计十月初对外开源。
以上是阿里巴巴图表库 Bizcharts 正式开源的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





