HTML汇总的段落元素想要留点空格,但是直接打空格符号肯定是行不通的,因为浏览器只会显示一个空格,不管你点多少空格都是一样,但是今天的这个空格符 能或许能帮你这些忙,最后还有三个空格符的排名情况。让我们一起来看这篇文章吧
首先我们先看看html段落元素中是怎么设置空格的:
大家都知道在HTML一个段落中,想把一句话之间多给点距离,就点一个空格,但是在大多数主流浏览器中所有很多的空格就只会显示一个小空格的距离出来,所以在写代码的时候会把空格符号给专门用出来,虽然现在用的空格符号比较少,但是在一些细节处理方面,想留一些空格的时候还是用这个空格符处理是最方便的。
现在我们来看看一个段落元素中空格符的设置:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<p>这里是PHP中文网; 这里是PHP中文网;这里是PHP中文网;
这里是PHP中文网;这里是PHP中文网;这里是PHP中文网;这里是PHP中文网;这里是PHP中文网
;这里是PHP中文网;</p>
</body>
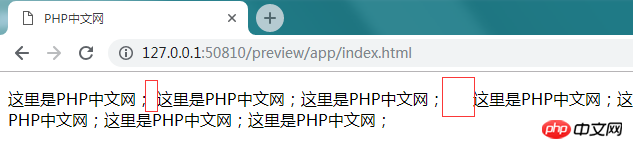
</html>上面代码把第一句话后面空了很大的一行,我们想这样和我在后面用的空格符之间的距离谁更大呢?
我们来看看在浏览器中显示的效果图:

我们可以很清楚的看到,第一个是用那么多空格堆出来的空间,在浏览器中只会显示那么一点小空间,后面是空格符显示的效果是不是比自己打空格好多了,空间顿时就大了很多。
当然我们平常肯定不会要空很大的空间的,就算要空的大,那就不会用空格符。今天我们就是讲的空格符 的使用,不说其它的,这个空格符对些懒人来说还是挺好用的。(想看更多就到PHP中文网HTML开发手册栏目中学习)
我们现在再来看看还有两个和 空格符是一样的,我们来看看:
:“en空格”是根据字体排印学的计量单位命名,宽度是两个普通空格的宽度
:“em空格”大概是四个普通空格的宽度
都是不影响换行的空格符号。它们的使用比 稍微少一点,因为它们有时候空的空间比较大。
我们再来细看看它们之间的区别:
<body> <p>这里是PHP中文网;   这里是PHP中文网;这里是PHP中文网; 这里是PHP中文网;这里是PHP中 文网;   这里是PHP中文网;这里是PHP中文网;这里是PHP中文网;这里是PHP中文网;</p> </body>
在里面加了三种空格符号,我们来看看效果:

三种空格标签,我们看着上面的显示图来给它们排个名次吧,当然网上也有很多人给这个排名的,但是我们自己说自己的,让自己更清楚的知道就行了。
现在我们照着上面的图片我们看看排名情况:
第一名,空的最大的当然是 ,也很明显是把,都是三个空格符,就 最大。
第二名,也就是空的第二大的是 ,这个是空的第二大的,比最后一名的将近大了一倍。
最后一名当然就是我们本章说的 空格符了,虽然空的空间小,但是在某些地方还是很实用的。
好了,今天的这篇关于空格 的文章就到这里了,想学更多就来PHP中文网html参考手册栏目中学习吧。有问题的可以在下方提问。
【小编推荐】
css中的padding属性可以为负值吗?css中padding属性的详解
以上是HTML段落元素中怎么设置空格?HTML空格的设置总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AM
HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





