本篇文章给大家带来的内容是关于如何使用插件数字滚动插件numberAnimate.js?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
有个实现数字滚动的需求,想着肯定有很多这种效果的插件,就不自己造轮子了,于是,找了个numberAnimate js数字滚动插件,还挺好用,很简单,刚好符合需求。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>数字滚动插件</title>
<link rel="stylesheet" type="text/css" href="../dist/style/numberAnimate.css" />
</head>
<body>
无分隔符,无小数点:<p class="numberRun"></p><br><br>
</body>
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="../dist/script/numberAnimate.js"></script>
<script type="text/javascript">
$(function(){
//初始化
var numRun = $(".numberRun").numberAnimate({num:'1553093', speed:1000});
//想要的是过一段时间加1的效果,可以实现
var nums = 1553093;
setInterval(function(){
nums+= 1;
numRun.resetData(nums);
},2000);
})
</script>
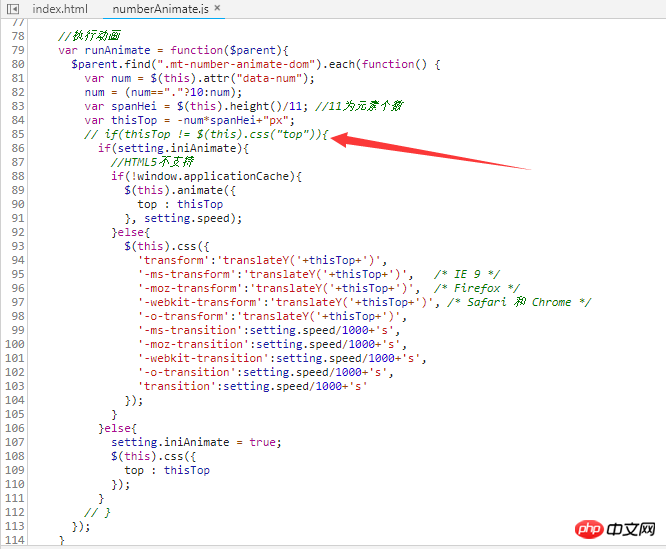
</html>想要的效果是过一段时间加1的效果,可以实现,但是有个小小的bug,那就是,比如说,个位数字加到9时进一位然后该位上为0,问题来了,这里0的数字却滚动不出来,直接到了下一个时间间隔时滚动到了11,调试了很久发现,是numberAnimate.js中,第85行的判断条件有问题,注释掉该if判断就好了,如下图:

上图中,第85行的$(this).css("top")一直都是0px,而第84行计算获取到的thisTop 在数字滚到到0 时值为0px,所以导致直接跳过了判断,没有执行到transform动画那里,所以少了0的效果,导致看起来的效果就是9直接跳到了11,没有10。
另外,提示一句,改变数字的字号大小,需要修改的numberAnimate.css中的height、width、字号的比例要把握好,一不小心就坏了,亲身体会 -_-||
相关推荐:
以上是如何使用插件数字滚动插件numberAnimate.js?的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。
 H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AMH5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。
 H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AM
H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显着的发展。 1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。 2)CSS3增加了动画和过渡功能,使页面效果更加丰富。 3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AMH5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用





