本篇文章主要的介绍了关于angularjs的优点和缺点的介绍,还有angularjs的发展介绍。现在就让我们一起来看这篇文章吧
AngularJS的前世今生
在Web开发领域,我们一般使用HTML作为前端页面元素的声明式语言,使用CSS技术作为展示样式的描述语言,JavaScript作为业务处理交互的命令式语言。当我们构建非常复杂的Web应用时,纯粹而有限的HTML就显得非常不足,Javascript本身也会随着项目代码量的膨胀而难以维护和管理,研发工期和成本也会随之难以控制。这时候,我们一般使用一些类库(例如jQuery、Dojo等)或框架(例如Backbone、Ember、ExtJS等)来提升开发效率,进而降低项目的工期和成本,也方便后续的维护和管理。
而AngularJS不仅是一个理念先进(逼格高)的前端开发框架,更是一种端对端(End to End)的解决方案。AngularJS遵从架构设计中的MVC模式,提倡展现、数据和逻辑处理组件的松耦合(类似Flex和WPF)。AngularJS通过指令技术对传统HTML实现了自然扩展,通过编译技术实现了数据模型与展现视图的双向自动同步,从而消除了前端开发中繁琐复杂的DOM操作(想想看那些一片片的selector)。最后再通过模块化设计解决了JS代码管理维护和按需加载的问题,解放了广大前端程序员(以及后端程序员)同胞完成前端开发任务的生产力。而且这种解耦本身,也对前端的自动化测试技术提供了良好的支持。

优点:
1. 模板功能强大丰富,并且是声明式的,自带了丰富的Angular指令;
2. 是一个比较完善的前端MVVM框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能;
3. 自定义Directive,比jQuery插件还灵活,但是需要深入了解Directive的一些特性,简单的封装容易,复杂一点官方没有提供详细的介绍文档,我们可以通过阅读源代码来找到某些我们需要的东西,如:在directive使用 $parse;
4. ng模块化比较大胆的引入了Java的一些东西(依赖注入),能够很容易的写出可复用的代码,对于敏捷开发的团队来说非常有帮助,我们的项目从上线到目前,UI变化很大,在摸索中迭代产品,但是js的代码基本上很少改动。
5. 补充:Angular支持单元测试和e2e-testing。
注:最好的一点就是angularjs的双向绑定以及他的模板层使用。
缺点:
1. 验证功能错误信息显示比较薄弱,需要写很多模板标签;
2. ngView只能有一个,不能嵌套多个视图,虽然有angular-ui/ui-router 解决,但ui-router 对于URL的控制不是很灵活,必须是嵌套式的;
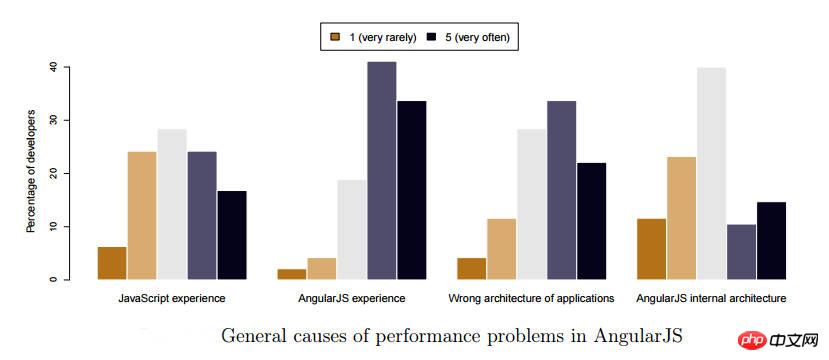
3. 对于特别复杂的应用场景,貌似性能有点问题,特别是在Windows下使用chrome浏览器,不知道是内存泄漏了还是什么其他问题,没有找到好的解决方案,奇怪的是在IE10下反而很快,对此还在观察中;
4. 这次从1.0.X升级到1.2.X,貌似有比较大的调整,没有完美兼容低版本,升级之后可能会导致一个兼容性的BUG,具体详细信息参考官方文档AngularJS,对应的中文版本:Angular 1.0到1.2 迁移指南,现在angularjs4都出来了,但是使用angularjs2的比较多;
5. ng提倡在控制器里面不要有操作DOM的代码,对于一些jQuery 插件的使用,如果想不破坏代码的整洁性,需要写一些directive去封装插件,但是现在有很多插件的版本已经支持Angular了,最好能够和cordova插件结合进行混合式开发;
6. Angular 太笨重了。
注:最不爽的一点是AngularJS的路由机制,很容易出问题。
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上是AngularJS的优点和缺点分别有哪些?angularjs的优缺点介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 Java vs JavaScript:开发人员的详细比较May 16, 2025 am 12:01 AM
Java vs JavaScript:开发人员的详细比较May 16, 2025 am 12:01 AMjavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps,while javascriptifforInteractiveWebpages.1)JavaisComcompoppored,statieldinglationallyTypted,statilly tater astrunsonjvm.2)
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

Dreamweaver CS6
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






