今天这篇文章主要的介绍了四种CSS样式的伪元素,讲解的css伪元素都是在日常中比较常见的,现在就让我们一起来看这篇文章吧。
首先我们先来看看本文介绍的css样式中的四种伪元素:
:before 该伪元素定义在元素之前添加内容
:after 该伪元素定义在元素之后添加内容
:first-line 该伪元素向文本的首行添加特殊样式
:first-letter 该伪元素向文本的第一个字母添加特殊样式
这四种伪元素都是在平常写代码的时候比较常用的元素。
现在我们来看第一个:
:before,该元素是在元素之前添加内容的。
我们来看个完整的实例了解一下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body> </html>
这是一个普通的文本文档,显示的也是正常的,先看看图,然后在对比:

这是一段很正常的文本,接下来我们来插入css样式的伪元素看看效果:
在head里面加入css样式:
<style type="text/css">
p:before{content: "这里是PHP中文网"}
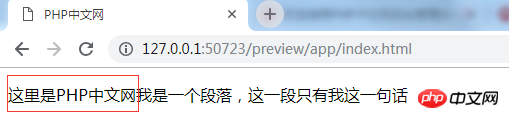
</style>这样结果就出来了,p标签里面的文本还是那些文字,看看在浏览器中显示的效果:

效果是不是很明显,在before里面的文字是不是到了p标签的前面去了。
说了第一个before伪元素,现在说说第二个伪元素:
:after:在元素的后面添加内容,也很简单吧,把上个代码里面的before换成after就行了。
我们来看看代码:
<title>PHP中文网</title>
<style type="text/css">
p:after{content: "这里是PHP中文网"}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话</P>
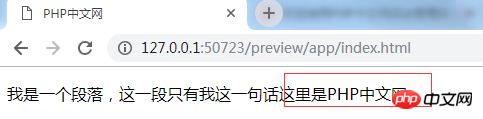
</body>好了,代码出来了,大家一起来看看在浏览器中显示的效果是不是和上面说的一样吧:

和上面说的完全一样,就是在后面添加了内容,看的很明显吧。
现在来说说第三个伪元素的用法:
:first-line:设置了第一行的变化,第二行就不变了。
我们来进个实例:
<title>PHP中文网</title>
<style type="text/css">
p:first-line{color:red}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话</P>
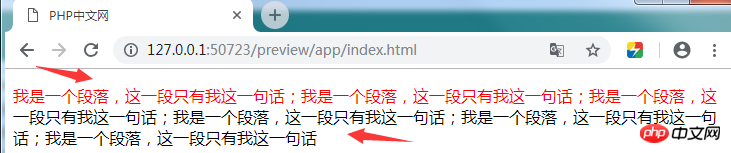
</body>因为是要首行显示,所以我把文字复制了几份,我们来看看浏览器显示的效果:

是不是第一行全变了,第二三行都没变,这样就容易让大家知道这些伪元素的用法了。(想看更多就到PHP中文网CSS学习手册中学习)
最后一个是:first-letter伪元素:
:first-letter:是定义文本第一个字母的变化。
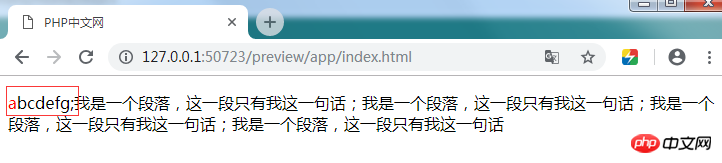
我们把上文的文字第一句变成英文,现在来看看代码:
<style type="text/css">
p:first-letter{color:red}
</style>看效果图:

文本的第一个字母变了,这样是不是就成功了,一般我们都是用它来做放大之类的效果。
以上就是这篇关于css样式伪元素的全部内容了。介绍了四个常用的伪元素,希望能帮助到大家(想学更多css样式知识就到PHP中文网css学习手册栏目中学习)。有问题的可以在下方留言提问。
【小编推荐】
css表格怎么添加边框样式?css表格边框样式总结(附完整实例)
HTML a标签如何让鼠标悬停变色,css控制a标签鼠标悬停样式详解
以上是css伪元素有哪些?css伪元素的详情介绍(内附实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。












