HTML中的段落文本如何换行?一篇文章告诉你换行标签br的用法
- 寻∝梦原创
- 2018-09-03 17:10:1921934浏览
本篇文章主要为大家讲解了关于HTML段落文本换行的br标签的用法,在一个段落中,正确的换行能使页面更美观。接下来让我们一起看看这篇关于html 段落文本换行的文章吧
首先我们先看看段落文本换行的方法:
网页中的段落通常都是用e388a4556c0f65e1904146cc1a846bee标签来表示的,那么在一个p标签里面的文本在浏览器中都会以一段显示,除非浏览器的框架不够,不然都是以一行显示的,只有框架不够的时候才会自动的换行,但是我们如果想要手动给里面换行可以吗?事实当然是不行的,你在代码中的换行在浏览器看来和没动一样,最多多了一点的空格而已。所以现在要用到的就是我们本篇文章所说的br标签的用处了。
0c6dc11e160d3b678d68754cc175188a标签是一个单标签,br就是用来给文本换行显示的,让浏览器识别的。
所以,现在我们看段代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的 在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编 程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西 。</p> </body> </html>
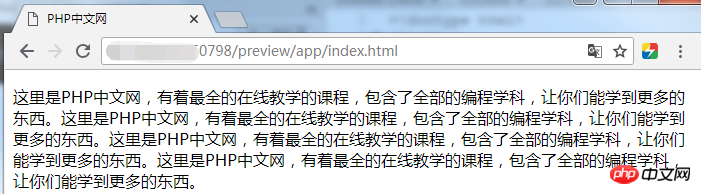
这里面是一个段落,看看效果:

如图都是因为浏览器的窗口小了。所以显示的行数多了,这是是不是很乱。但是我们要的是让文本在哪一个字后面就不要显示了,出现在下一行中显示。(想看更多就来:html在线视频教程)
现在我们加上0c6dc11e160d3b678d68754cc175188a标签看看效果:
<body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着 最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包 含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你 们能学到更多的东西。</p> </body>
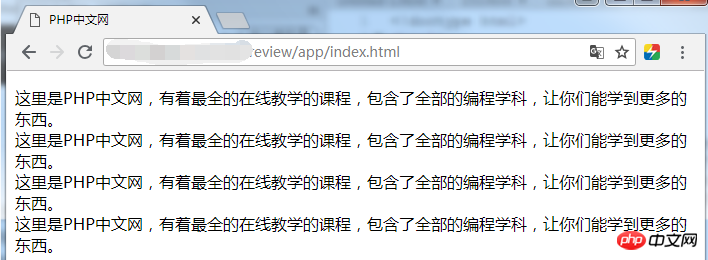
看上面的代码,我在里面放了三个br标签,看看效果:

是不是感觉瞬间就清晰了很多啊。这就是br标签的用法了。我们通常都是把br标签放在自己要想换行的地方,这样才能起到作用,不然乱放或者不放的话都是对这个文本显示不美观,我们可以用br标签来调节这个文本的格式化。
好了,本篇关于HTML段落文本换行的文章到这里就结束了,如果有问题的可以在下方提问。
【小编推荐】
html中b标签和strong标签的区别是什么?b和strong区别的总结
HTML中添加图片的代码是什么?html如何正确的添加图片路径?
以上是HTML中的段落文本如何换行?一篇文章告诉你换行标签br的用法的详细内容。更多信息请关注PHP中文网其他相关文章!

