当我们在进行网页前端开发的过程中,按照一个良好的css规范编写css,这样不仅可以提高代码的阅读体验;也可以在出现错误时,迅速的查找出错地点,方便改正。这里设计达人网总结一个CSS书写规范、CSS书写顺序供大家参考,这些是参考了国外一些文章以及我的个人经验总结出来,我想对写CSS的前端用户来说是值得学习的。
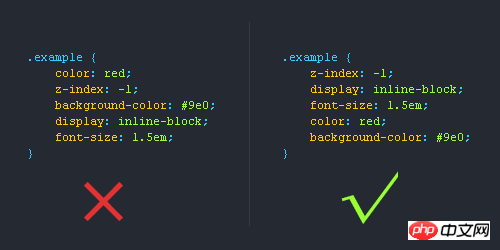
CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

CSS书写规范使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

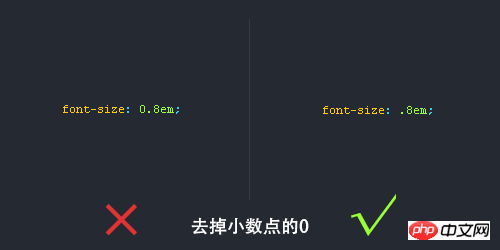
去掉小数点前的“0”

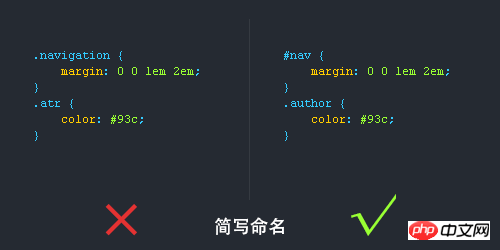
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

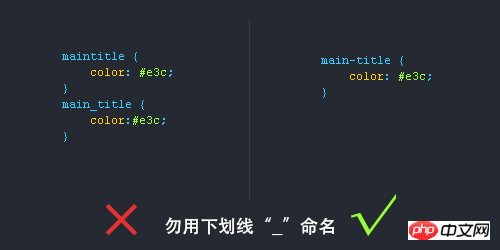
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“_”)

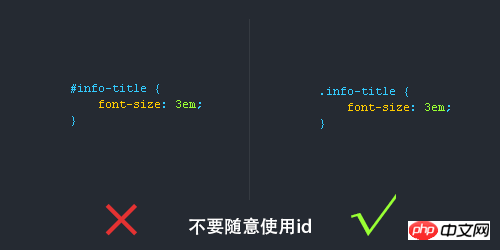
不要随意使用id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

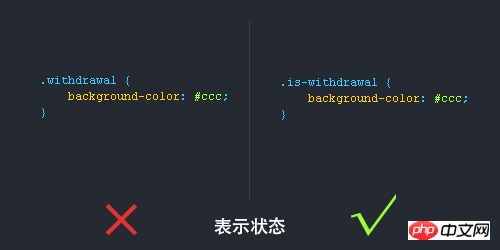
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

CSS命名规范(规则)常用的CSS命名规则
头(header),内容(content/container)尾(footer),导航(nav),侧栏(sidebar),栏目(column),页面外围控制整体佈局宽度(wrapper),左右中(left right center),登录条(loginbar),标志(logo),广告(banner)页面主体(main),热点(hot),新闻(news),下载(download),子导航(subnav),菜单(menu),子菜单(submenu),搜索(search),友情链接(friendlink),页脚(footer),版权(copyright),滚动(scroll),内容(content),标签(tags),文章列表(list),提示信息(msg),小技巧(tips),栏目标题(title),加入(joinus),指南(guide),服务(service),注册(regsiter),状态(status),投票(vote),合作伙伴(partner)
注释的写法: /* Header */内容区/* End Header */
id的命名:
1)页面结构
容器: container,页头:header,内容:content/container,页面主体:main,页尾:footer,导航:nav,侧栏:sidebar,栏目:column,页面外围控制整体佈局宽度:wrapper,左右中:left right center
(2)导航
导航:nav,主导航:mainnav,子导航:subnav,顶导航:topnav,边导航:sidebar,左导航:leftsidebar,右导航:rightsidebar,菜单:menu,子菜单:submenu,标题: title,摘要: summary
(3)功能
标志:logo,广告:banner,登陆:login,登录条:loginbar,注册:register,搜索:search,功能区:shop,标题:title,加入:joinus,状态:status,按钮:btn,滚动:scroll,标籤页:tab,文章列表:list,提示信息:msg,当前的: current,小技巧:tips,图标: icon,注释:note,指南:guild,服务:service,热点:hot,新闻:news,下载:download,投票:vote,合作伙伴:partner,友情链接:link,版权:copyright
注意事项:: 1.一律小写; 2.尽量用英文; 3.不加中槓和下划线; 4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的(master.css) ,模块(module.css) ,基本共用 (base.css),布局、版面 (layout.css),主题( themes.css),专栏(columns.css) ,文字( font.css),表单 (forms.css),补丁( mend.css),打印 (print.css)
以上是如何规范书写css,增加代码的阅读体验的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中








