关于css盒模型中的内边距padding属性的详细介绍,还有新手常犯的一个错误,内边距padding属性真的能写入负值。这个答案在文章的最后,现在就让我们一起来看这篇文章吧

首先我们介绍的是第一个问题:
css中的padding属性可以为负值吗?这个答案很容易,我们先不介绍,在文章最后有关于内边距padding属性的负值使用解释。
现在我们看看css中padding属性的用法:
padding :简写属性在一个声明中设置所有内边距属性(auto/length长度值/%)
padding-top:定义了上方的内边距
padding-right:定义了右边的内边距
padding-bottom:定义了下方的内边距
padding-left:定义了左边的内边距
这算是padding的介绍了,我们来看个实例具体的了解一下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
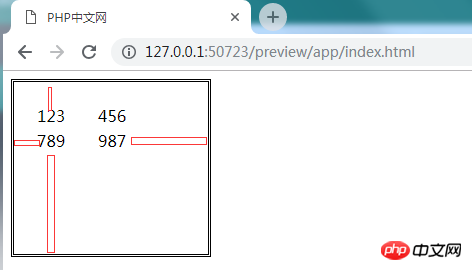
</html>上面的代码把四个属性都写上去了,虽然很乱,但是我们还是要看看代码的在浏览器中的显示效果:

(想看更多CSS样式推荐到PHP中文网css使用手册栏目学习)
效果是不是很明显,我们来看看这个的代码解释:
padding-top:20px:定义上方的内边距为20像素点。
padding-right:50px:定义了右边的内边距为50个像素点。
padding-bottom:100px:定义了下边的内边距为100个像素点。
padding-left:20px:定义了左边的内边距为20个像素点,是不是和上边的一样宽。
border:double:定义了边框线为双实线。
说完了这些,现在再来看看如果把一个写负值会怎么样呢?
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
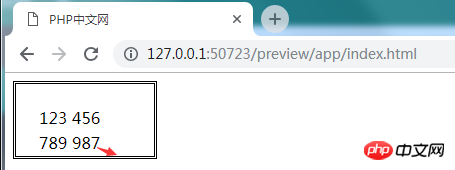
</style>来个夸张一点的,来个负三百的值,大家来看看效果:

测试过后,发现效果几乎没有,只是相当于把padding-bottom属性取消掉是一样的。
由此可知,css中的padding是不能有负值出现的,出现的话就相当于把那个属性给取消了。
好了,以上就是关于css样式中padding用法介绍的文章了,想学更多就到PHP中文网css学习手册栏目中学习。有问题的同学可以在下方提问。
【小编推荐】
HTML a标签如何让鼠标悬停变色,css控制a标签鼠标悬停样式详解
css表格怎么添加边框样式?css表格边框样式总结(附完整实例)
以上是css中的padding属性可以为负值吗?css中padding属性的详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Draggin&#039;和droppin&#039;在反应中Apr 17, 2025 am 11:52 AM
Draggin&#039;和droppin&#039;在反应中Apr 17, 2025 am 11:52 AMReact生态系统为我们提供了许多库,所有库都集中在拖放的相互作用上。我们有反应,反应,可爱dnd,
 带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM
带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM我可以说我经常使用背景折叠。 IT Wager IT几乎从未在日常CSS工作中使用。但是在斯特凡·朱迪斯(Stefan Judis)的帖子中,我想起了它,
 使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM
使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM使用RequestAnimationFrame进行动画化应该很容易,但是如果您还没有彻底阅读React的文档,那么您可能会遇到一些事情
 最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM
最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM听着,我不是GraphQL专家,但我确实喜欢与之合作。作为前端开发人员,它向我曝光数据的方式非常酷。它就像一个菜单


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版









