css表格怎么添加边框样式?css表格边框样式总结(附完整实例)
- 寻∝梦原创
- 2018-09-07 13:38:179600浏览
本篇文章主要讲述的就是关于css表格添加边框样式,这里还有关于css表格边框样式的总结,还有css表格边框的完整实例。接下来就让我们一起来看这篇文章吧
首先我们先看看如何利用css来给表格添加边框:
还记得我们在学html表格的时候也学过用border属性来给表格添加边框的,现在我们也是这样,我们来看下border在CSS样式中是如何使用的:
我们看下添加边框的属性:border-style属性。现在我们先来看个完整实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
table,td{border-style:dotted}
</style>
</head>
<body>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>
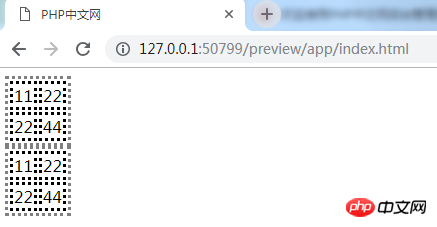
</html>上面的这个代码你知道效果吗?我们一起来看看效果吧:

看着效果图大家应该都能明白吧,这里还是要解释下代码的用处:
border-style:定义了表格加边框(table表格的边框,如果在用table{}这个的话就会没有那么多线了,就只会出现边框线,中间的那些线都不会出现的,所以这里我加上了td标签,让它也在里面显示出线来)
dotted:dotted属性定义了点状边框,所以出现了这么多的点。(当然还有别的属性,也是显示边框的,我们一起来看下)
solid:solid属性定义实线边框
double:double属性定义双线边框
dashed:dashed属性定义虚线边框
看完这些大家应该都能明白吧,图中我只介绍了一种点状边框,还有双线边框还有虚线边框等,大家也可以一个一个的试试,看的出来也很明显的。
现在我们继续说说边框样式,当然还有几种样式,不然怎么能叫总结呢:
border-spacing 属性设置相邻单元格的边框间的距离
caption-side 属性设置表格标题的位置
今天就介绍两种属性把,加上上面的border-style 属性刚好就三种了。(推荐PHP中文网css学习手册栏目去学习更多css样式知识)
先看看border-spacing属性:
border-spacing属性设置相邻单元格的边框间的距离(length 水平间隔/length垂直间隔)
<style>
table,td{border-spacing:length}
</style>
</head>
<body>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>和上图一样,但是这个设置的是垂直间隔,所以我们看到的可能不太一样,所以这里就没有效果图展示了,大家可以自己实践,最后还有个caption-side属性,这个是设置表格标题的位置,可以设置在上面也可以设置在下面。这样都可以的。
所以有了这几种属性还是挺方便的,好了,后面的知识我们以后再做介绍了。
今天的这篇关于css表格添加边框样式的总结的文章到这里就结束了(想学更多的CSS样式的知识,就到PHP中文网css学习手册栏目学习),有问题的同学可以在下面留言提问
【小编推荐】
如何利用css来设置文本的背景颜色?css设置背景颜色代码详解
以上是css表格怎么添加边框样式?css表格边框样式总结(附完整实例)的详细内容。更多信息请关注PHP中文网其他相关文章!

