本篇文章主要为大家讲述的就是关于HTML的head标签的介绍,里面包含的四种元素的介绍和使用说明,还有在网页中如何找出head标签的教程。现在开始本篇的文章吧
首先我们先解决前面的问题,如何点出head标签?
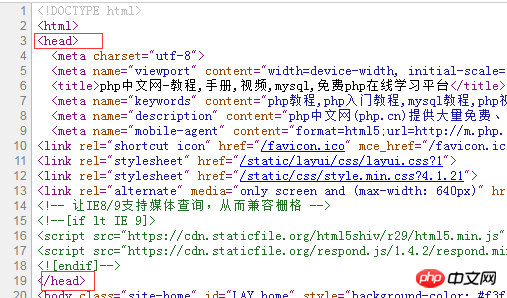
HTML的head标签在网页中看不到,那该如何找出网页中的head标签呢,首先我们在一个网页中右击,点查看源文件,这里我以PHP中文网作为例子:


如上面两个图所示,这样就找出网页中的head标签了。
在来看看第二个问题,head标签当中包含的元素
今天主要介绍,title\meta\link\base四种标签的常见用法
一、</strong></p>
<p>title标签用来设置网站标题,当其为缺省状态(未设置)时,当前网页在浏览器中显示的网站标题为文件的名称.</p>
<p><strong>二、<meta></strong></p>
<p>meta标签通常有以下三种用法</p>
<p>1.设置网页编码,用于告诉浏览器当前网页的编码方式,防止乱码</p>
<p>使用方法 : <meta charset="utf-8"></p>
<p>2.设置网页关键字,为搜索引擎提供服务.</p>
<p>使用方法 : <meta name="keywords" content="关键字1,关键字2"></p>
<p>注意 : name="keywords"为固定写法;content的属性值为要设置的关键字,关键字之间用逗号隔开.</p>
<p>3.设置网站描述信息,为搜索引擎提供服务.相应的描述信息将被显示在搜索界面的网站简介中.</p>
<p>使用方法 : <meta name="description" content="网页描述内容"></p>
<p>以下是使用百度搜索关键字”新闻”的时候,出现的结果 </p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/431/834/311/1535616026667843.png" class="lazy" title="1535616026667843.png" alt="tusan.png"></p>
<p><strong>三、<link>标签</strong></p>
<p>link标签通常有以下两种用法</p>
<p>1.引用外部样式表</p>
<p>使用方法 : <link rel="stylesheet" type="text/css" href="1.css"></p>
<p>注意 : </p>
<p>通过link标签可同时引用多个外部css文件</p>
<p>2.设置网页图标</p>
<p>使用方法 : <link rel="icon" href="favicon.ico"></p>
<p>注意:href指向图片的路径,一般将图标放置在网站的根目录下,便于搜索引擎抓取.</p>
<p>注意:图片不强制要求为ico文件.jpg或者png等图片格式的文件也可以.</p>
<p><strong>四、<base>标签</strong></p>
<p>base标签是网页默认打开方式的声明标签.</p>
<p>使用方法 : <base target="_blank"></p>
<p>以上就是本篇文章的全部内容,关于HTML中的head标签中包含的元素的介绍。(想看更多的标签知识,欢迎来PHP中文网)有问题可以在下方提问。</p>
<p>【小编推荐】</p>
<p><a href="http://www.php.cn/div-tutorial-409203.html" target="_blank">html p标签怎么换行?html p标签添加br换行标签的应用</a><br></p>
<p><a href="http://www.php.cn/div-tutorial-409202.html" target="_blank">HTML中的form标签有什么作用?HTML form标签的用法解释</a><br></p><p>以上是在html中如何点出head标签?head标签中包含的元素有哪些?的详细内容。更多信息请关注PHP中文网其他相关文章!</p></div><div class="nphpQianMsg"><div class="clear"></div></div><div class="nphpQianSheng"><span>声明:</span><div>本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn</div></div></div><div class="nphpSytBox"><span>上一篇:<a class="dBlack" title="HTML button标签是否有超链接?这有button标签设置超链接的实例" href="https://m.php.cn/zh/faq/409238.html">HTML button标签是否有超链接?这有button标签设置超链接的实例</a></span><span>下一篇:<a class="dBlack" title="html header标签和footer标签区别的两点总结(附元素区别实例)" href="https://m.php.cn/zh/faq/409240.html">html header标签和footer标签区别的两点总结(附元素区别实例)</a></span></div><div class="nphpSytBox2"><div class="nphpZbktTitle"><h2>相关文章</h2><em><a href="https://m.php.cn/zh/article.html" class="bBlack"><i>查看更多</i><b></b></a></em><div class="clear"></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-6t+ed+2i-1n-4w"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="8966999616"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><ul class="nphpXgwzList"><li><b></b><a href="https://m.php.cn/zh/faq/348757.html" title="Html小知识总结" class="aBlack">Html小知识总结</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/348804.html" title="如何快速学习HTML" class="aBlack">如何快速学习HTML</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/348873.html" title="html xhtml xml的区别" class="aBlack">html xhtml xml的区别</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/348884.html" title="src与href属性的区别" class="aBlack">src与href属性的区别</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/348902.html" title="关于HTML5和CSS替换使用" class="aBlack">关于HTML5和CSS替换使用</a><div class="clear"></div></li></ul></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="5027754603"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>公益在线PHP培训,帮助PHP学习者快速成长!</p></div><div class="footermid"><a href="https://m.php.cn/zh/about/us.html">关于我们</a><a href="https://m.php.cn/zh/about/disclaimer.html">免责声明</a><a href="https://m.php.cn/zh/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = 0;</script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.9.47"></script></div><script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script><link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css' type='text/css' media='all'/><script type='text/javascript' src='/static/js/viewer.min.js?1'></script><script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script><script>jQuery.fn.wait = function (func, times, interval) {
var _times = times || -1, //100次
_interval = interval || 20, //20毫秒每次
_self = this,
_selector = this.selector, //选择器
_iIntervalID; //定时器id
if( this.length ){ //如果已经获取到了,就直接执行函数
func && func.call(this);
} else {
_iIntervalID = setInterval(function() {
if(!_times) { //是0就退出
clearInterval(_iIntervalID);
}
_times <= 0 || _times--; //如果是正数就 --
_self = $(_selector); //再次选择
if( _self.length ) { //判断是否取到
func && func.call(_self);
clearInterval(_iIntervalID);
}
}, _interval);
}
return this;
}
$("table.syntaxhighlighter").wait(function() {
$('table.syntaxhighlighter').append("<p class='cnblogs_code_footer'><span class='cnblogs_code_footer_icon'></span></p>");
});
$(document).on("click", ".cnblogs_code_footer",function(){
$(this).parents('table.syntaxhighlighter').css('display','inline-table');$(this).hide();
});
$('.nphpQianCont').viewer({navbar:true,title:false,toolbar:false,movable:false,viewed:function(){$('img').click(function(){$('.viewer-close').trigger('click');});}});
</script></body><!-- Matomo --><script> var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script><!-- End Matomo Code --></html>