本篇文章主要讲述的就是关于angularjs的搭建前端框架的介绍,还有如何启动项目的,一步一步的解释,下面就让我们一起来看这篇文章吧
关于angularjs的前言:
写在最前面,从实习到毕业后这大半年来都是在现在所在的公司工作,才开始接触公司的项目时,后端都是用的熟悉的知识,然后前端却用了从来没听说过得angularjs,从开始接触到现在,也算是会熟练的写里面的内容了吧。但是整体还是很迷糊,最近正好有个自己的项目练练手,于是选择angularjs作为前端来练习练习,也算是自己对这半年来的学习总结。由于本身是写后端的,现在从头开始练习一个前端项目。可能比较费力,陆续进步。也算是自己在这个公司的一些总结。
1.关于angularjs
哈哈,其实都可以自己百度到的,这里就不多说了。我们都是站在巨人的肩膀上。
2.获取AngularJs app的种子
对于像我一样的新手来说,初次着手angularjs时,肯定没有那个能力去自己去编写什么项目目录啊,文件啊之类的。所以我在github上找了一个种子。
地址: https://github.com/glitchtank/angular-seed-master
需要安装git,然后克隆到本地
git clone https://github.com/glitchtank/angular-seed-master
关于这个种子的介绍可以详细的阅读以下 README.md,这里就不多做介绍了,前端出身的同学肯定觉得我在说废话。
3.安装node,启动项目
nodejs下载地址:https://nodejs.org/en/download/ 根据自己的操作系统版本下载安装
windows 进入cmd,进入到我们刚才clone的项目下,执行命令 node scripts/web-server.js
然后在浏览器中输入 http://localhost:8000/app/index.html 可以看见一个简单的页面,自此项目启动成功。 

注意:
1.关于端口8000,如果你的端口8000已经被其他程序占用,你可以在web-server.js中修改default_port,改成其他端口 .
2.运行node scripts/web-server.js命令时,如果进入script再运行node web-server.js,浏览器中输入 http://localhost:8000/app/index.html 会报404.
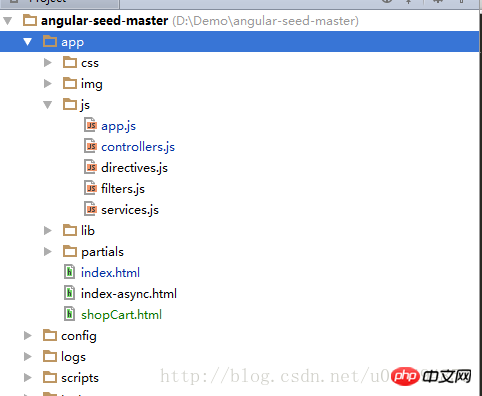
4.认识整个项目

css文件夹下存放我们编写的一些css文件;
img文件夹下存放我们需要用到的一些图片;
js文件下:
controller.js 控制器
filter.js我们自己编写的一些过滤器
service.js 调用后端api的连接一般放在这里
5.第一个小例子
该例子来自于《用angularjs开发下一代web应用》一书中的购物车例子。
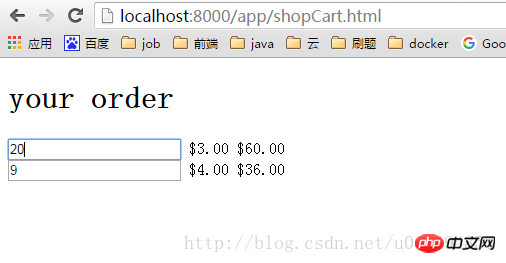
在项目下创建一个新的html页面:shopCart.html,内容如下
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title>购物车例子</title></head><body ng-controller="CartController"><h1>your order</h1><p ng-repeat="item in items">
<span>{{item.title}}</span>
<input ng-model="item.count">
<!--angularjs内置过滤器currency,实现美元格式化-->
<span>{{item.price |currency}}</span>
<span>{{item.price*item.count |currency}}</span></p><script src="lib/angular/angular.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script><script src="js/services.js"></script><script src="js/filters.js"></script><script src="js/directives.js"></script></body></html>在js/controller.js文件中添加
function CartController($scope){
$scope.items=[
{tile:'pea',count:8,price:3.00},{tile:'apple',count:9,price:4.00}
]
}启动项目 
可以知道,我们在input框中随意输入数量,后面的计算结果都会跟着变化。这就是angularjs的数据绑定。比jquery方便多了吧。
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上是AngularJs如何搭建前端框架?angularjs的搭建前端框架的详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境






