css盒子模型是什么?毕竟在学习css时经常可以看到css盒子模型,所以,接下来的这篇文章php中文网就跟大家来谈一谈css盒子模型的概念以及对css盒子模型的理解。
首先,我们来看一看css盒子模型是什么?
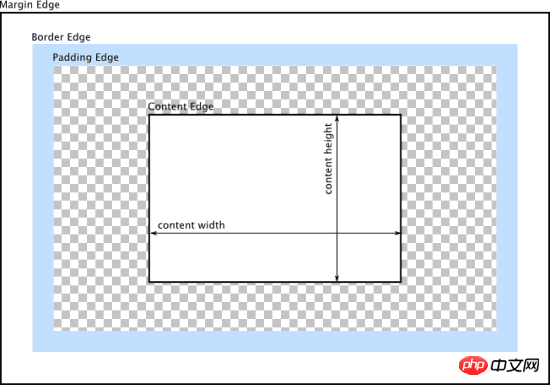
从百度百科上我们可以知道,网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模型。如下图:

CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
那么,在知道了css盒子模型是什么之后,对于css盒子模型又该如何理解呢?
css盒子模型的理解
我们可以把css盒子模型当成日常中的一个盒子去理解。
content就是盒子里装的东西,它有高度(height)和宽度(width),可以是图片,可以是文字或者小盒子嵌套,在现实中,内容不能大于盒子,内容大于盒子就会撑破盒子,但在css中,盒子有弹性的,顶多内容太大就会撑大盒子,但是不会损害盒子。
padding即是填充,就好像我们为了保证盒子里的东西不损坏,填充了一些东西,比如泡沫或者塑料薄膜,填充物有大有小,有软有硬,反应在网页中就是padding的大小了。
border就是再外一层的边框,因为边框有大小和颜色的属性,相当于盒子的厚度和它的颜色或者材料。
margin外边距,就是我们的盒子与其他的盒子或者其他东西的距离。假如有很多盒子,margin就是盒子之间直接的距离,可以通风,也美观同时方便取出。
css盒子模型有两种,一种是W3C盒模型也就是标准模型,另一种是IE盒模型
css两种盒子模型的设置方法:
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
css两种盒模型可以用下图分别表示:
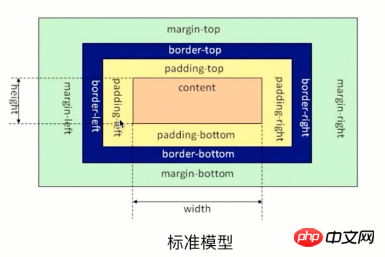
标准模型:

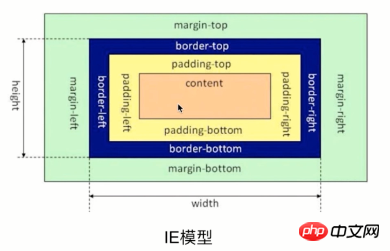
IE盒模型:

从上面图中我们可以明显的看出,IE盒模型的宽度或者高度为content(内容)的宽度和高度,W3C盒模型即标准模型的宽度或者高度为content(内容) + padding (内边距)+ border(边框)
我们来举一个例子:一个div的宽度和高度为105px,内边距为10px,边框为5px,外边距为30px。W3C盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为105 + 15 + 5 + 30 = 155px,IE盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为105+ 30 = 135px。
<style>
.content {background: #eee; height: auto;border: 1px solid black;}
.div {width: 105px;height: 105px;margin: 30px;padding: 15px;border: 5px solid black;}
.div-01 {background: green;}
.div-02 {background: pink;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">W3C盒模型</div>
<div class="div div-02">IE盒模型</div>
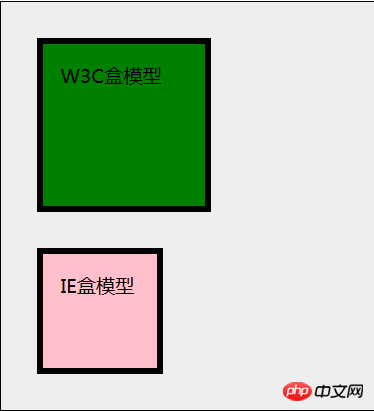
</div>效果如下:

很明显的区别,如果元素的宽度(width)一定的情况下,W3C盒模型的宽度(width)不包括内边距和边框,IE盒模包括。
当然,看到这里,css盒子模型中内容肯定不能完全掌握,接下来大家可以去看看php中文网的css视频教程栏目和css3视频教程栏目,里面的视频关于css3盒子模型讲的很详细。
相关推荐:
以上是css盒子模型的理解:5分钟搞懂css盒子模型是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!
 保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章讨论了CSS保证金属性,特别是“保证金:40px 100px 120px 80px”,其应用程序以及对网页布局的影响。
 什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM
什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM本文讨论了CSS边境属性,重点是自定义,最佳实践和响应能力。主要论点:边境 - 拉迪乌斯(Border-Radius)对响应式设计最有效。
 我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM
我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM本文讨论了CSS中评论的使用,详细介绍了单线和多行评论语法。它认为注释可以增强代码可读性,可维护性和协作,但如果无法正确管理,可能会影响网站性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器










