本篇文章介绍了html的ol标签是怎么去掉序号标号的,这里还有代码的详细解释,还有介绍了关于html ol有序列表标签如何更改序号,下文介绍了三种序号,大家也可以自己去想填写怎样的序号。现在来看这篇文章吧
一、我们先看看html中的ol标签是如何去掉标号的呢:
我们都知道html的ol标签是个有序列表的标签,通常都是以1、2、3、4这样一直持续下去的,有时候你又不想它就这样一直下去,想把这些数字换成别的,比如换成你自己序号啊A、I、i之类的,还比如你不要这些符号了,想把前面的序号给去掉,前面我们先说说如何去掉序号。(想看更多就来PHP中文网,关于HTML编程的课程)
让我们先看个完整的代码实例吧
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <ol> <li>php中文网</li> <li>百度</li> <li>腾讯</li> </ol> </body> </html>
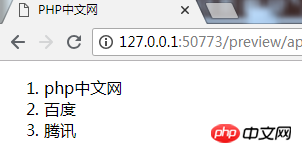
这是一个基本的ol标签的代码,效果如下图显示:

我们很明显的能看到,这ol标签的序号默认都是123开始的,都是以小写数字做为默认的序号的,那么我们要做的就是要把序号给去掉。
现在给大家看一个已经去掉ol标签序号的代码实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
ol{
list-style:none;
}
</style>
</head>
<body>
<ol>
<li>php中文网</li>
<li>百度</li>
<li>腾讯</li>
</ol>
</body>
</html>
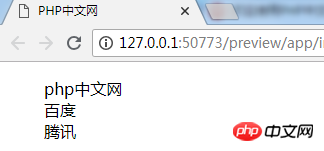
跟上面也差不多,这里比上面多加了一点层叠样式表css样式,这个样式,你现在还不需要去理解,这个以后会讲到,现在要做的就是把这个css样式的代码记住了,这个样式作用就是把当前网页内的所有ol标签内的序号都给取消了,效果如图:

上面已经没有序号了,很显然我们的实验成功了,虽然用了css样式,但这只是最简单的样式实例。用这个方法去掉标签是最简单也是最常用的一种方法。
二、现在我们来看看如何更改ol标签中的序号:
这里我们不需要css样式了,只是最基本的html的标签中的属性而已。
现在我们介绍这个ol标签中的type属性:type属性定义了ol列表中的序号类型。
接下来我们以“A”、“I”、“i”三种来实验一下:
下面是这个的代码:
<body> <ol type="A"> <li>php中文网</li> <li>百度</li> <li>腾讯</li> </ol> </body>
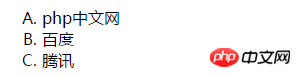
效果如下图所示:

这个属性规定了ol标签的序号改为以“A”开头的列表形式了,所以显示出来就是这样的。
当这个type属性值等于"a"时也一样,从小写的a开始,abc之类的。
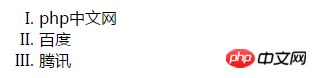
当这个type属性值等于“I”时也一样,来看看效果:

当这个type属性值等于“i”时和等于“I”也差不多。
关于html ol标签用法的个人总结:
现在我们基本能想到用ol标签去做各种列表了,想要什么序号就改成什么序号,你的列表你说了算。ol有序列表定义的是它能把任何能无限延长的序号都能用上,如果序号都一样的话就和无序列表没区别了。所以还是好好使用有序列表吧。(想学更多就来:PHP中文网学HTML课程)
【小编推荐】
html5中的meta标签的三要素是什么?meta标签的使用总结
以上是html中的ol标签如何去掉标号呢?<ol>标签的使用方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。
 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。
 您如何将图像插入HTML页面?May 04, 2025 am 12:02 AM
您如何将图像插入HTML页面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)
 HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AM
HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AMHTML的核心目的在于让浏览器理解并展示网页内容。1.HTML通过标签定义网页结构和内容,如、到、等。2.HTML5增强了多媒体支持,引入了和标签。3.HTML提供了表单元素,支持用户交互。4.优化HTML代码可提升网页性能,如减少HTTP请求和压缩HTML。
 为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AM
为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)heSdefinElayout,语义和互动性。2)SemantictagsiCtagSimproveCacsibilitieAndseo.3)pose poseriblesibilityAndseoandseo.3)poser


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





