本篇文章给大家带来的内容是关于javascript原型是什么?javascript原型的详细解说 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
原型
原型还是比较重要的,想单独来细说一下,说到原型,那么什么是原型呢?
在构造函数创建出来的时候,都有一个prototype(原型)属性,这个属性是一个指针,系统会默认的创建并关联一个对象,这个对象就是原型,原型对象默认是空对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
说白了就是可以在构造函数上调用prototype属性来指向原型,从而创建那个对象实例的原型对象
使用原型有什么好处呢?
使用原型的好处是可以让所有对象实例共享它所包含的属性和方法。
转晕了麽?是不是超级乱?又构造函数,又原型,又实例,不担心,我一句话点破你
我们所有的构造函数最终都要演变成实例才有意义,因为在构造函数中定义方法无法被所有的实例共享,因此只能找构造函数的上一级,就是原型,在原型上定义的属性和方法可以被所有的实例所共享,这就是对原型对象的性质
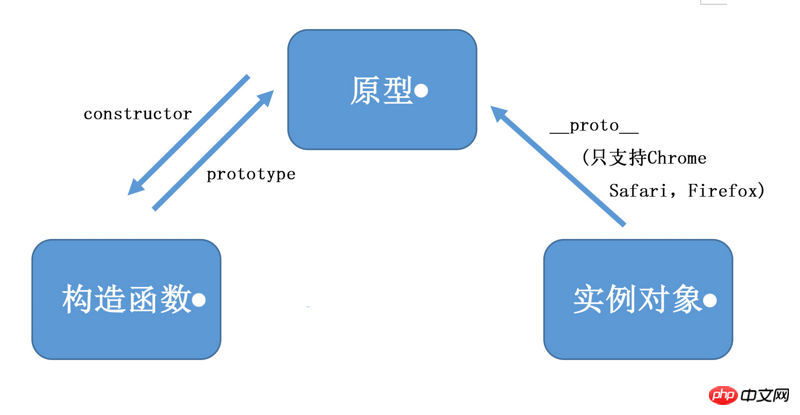
看个图你就知道了,它们三者之间就是三角恋关系
很通俗易懂了吧
构造函数.prototype = 原型
原型.constructor = 构造函数
实例对象.constructor = 构造函数(这是因为实例对象在自身找不到constructor属性,那么他会通过__proto__去原型中找,通过原型搭桥指向了构造函数)
实例对象.__proto__ = 原型
原型是打印显示不出来的,只能通过 构造函数.prototype 去表示
下面介绍另外两个获取原型的方法
isPrototypeOf()方法:用于判断这个实例的指针是否指向这个原型。
Object.getPrototypeOf()方法:获取实例的原型,这个方法支持的浏览器有IE9+、Firefox 3.5+、Safari 5+、Opera 12+和Chrome,因此比较推荐通过这个方法获取对象的原型。
假定有个Person构造函数和person对象 Person.prototype.isPrototypeof(person) // 返回true说明前者是person1的原型 Object.getPrototypeOf(person) === Person.prototype // 获取person的原型
多个对象实例共享原型所保存的属性和方法的基本原理
每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定名字的属性。首先从对象实例本身开始。如果在实例中找到了具有给定名字的属性,则返回该属性的值;如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性。如果在原型对象中找到了这个属性,则返回该属性值。
我们可以访问原型中的值,但是却不能重写原型中的值,如果我们在实例中添加一个属性,而这个属性名和原型中的重名,则这个属性将会屏蔽(复写)原型中的那个属性。
function Person() {}
Person.prototype.name = "George"
Person.prototype.sayName = function() {
console.log(this.name)
}
let person1 = new Person();
let person2 = new Person();
person1.name = "命名最头痛";
// 在这一环节,person1.name会从他实例中找,若实例没找到,则继续搜索它的原型对象
console.log(person1.name); // 命名最头痛
console.log(person2.name); // George
在实例对象中添加一属性只会阻止我们访问原型中的那个属性,但不会修改那个属性。即使将这个属性设置为null,也只会在实例中设置这个属性,而不会恢复其指向原型的连接。
若想完全删除实例属性,可使用delete操作符,从而让我们能够重新访问原型中的属性。
delete 操作符的使用
依旧用上面那个例子 delete操作符可用于删除对象的属性,无论是实例上的属性,还是在原型上的属性都可以删 delete person1.name // 删除这个实例的属性 delete Person.prototype.name // 删除原型上的属性 delete Person.prototype.constructor // 删除constructor属性,这样就没办法指回函数了
hasOwnProperty()方法可用来检测一个属性是存在于实例中,还是存在于原型中。这个方法只在给定属性存在于对象实例时,才返回true,也可以这样理解,hasOwnProperty方法用于检测这个属性是否是对象本身属性。
obj.hasOwnProperty('属性名')
Demo:
function Person(){
this.name = '命名最头痛'
}
var person = new Person()
Person.prototype.age = '18'
console.log(person.hasOwnProperty('name')) // true
console.log(Person.prototype.hasOwnProperty('age')) // true
in操作符
in操作符有两种用法
①放在for-in循环中使用,for-in能够返回所有能够通过对象访问的、可枚举的(enumerable)属性(可枚举属性可参看一眼看穿
以上是javascript原型是什么?javascript原型的详细解说的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

WebStorm Mac版
好用的JavaScript开发工具






