我们在进行前端页面布局时,css内外边距属性的作用是极其重要的,只有充分利用css 内边距和外边距属性也就是css padding和margin样式属性才能完整得设计出好看的前端页面。那么在我之前文章【css外边距属性有哪些?都有哪些用处?】中已经给大家详细介绍了css margin外边距属性的具体使用方法。本篇文章就继续为大家介绍css padding内边距属性的具体使用方法!
下面我们通过具体的代码示例,为大家一一详解。
这里有一段css padding属性使用示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csspadding属性使用示例</title>
<style>
div{
width: 400px;
height: 80px;
border:2px solid red;
margin-top: 10px;
}
.p1{padding: 10px;}
.p2{padding: 20px 30px;}
.p3{padding:10px 5px 15px 20px;}
</style>
</head>
<body>
<div class="p1">
<p>css padding内边距属性示例1-给此段文字添加了padding:10px;的样式。</p>
</div>
<div class="p2">
<p>css padding内边距属性示例2-给此段文字添加了padding:20px 30px;的样式。</p>
</div>
<div class="p3">
<p>css padding内边距属性示例3-给此段文字添加了padding:10px 5px 15px 20px;的样式。</p>
</div>
</body>
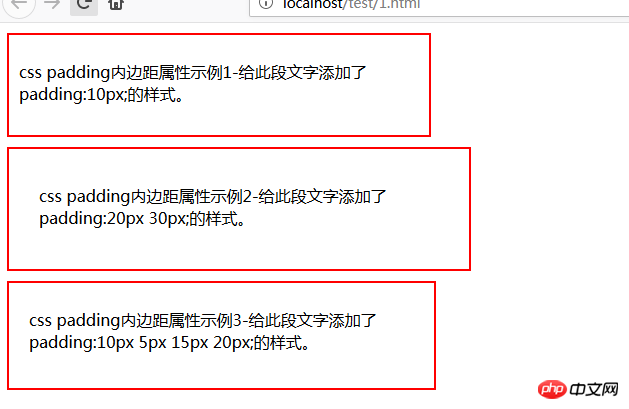
</html>上述代码效果如下图:

首先我们要知道padding表示的是元素与其所属边框之间空白的距离。然后我们再看上图,我们在div块p1中,给其中的文字设置了padding 10px的样式属性,也就让这段文字与四边红色边框的距离都增加10个像素。那么我们又给p2添加了padding:20 30px;样式属性,这里表示文字段的上下边距是20px;左右边距是30px.
我们继续看p3中添加的padding:10px 5px 15px 20px;的样式属性,这里则分别表示了这段文字的上内边距是10px,右内边距是5px,下内边距是15px,左内边距是20px。
这里的上下左右内边距设置,也可以单独拿出来写,如padding-top、padding-left、padding-bottom、padding-right。
注:css样式内边距padding不可以设置负数值!
以上就是关于css中的padding属性的具体使用方法介绍!希望对有需要的朋友有所帮助!
以上是css里的padding内边距属性介绍【示例详解】的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具





