如何利用css来设置文本的背景颜色?css设置背景颜色代码详解
- 寻∝梦原创
- 2018-09-06 13:41:0223273浏览
css设置文本的背景颜色代码你知道吗?这里有详细的css实现背景颜色的完整实例,让你更容易理解这些属性的含义到底是什么,现在就让我们一起来看下吧
首先我们先来看看这个代码:
background-color:属性设置元素的背景颜色(值有三种:color_name:(英文颜色名)\hex_name:#000000(十六进制字符颜色)\rgb_name:255.0.0(不常用))
来看个关于文本背景的实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style type="text/css">
body{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>
</html>设置这个的效果应该很明显,我们来看在谷歌浏览器中显示的效果:

看图,我们很明显看到,网页显示的部分都变红了。这是因为我在body中设置了css的背景样式,使得整个body主体部分都是红色,这样是不是很明显。
我们再来看看如何设置文本背景效果吧:(这还有代码)
</head>
<style type="text/css">
p{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文
网,很多精品编程教程等着你学习</p>
</body>我们把上图的给body加的样式现在给了p标签,这样会发生什么呢,一起来看下效果:

因为p标签是块级元素,所以我们这的显示效果就是一段话就是占据一整行。我们在来试试别的行内标签的元素看看情况,同样的代码,不一样的标签,我们来看看:
<body> <span>这里是PHP中文网,很多精品编程教程等着你学习</span><p>这里是PHP中文网,很多精品编程教程等着你学习</p> </body>
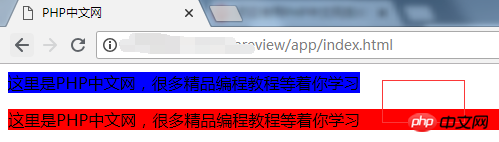
这是把上图中的第一个p标签改为span标签了,我们来对比下看看:

我把span的css样式改为蓝色,就是我们现在看到的效果了,一个是行内标签,是文本到哪背景就到哪的,另一个是块级元素,不管你有没有到一行,背景都是一行显示。(想看更多css样式相关的知识,就到PHP中文网css学习手册栏目学习)
说了这么多来设计背景颜色,现在我们说说背景图片的代码吧:
backgroud-image:URL(图片地址)为元素设置背景图像
backgroud-repeat:设置是否或者如何重复背景图像(repeat、repeat-x(沿着水平方向重复)\repeat-y(垂直平铺)\no-repeat(不平铺))
backgroud-position:设置背景图像的起始位置(top,bottom,left,right,center,%\px)
已经把我自己对这些个属性的了解已经写在上面了。大家看着介绍应该就能知道用法了,但是我们还是要演示一下给大家看的,我们就一起演示了:
<style type="text/css">
p{backgroud-image:url;backgroud-repeat:no-repeat;backgroud-position:top}<!--图片地址的url;backgroud-repeat:no-repeat;不平铺。backgroud-position:top,从上面开始背景图像-->
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>因为没有图片,就不发效果了,大家自己设置就行了,上面有正常使用的值都在里面。
好了,以上就是关于css样式来设置文本的背景颜色的文章了,有问题的可以在下方提问。
【小编推荐】
node.js在2018年能继续火起来吗?我们来看看node.js的待遇情况
html搜索框怎么设置?html搜索框input标签的使用方法实例
以上是如何利用css来设置文本的背景颜色?css设置背景颜色代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!

