table标签的cellspacing属性有什么用?一篇文章让你了解cellspacing属性
- 寻∝梦原创
- 2018-08-31 11:45:329279浏览
本篇文章主要的介绍了关于HTML table表格标签的cellspacing属性的作用实例,用实例解析了关于HTML table表格标签的cellspacing属性属性值和语法规范。接下来我们一起来看看这篇文章吧
首先我们看看HTML table表格标签的cellspacing属性有什么用:
cellspacing属性规定单元格之间的空间。
注释:请勿将该属性与cellpadding属性相混淆,cellpadding属性规定的是单元边沿与单元内容之间的空间。
cellspacing属性的属性值:
pixels : 规定单元之间的空间。
下面我们看一个实例:
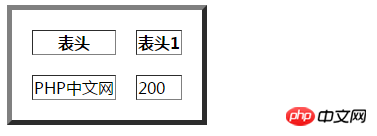
下面的例子把表格单元格间距设置为20像素:
<table border="5" cellspacing="20">
<tr>
<th>表头</th>
<th>表头1</th>
</tr>
<tr>
<td>PHP中文网</td>
<td>200</td>
</tr>
</table>我把cellspacing的属性值设为了20,来看看效果:

这图这个也很清楚,不过为了更好的观察,我们再来一个别的实例:
<html>
<head>
<title>php中文网</title>
</head>
<meta charset="utf-8">
<body>
<table border="5" cellspacing="20" width="300">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
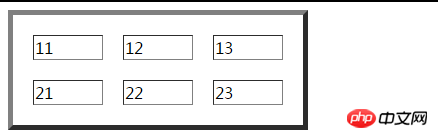
</html>现在我们再来看看效果是什么:

这个效果是不是很明显,单元格间距设置为20像素,宽度也加宽了不少,这样看着就很清楚了。
关于HTML table表格标签的cellspacing属性总结:
这个table表格标签当中的cellspacing属性用法就是这样用的,平常的时候我们用表格想把做的好看点,就需要用得到cellspacing属性,这属性来填充内方框比用别的东西填充好多了,虽然现在的HTML5不支持这个属性了,但是在日常不是HTML中,个人还是比较喜欢这个属性的。
好了本篇文章到这也就结束了(想学更多欢迎来到PHP中文网,这里有你想学的任何编程语言的免费在线教程。),有问题可以在下方留言。
【小编推荐】
html header标签和footer标签区别的两点总结(附元素区别实例)
HTML button标签是否有超链接?这有button标签设置超链接的实例
以上是table标签的cellspacing属性有什么用?一篇文章让你了解cellspacing属性的详细内容。更多信息请关注PHP中文网其他相关文章!

