本篇文章给大家带来的内容是关于js中Functions以及ES6箭头函数的详细分析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
简介
JavaScript中的所有内容都发生在函数中。
函数是一个代码块,可以定义一次并随时运行。
函数可以选择接受参数,并返回一个值。
JavaScript中的函数是对象,一种特殊的对象:函数对象。
另外,函数被称为第一类函数,因为它们可以被赋值给一个值,它们可以作为参数传递并用作返回值。
句法
让我们从“旧的”,ES6 / ES2015之前的语法开始。这是一个函数声明:
function dosomething(foo) {
// do something
}
(现在,在ES6 / ES2015世界中,被称为常规函数)
函数可以分配给变量(这称为函数表达式):
const dosomething = function(foo) {
// do something
}
命名函数表达式类似,但在堆栈调用跟踪中更好用,这在发生错误时很有用 - 它保存函数的名称:
const dosomething = function dosomething(foo) {
// do something
}
ES6 / ES2015引入了箭头函数,在使用内联函数时,特别适合用作参数或回调函数:
const dosomething = foo => {
//do something
}
箭头函数与上面的其他函数定义有很大的不同,我们稍后会解释。
参数
一个函数可以有一个或多个参数。
const dosomething = () => {
//do something
}
const dosomethingElse = foo => {
//do something
}
const dosomethingElseAgain = (foo, bar) => {
//do something
}
从ES6 / ES2015开始,函数可以具有参数的默认值:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
这允许您在不填充所有参数的情况下调用函数:
dosomething(3) dosomething()
ES2018引入了参数的尾随逗号,这个功能有助于减少因移动参数时丢失逗号而导致的错误(例如,移动中间的最后一个):
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
dosomething(2, 'ho!')
您可以将所有参数包装在一个数组中,并在调用函数时使用spread运算符:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
const args = [2, 'ho!']
dosomething(...args)
当使用许多参数的时候,记住这些参数可能很困难。这里可以使用对象,解构保留参数名称:
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//do something
console.log(foo) // 2
console.log(bar) // 'ho!'
}
const args = { foo: 2, bar: 'ho!' }
dosomething(args)
返回值
每个函数都返回一个值,默认情况下为“undefined”。

任何函数在其代码行结束时,或者当执行流找到return关键字时终止。
当JavaScript遇到此关键字时,它退出函数执行并将控制权交还给其调用者。
如果传递一个值,则该值将作为函数的结果返回:
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'
您只能返回一个值。
要_模拟_返回多个值,您可以返回对象文字或数组,并在调用时使用解构赋值功能。
使用数组:

使用对象:

嵌套函数
可以在其他函数中定义函数:
const dosomething = () => {
const dosomethingelse = () => {}
dosomethingelse()
return 'test'
}
嵌套函数的作用域是外部函数,不能从外部调用。
对象方法
当用作对象属性时,函数称为方法:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started)
}
}
car.start()
箭头函数中的this
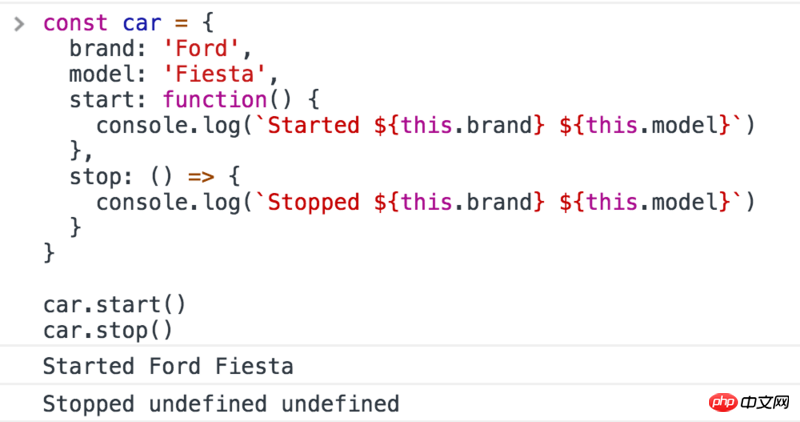
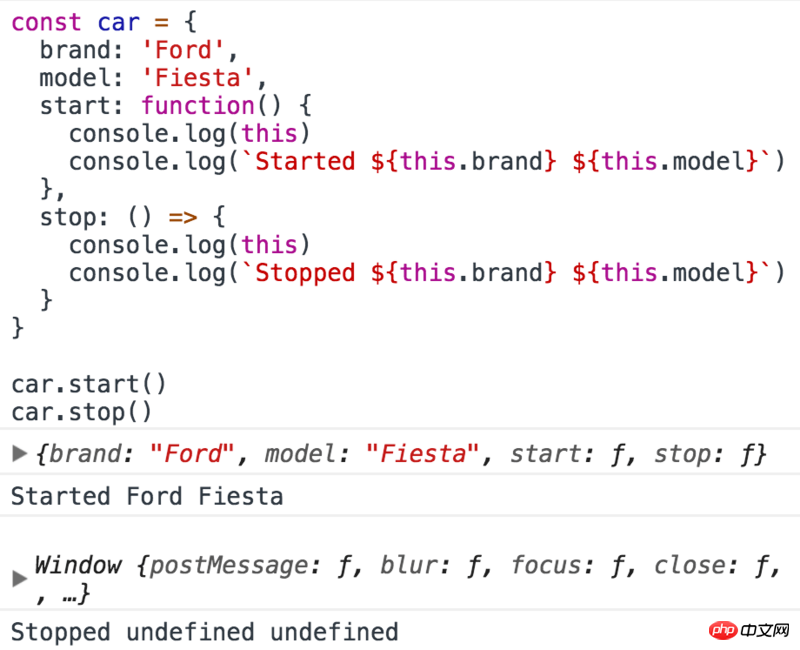
当箭头函数与常规函数用作对象方法时,有一个重要的行为。考虑这个例子:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
}
stop()方法不能像你期望的那样工作。

这是因为this的处理在两个函数声明样式中是不同的。箭头函数中的this指的是封闭函数上下文,在本例中是window对象

this,使用function()引用宿主对象
这意味着箭头函数不适合用于对象方法和构造函数(箭头函数构造函数实际上会在调用时引发TypeError)。
IIFE,立即调用函数表达式
IIFE是一个在声明后立即执行的功能:
;(function dosomething() {
console.log('executed')
})()
您可以将结果分配给变量:
const something = (function dosomething() {
return 'something'
})()
它们非常方便,因为您无需在定义后单独调用该函数。
Function 挂载
执行代码之前的JavaScript会根据某些规则对其进行重新排序。
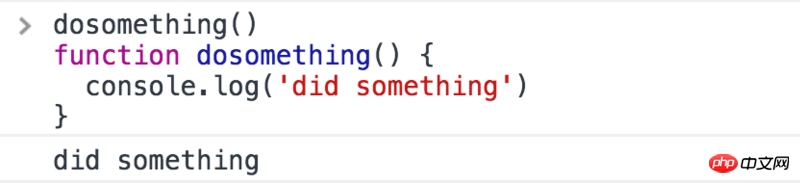
会将函数移动到其范围的顶部。这就是下面例子不会报错的原因;
dosomething()
function dosomething() {
console.log('did something')
}

在内部,JavaScript在调用之前移动函数,以及在同一范围内找到的所有其他函数:
function dosomething() {
console.log('did something')
}
dosomething()
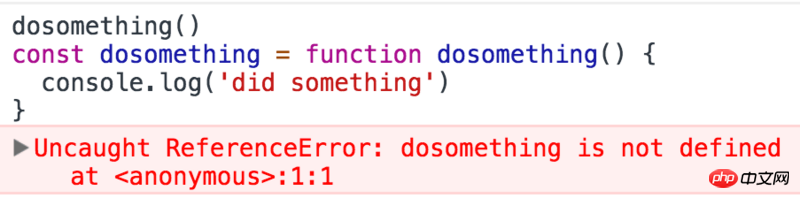
现在,如果你使用命名函数表达式,因为你正在使用变量,会发生不同的事情。变量声明被提升,但不是值,因此不是函数。
dosomething()
const dosomething = function dosomething() {
console.log('did something')
}
不会工作:

这是因为内部发生的事情是:
const dosomething
dosomething()
dosomething = function dosomething() {
console.log('did something')
}
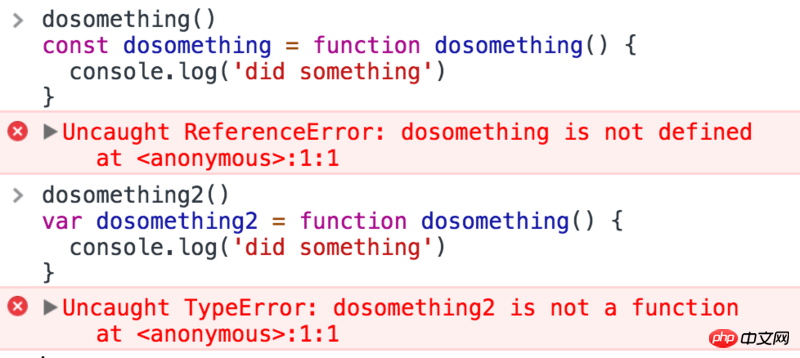
“let”声明也是如此。var声明也不起作用,但是报的不是同样的错误:

这是因为var声明被提升并用undefined作为值初始化,而const和let被提升但未初始化。
相关推荐:
以上是js中Functions以及ES6箭头函数的详细分析的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






