本篇文章主要的介绍了关于angularjs编辑的初始化变量失败的原因解释。希望对大家有帮助,下面就让我们一起来看这篇文章吧
编辑的初始化,根据点击编辑项获取的id,从后台获取这个id的所有信息,然后将对应的字段初始化给前台的页面。
大部分的时候我们都不需要做什么特殊处理,因为当我们获取到了对象,通过angularjs的双向绑定就会直接为我们做好初始化的工作。但是为什么这次我单拿出来记录呢?必然是有不同的地方。
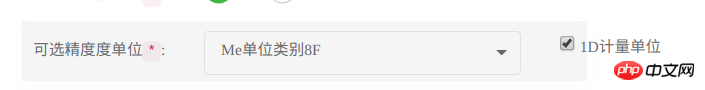
这次编辑出现问题的点主要是在前台设计的时候,其中有个字段是精确度单位,但是在选择单位的时候,要先选择单位的类别,而实体中又没有类别这个字段,所有就自己添加个字段,以便达到下面的效果:

先选中前面的类别下拉框,然后再点选想要的单位。
问题产生原因
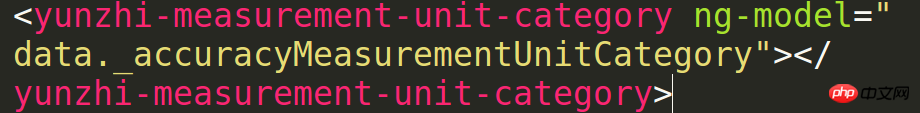
先看下我们对类别的处理

使用下划线_的意思就是这个变量是我们自己定义的。这就意味着,我们上面说的第一步,根据id获取过来的对象并没有这个属相,要是让前台显示出这个类别,就需要我们自己定义一个,并赋值。这也就是标题上所说的变量。
过程
1.最开始定义的时候,就是在直接赋值的:
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
但是这种赋值方式并不行,界面上并没有显示出来。
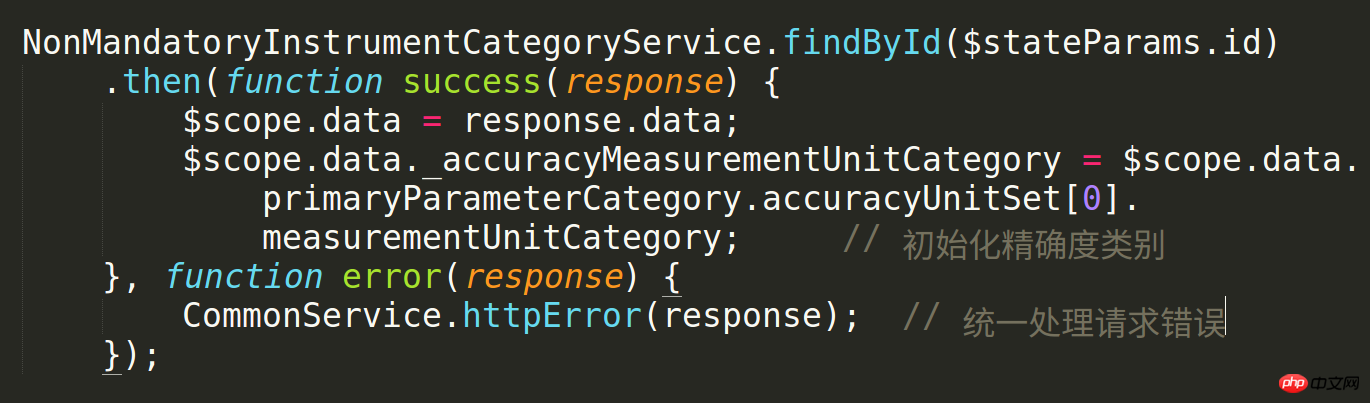
2.联想到前一阵遇到过一个类似的问题,问题的原因就是在angular在进行第一次渲染的时候,$scope.data还没有值,所以没有附上值。所以就将初始化放在回调函数中去执行:

发现还是没有成功。
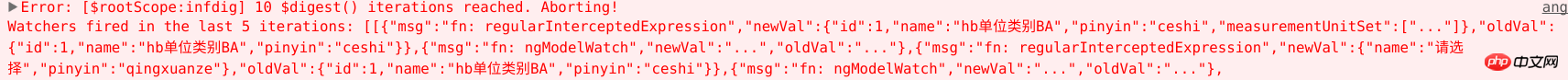
3.然后对其进行监听,发现并不是没有赋值,而是赋值之后又被默认选项请选择给覆盖掉了,所以就一直显示出这个样子:

看到这里就好办了,只要监听一下变量,当他发生改变,并且改变后的newValue是请选择,那么我就对其进行初始化赋值。
$scope.$watch('data._accuracyMeasurementUnitCategory', function(newValue) {
if (newValue && newValue.name === '请选择') {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}
});
这次成功绑定,但是好像实现的并不好:

打开控制台,可以看到出现了如上的错误:$digest达到最大迭代次数。
通过一番查找,最后找到了出现这个Error的原因。
因为在指令中已经对类别进行了初始化处理,将其设置为请选择,然后我们又在控制器中对他进行监听,当我们他产生变化并且值为请选择的时候,给他一个新的值。
而我们知道,angular会进行多次渲染,在指令每次渲染的时候,都设置成一次请选择,而控制器监听到又会改变,这就产生了循环。
这时候$digest就会遍历循环,巡查$watch是否发生变化。然后防止无限循环下去,$digest设置了一个最大上限,所以就出现上面截图的报错。
4.看着这一大片的红,让我感觉很是不好。考虑到我现在只是想实现简单的赋值,那使用比较简单的方法好像也不错。所以就考虑使用$timeout来帮助实现功能,他会等一段时间后,告诉$digest去进行渲染。这时,我们想要的值就有了。
// 初始化主参量的单位
$timeout(function() {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}, 100);

到此,问题解决。
总结
当我们尝试使用更高级的方法去实现我们功能的时候,很可能会碰壁,这时候只能说明自己沉淀的还不够,那么换一种简单的方法不失为一种更好的选择。想看更多关于angularjs方面的知识,就到PHP中文网angularjs参考手册栏目中学习
【小编推荐】
angularjs的表达式怎么用?angularjs的表达式的使用实例
angularjs过滤器你会使用吗?我们来看angularjs过滤器的详细解释
以上是angular编辑的初始化变量失败你知道原因吗?这里有angularjs初始化失败的详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器






