本篇文章为练习的文章,巩固自己的学的成果,现在我们试试做做angularjs中的animations动画三,看看效果。下面就让我们一起来看下去吧
这是前言
文章基于angular的练手项目。文章目录
上一篇文章《Angular练习之animations动画二》中练习了入场和出场动画、 Keyframes实现串联动画、Group实现并行动画。今天练习动画回调函数、query选择器。
开始练习
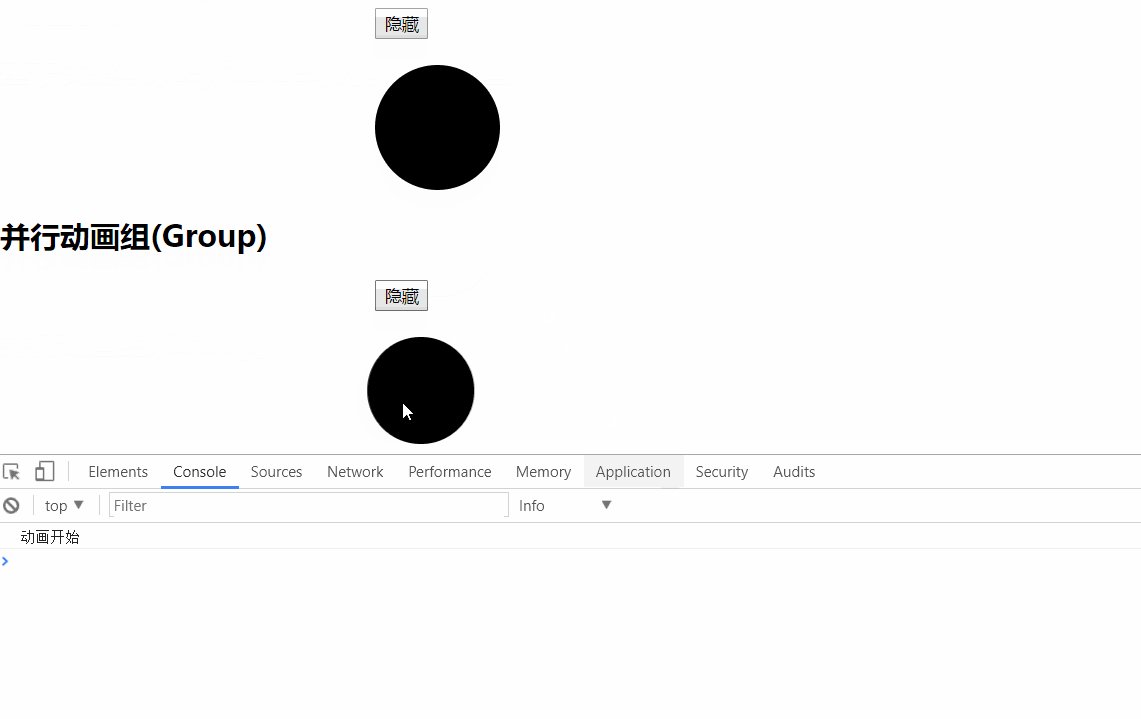
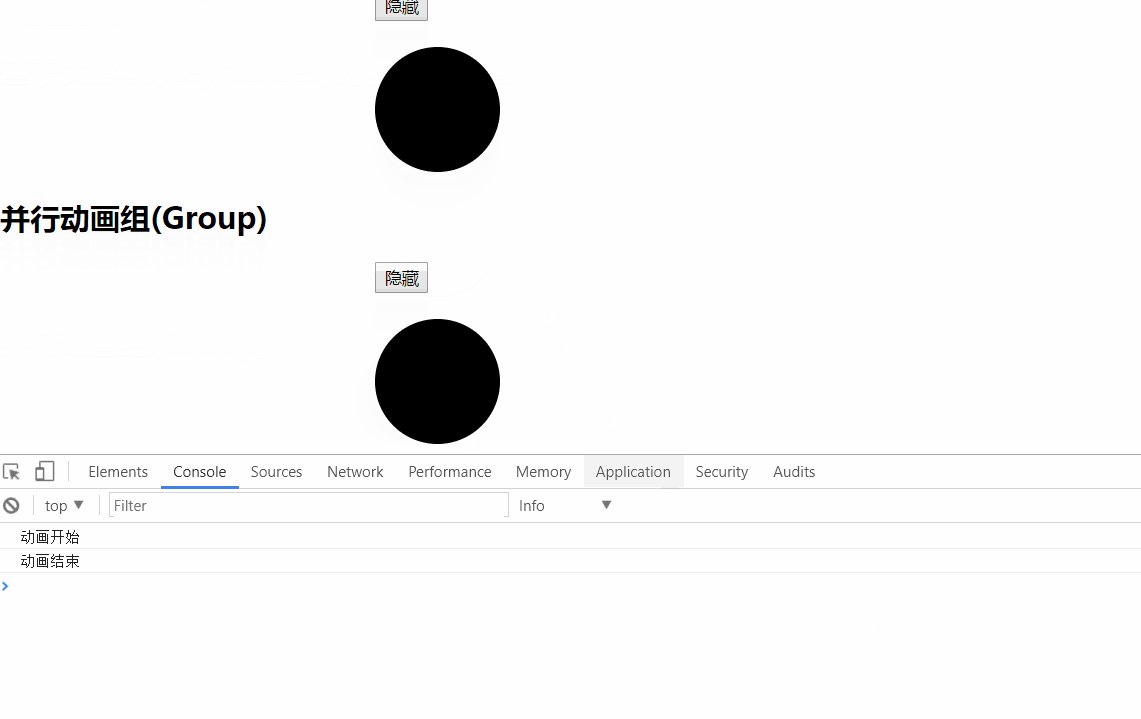
回调函数
(想看更多就到PHP中文网AngularJS开发手册中学习)
回调用法也是很简单,如下:
<p *ngIf="Group" style="height: 100px;width: 100px;background-color: black; border-radius: 50px;"
[@GroupAnimate]="boxState" (@GroupAnimate.done)="Callback(false)" (@GroupAnimate.start)="Callback(true)">
</p>
Callback(f:boolean){
if(f){
console.log("动画开始");
}else {
console.log("动画结束");
}
}

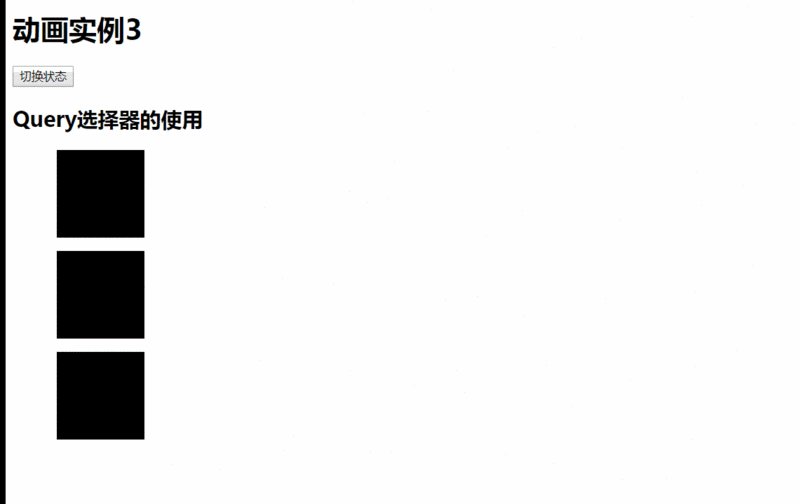
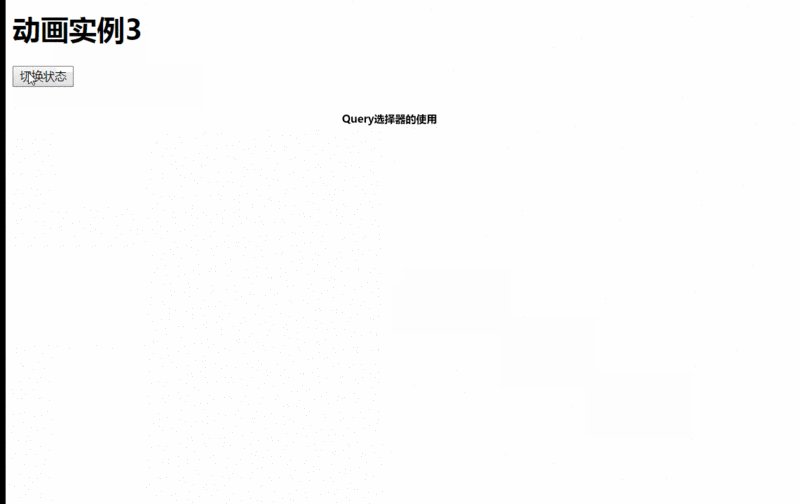
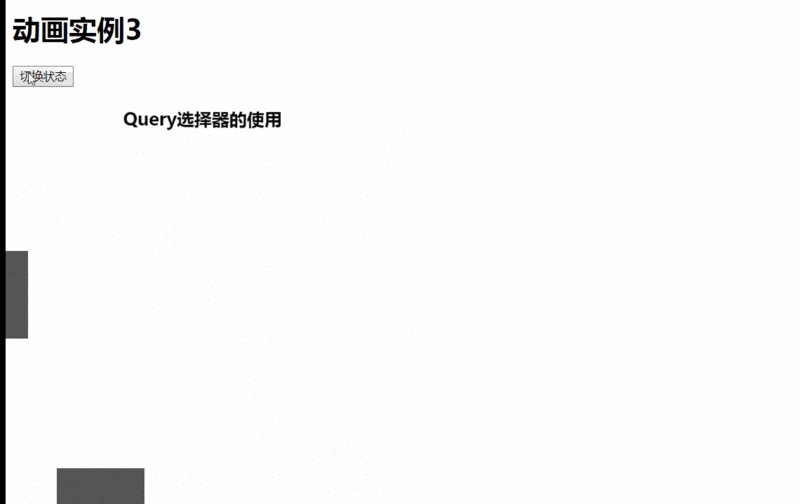
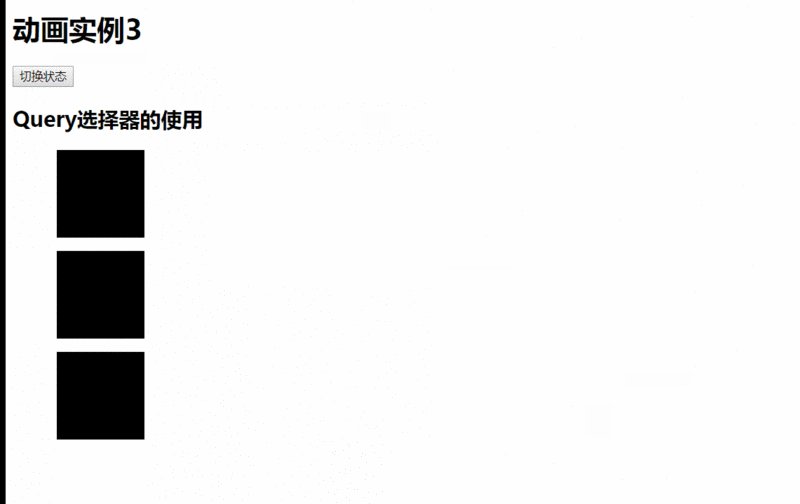
query
用法和css选择器大致相同,通过query便可以实现不同元素实现不同的动画效果。
/*
query选择器演示
用法和css选择器大致相同
*/
export const QueryAnimate = trigger('QueryAnimate',[
transition('off=>on', [
// 先全部隐藏
query('p', style({ opacity: 0 })),
// 再执行动画
query('.box-top', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateX(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateX(0)', offset: 1.0})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(0.5)'}),
style({transform: 'scale(1)'})
]) )),
]),
transition('on=>off', [
query('.box-top', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(-400%)'})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateX(0)'}),
style({opacity: 0, transform: 'translateX(-400%)'})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(400%)'})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(1)'}),
style({transform: 'scale(0.5)'})
]) )),
])
]);

源码
源码放在github开源社区上面,随时会更新。所以你下载最新版本的时候会与该文章描述的略有差异。github地址:https://github.com/yiershan/A...
好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上是Angular如何制作animations动画三?这里有angularjs制作animations动画的详情的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






