本篇文章主要的额讲述了关于angularjs表格导出添加额外信息的问题,本文章里面包括了angularjs表格导出信息的全过程,希望对大家有用,现在我们一起来看这篇文章吧
原指令
原导出Excel指令,AngularJS 导出Excel指令。

这是用户的需求,单位申请检定器具,可以申请一次检定多个器具,技术机构的人员拿到的打印表格去联系部门检定,所以表格中应该是有器具的表格信息,同时还有申请单位、联系电话等信息。
刚阅读完官方文档,在不影响原指令的使用情况下,我们可以去再设置一个可选的extraData参数,如果传入该参数,就把这个放到表格的头部,未传入,即兼容原指令使用,按原方法输出表格。(想看更多就到PHP中文网angularjs学习手册中学习)
指令完善
指令加一个参数extraData,绑定模式加?,表示该属性可选
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}
数据结构设计
因为需要在一项中传入要额外添加的所有信息,所以这里最好的数据结构应该是Map。
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}
对Map进行遍历,拼接键值对,每循环一次加一个换行。
构建Map
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
};
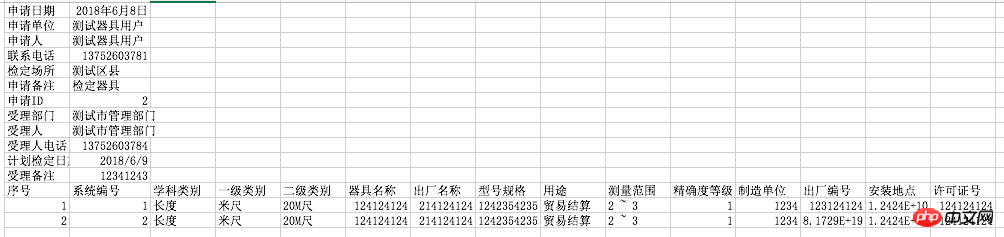
实现效果:

本篇文章到这就结束了(想看更多就到PHP中文网angularjs学习手册中学习),有问题的可以在下方留言提问
以上是AngularJS表格如何导出添加信息?几分钟告诉你关于angularjs表格导出消息的过程的详细内容。更多信息请关注PHP中文网其他相关文章!
 Angular学习之聊聊独立组件(Standalone Component)Dec 19, 2022 pm 07:24 PM
Angular学习之聊聊独立组件(Standalone Component)Dec 19, 2022 pm 07:24 PM本篇文章带大家继续angular的学习,简单了解一下Angular中的独立组件(Standalone Component),希望对大家有所帮助!
 angular学习之详解状态管理器NgRxMay 25, 2022 am 11:01 AM
angular学习之详解状态管理器NgRxMay 25, 2022 am 11:01 AM本篇文章带大家深入了解一下angular的状态管理器NgRx,介绍一下NgRx的使用方法,希望对大家有所帮助!
 项目过大怎么办?如何合理拆分Angular项目?Jul 26, 2022 pm 07:18 PM
项目过大怎么办?如何合理拆分Angular项目?Jul 26, 2022 pm 07:18 PMAngular项目过大,怎么合理拆分它?下面本篇文章给大家介绍一下合理拆分Angular项目的方法,希望对大家有所帮助!
 聊聊自定义angular-datetime-picker格式的方法Sep 08, 2022 pm 08:29 PM
聊聊自定义angular-datetime-picker格式的方法Sep 08, 2022 pm 08:29 PM怎么自定义angular-datetime-picker格式?下面本篇文章聊聊自定义格式的方法,希望对大家有所帮助!
 浅析Angular中的独立组件,看看怎么使用Jun 23, 2022 pm 03:49 PM
浅析Angular中的独立组件,看看怎么使用Jun 23, 2022 pm 03:49 PM本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!
 手把手带你了解Angular中的依赖注入Dec 02, 2022 pm 09:14 PM
手把手带你了解Angular中的依赖注入Dec 02, 2022 pm 09:14 PM本篇文章带大家了解一下依赖注入,介绍一下依赖注入解决的问题和它原生的写法是什么,并聊聊Angular的依赖注入框架,希望对大家有所帮助!
 Angular的:host、:host-context、::ng-deep选择器May 31, 2022 am 11:08 AM
Angular的:host、:host-context、::ng-deep选择器May 31, 2022 am 11:08 AM本篇文章带大家深入了解一下angular中的几个特殊选择器:host、:host-context、::ng-deep,希望对大家有所帮助!
 如何上手Angular,先从 8 个开源项目开始!Jul 29, 2022 pm 08:36 PM
如何上手Angular,先从 8 个开源项目开始!Jul 29, 2022 pm 08:36 PM多年的学习经验告诉我,了解一个概念最快的方式是看他的实践,所以我整理出了 8 个在学习 Angular 过程中可以参考的开源项目,学习如何怎么使用 Angular 框架~


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






