在html中我们经常要用到css样式来美化html标签的一些不足之处,今天我们就来说说如何用css的基本样式来改变文本的颜色,文章通俗易懂,希望大家看完后能练习练习加深印象。
一、首先我们先给大家看个html字体的基础代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网html</p> <p>这里是PHP中文网css</p> <p>这里是PHP中文网php</p> <p>这里是PHP中文网python</p> </body> </html>
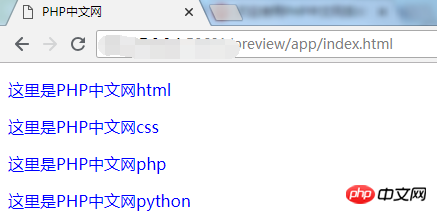
这里是p标签的四段话,我们应该都能看懂,这是最简单的代码样式。(想看更多就来:css视频课程)
二、接下来我们要设置html 字体颜色,我们来看下css样式的代码:
<style type="text/css">
p{color: blue}
</style>这是一个p标签里面的设置,就是把css样式放到上述HTML中的head标签中去,然后我们就能看到效果了:

现在我们来看,是不是都变了颜色啊,这就是html 中对段落p标签的参数样式设计的变化,我们这一改就把全部的字体都改了,如果我们想要改变其中的一句怎么办呢?
我们再来看一个完整的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
p{color: blue}
.php_1{color: yellow}
</style>
</head>
<body>
<p>这里是PHP中文网html</p>
<p>这里是PHP中文网css</p>
<p class="php_1">这里是PHP中文网php</p>
<p>这里是PHP中文网python</p>
</body>
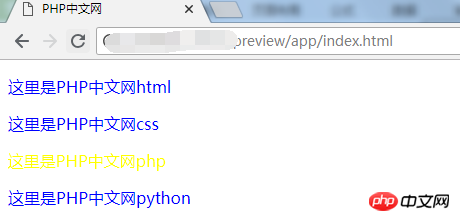
</html>我给第三个段落加了个class属性,让第三个p标签变成了类,我们就可以用类来设计它的样式,现在我们把第三个p标签设置成立黄色,让我们看看效果:

现在我们能很轻易的看见,在第三个段落中的文本变成了黄色,这样是不是很明显。
三、css样式改变文本颜色总结:
这就是我们常用的css样式来设置基础的段落属性。我们可以更改本文的颜色,当然还能更改文本的其他的东西,只要我们会了这点,那么很多东西就能轻易的明白了,上面我们还提到了类,类就是相当于给当个标签起个名字,当然这是个大众的名字,很多人都能用的,我们都可以给别的标签加个这名字,让别的标签也具备这种效果。
【小编推荐】
html5 header标签怎么用?html5 header标签的作用介绍
以上是html中的字体颜色怎么设置?css设置字体颜色方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章讨论了CSS保证金属性,特别是“保证金:40px 100px 120px 80px”,其应用程序以及对网页布局的影响。
 什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM
什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM本文讨论了CSS边境属性,重点是自定义,最佳实践和响应能力。主要论点:边境 - 拉迪乌斯(Border-Radius)对响应式设计最有效。
 我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM
我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM本文讨论了CSS中评论的使用,详细介绍了单线和多行评论语法。它认为注释可以增强代码可读性,可维护性和协作,但如果无法正确管理,可能会影响网站性能。
 我们可以通过几种方式将CSS添加到我们的HTML文件中?Apr 28, 2025 pm 05:24 PM
我们可以通过几种方式将CSS添加到我们的HTML文件中?Apr 28, 2025 pm 05:24 PM文章讨论了将CSS添加到HTML的三种方法:内联,内部和外部。分析了每种方法对网站性能和适合初学者的适用性的影响。(159个字符)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。









