本篇文章主要的讲解了angularjs 用ng-repeat做成表格合并的效果,这里有ng-repeat做成表格合并的实例,还不看过来。接下来我们一起来看这篇文章吧
描述
使用angularJs做出表格合并的效果
后端返回的数据
[
{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},
{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73},
{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71},
{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}
]
背景:
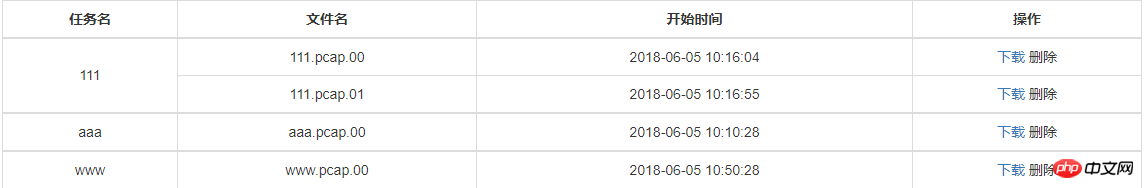
为了能更直观的查看表格中相同的taskName所包含的数据,合并列名为taskName且值相等的行,期望效果如下图:

分析:
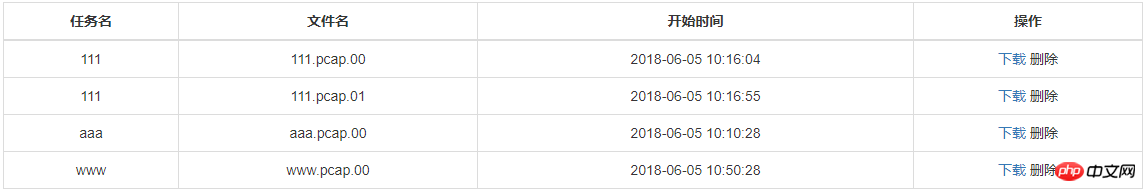
首先看后端返回的数据,是个一维数组,直接使用ng-repeat遍历行(tr)得到的是一个不带合并效果的表格,如图:

怎么解决呢?想到的一种方案就是把taskName相同的数据合并成一条,再进行遍历。
(想看更多就到PHP中文网angularjs学习手册中学习)
实现方案
首先对原始数据进行处理,在我这里是把taskName相同的,合并成一条数据,重新处理以后的数据如下:
[
{"taskName":"111","fileList":[{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73}]},
{"taskName":"aaa","fileList":[{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71}]},
{"taskName":"www","fileList":[{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}]}
]
重新构造的方法如下,数组list便是处理的结果,只需要把list赋值给$scope变量便可在页面上使用
var list = [];
angular.forEach(sourceData,function (item) {
for(var i=0;i<list.length;i++){
if(list[i].taskName === item.taskName){
list[i].fileList.push(item);
return;
}
}
list.push({
taskName:item.taskName,
fileList:[item]
});
});现在看html这里,如果仍然在
上进行ng-repeat,得不到预期效果。需要在上一层也就是 上遍历,因为每条数据都包含字段taskName,在做合并时只需要保留一个,使用ng-if='$index==0'控制。<tbody ng-repeat="file in tableData"> <tr ng-repeat="item in file.fileList"> <td ng-if="$index ==0" rowspan="{{file.fileList.length}}">{{file.taskName}}</td> <td>{{item.fileName}}</td> <td>{{item.startTime}}</td> <td class="table-col-operate"> <span> <a ng-click="capture.download(item.fileId)">下载</a> <span class="text-red " ng-click="capture.deleteCapture(item)">删除</span> </span> </td> </tr> </tbody>总结
在写重新构造原数组的方法时遇到问题,写的比较复杂,后来经过同事的点播,使用了现在比较简洁的方式。
另外,实现的方式不只一种,我也试了其他的,都没有这个简单。本篇文章到这就结束了(想看更多就到PHP中文网angularjs学习手册中学习),有问题的可以在下方留言提问
以上是使用angularJs ng-repeat如何做表格合并行效果,这里有ng-reapt做表格合并的实例的详细内容。更多信息请关注PHP中文网其他相关文章!
声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cnSee all articles JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055612无法在Windows 10中安装?4 周前ByDDD<🎜>:种植花园 - 完整的突变指南3 周前ByDDD<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙3 周前By尊渡假赌尊渡假赌尊渡假赌北端:融合系统,解释3 周前By尊渡假赌尊渡假赌尊渡假赌Mandragora:巫婆树的耳语 - 如何解锁抓钩3 周前By尊渡假赌尊渡假赌尊渡假赌
热工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!



























