本篇文章主要的为大家讲述的是HTML span标签是怎么做到自动换行的,介绍了span的七个属性的使用和介绍。接下来我们一起来看这篇文章吧
首先我们介绍的肯定是如何做到让span标签自动换行的,我们先看一下这个例子:
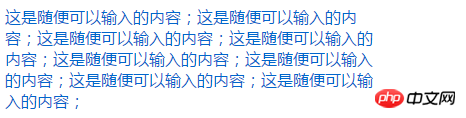
<span style="width:80%;word-break:normal;display:block;white-space:pre-wrap;overflow:hidden;color:#0066CC;">这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;</span>
HTML span标签的例子解释:
white-space :通过HTML文档的源代码的排版方式控制页面显示文本的排版方式
取值: normal | pre | nowrap | pre-wrap | pre-line | inherit
normal : 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行)
pre : 保持HTML源代码的空格与换行,等同与pre标签
nowrap : 强制文本在一行,除非遇到br换行标签
pre-wrap : 同pre属性,但是遇到超出容器范围的时候会自动换行
pre-line : 同pre属性,但是遇到连续空格会被看作一个空格
看看上面代码在浏览器中的显示:

如图,上图显示的文本只占据了页面的80%,用这个设置自动换行感觉还是可以的。
再来看个关于HTML span标签的例子:
<p> <span>这只是普通文本</span> 这也是普通文本</p>
HTML span标签的例子解释:
如果不对span应用样式,那么span元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的span元素仍然为p元素增加了额外的结构。
可以为span应用id或class属性,这样既可以增加适当的语义,又便于对span应用样式。
可以对同一个45a2772a6b6107b401db3c9b82c049c2元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
提示:事实上,您也许已经注意到了,比如“提示”使用了粗体的橘红色。尽管实现这种效果的方法非常多,但是我们的做法是:使用“提示”使用span元素,然后对这个span元素的父元素,即p元素应用class,这样就可以对这个类的子元素span应用相应的样式了。
HTML:
<p class="tip"><span>提示:</span>这里是PHP文本</p>
CSS:
p.tip span {
font-weight:bold;
color:#ff9955;
}效果图很简单:

【小编推荐】
html p标签是单标签吗?html p标签的使用方法介绍(内附实例)
html select下拉框样式怎么制作?html select样式详解
以上是HTML span标签如何做到自动换行?HTML span标签的用法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...
 如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM
如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM使用Three.js和Octree优化房间内第三人称漫游的碰撞处理在Three.js中使用Octree实现房间内的第三人称漫游并添加碰�...
 在手机上使用原生select会遇到哪些问题?Apr 30, 2025 pm 03:06 PM
在手机上使用原生select会遇到哪些问题?Apr 30, 2025 pm 03:06 PM使用原生select在手机上的问题在移动设备上开发应用时,我们经常会遇到需要用户进行选择的场景。虽然原生sel...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





