本篇文章给大家带来的内容是关于html5页面如何实现点击复制的功能 (完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在实际工作中,有时候会遇到这样的需求,页面上有一个链接,不需要选中链接内容,只需要点击复制按钮,就可以把链接内容复制到剪切板。这时候可以使用clipboard插件来实现。以下是一个简单的demo。
首先可以通过npm install clipboard --save-dev 来安装该插件
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>clipboard示例</title>
<script src="lib/clipboard/dist/clipboard.min.js"></script>
</head>
<body>
<h2>从属性里复制</h2>
<!--data-clipboard-text属性的值将会被复制-->
<p id="btn" class="js-copy" data-clipboard-text="111-从属性复制">
<span>复制到剪切板-111</span>
</p>
<hr>
<h2>从另外一个元素复制内容</h2>
<textarea id="bar">222-从另外一个元素复制内容</textarea>
<button id="btn2" data-clipboard-target="#bar">复制到剪切板-222</button>
<hr>
<h2>JS里指定复制的内容
<button id="btn3" data-clipboard-target="#bar">复制到剪切板-333</button></h2>
<script>
//从属性里复制
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);//实例化
clipboard.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//从另外一个元素复制内容
var btn2 = document.getElementById('btn2');
var clipboard2 = new Clipboard(btn2);//实例化
clipboard2.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard2.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//JS里指定复制的内容
var btn3 = document.getElementById('btn3');
var clipboard3 = new Clipboard(btn3, {
text: function() {
return '333-JS里指定复制的内容';
}
});
clipboard3.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard3.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
</script>
</body>
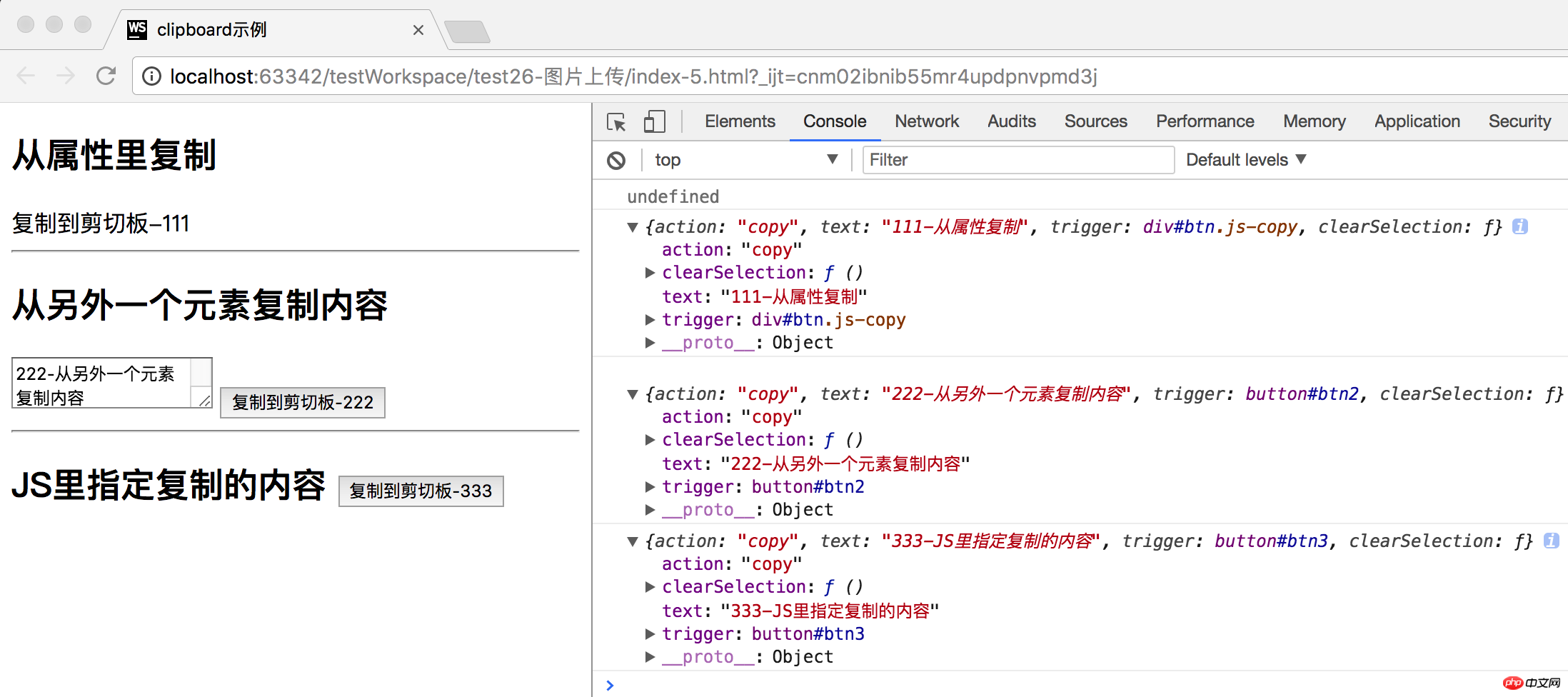
</html>效果图:
点击完复制按钮后,成功回调函数就会输出一个对象,该对象包含了复制的内容等信息。这个时候,在其他输入文字的地方使用粘贴快捷键就可以把剪切板的内容粘贴到你需要的地方了。

相关推荐:
html5页面点击和左右滑动页面滚动_html/css_WEB-ITnose
以上是html5页面如何实现点击复制的功能 (完整代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AMH5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





