关于css中浮动属性float的用法详解【代码示例】
- 藏色散人原创
- 2018-08-29 15:36:297284浏览
我们在进行页面布局时,经常会用到css浮动属性也就是 float属性,那么对于新手来说,这一块的知识点是必须要掌握了解的。否则完整的网页是很难完成的。那么本篇文章就给大家详细介绍css float属性的具体使用方法。希望对大家有所帮助。
下面我们通过具体的代码示例,给大家详细介绍
一、css 浮动属性-float right属性代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float right属性使用示例</title>
<style>
.demo{
width: 500px;height: 400px;
background-color: #b2ecef;
}
img{
width:100px;
height: 100px;
float: right;
}
</style>
</head>
<body>
<div class="demo">
<img src="/test/img/1.png">
<img src="/test/img/2.png">
</div>
</body>
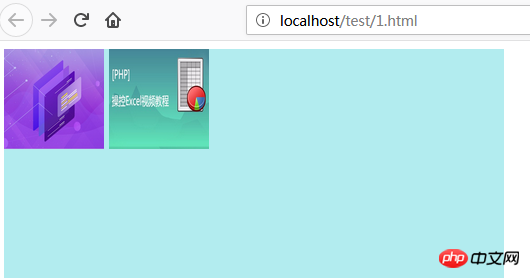
</html>上述代码中,我在div中设置了两张img图片,在没有对图片添加float right属性样式下,效果是如下图1:

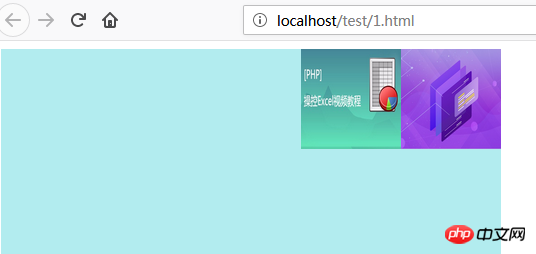
而后我们给img图片添加float right属性后,效果又如下图2:

相信大家从图1和图2的比较中了发现一些变化。在图1中没有设置css浮动属性时,两个img图片是在同一行中从左往右排列显示,并且两张图片中间有空隙。而在图2中我们添加了浮动属性float right后,两个img元素开始从右向左浮动排列显示,并且没有间隙。此时如果我们需要有间隙,那么就要用到padding属性。所以我们可以得知,css浮动属性float可以通过设置right值来控制元素向右浮动。
二、css 浮动属性-float left属性代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float left属性使用示例</title>
<style>
.demo{
width: 100px;height: 100px;
background-color: #ccccff;
}
.demo1{
float: left;
width: 100px;height: 100px;
background-color: #b2ecef;
}
</style>
</head>
<body>
<div class="demo">
</div>
<div class="demo1">
</div>
</body>
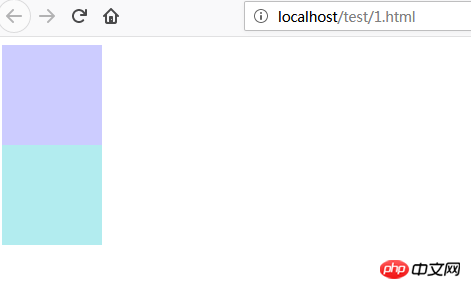
</html>以上代码中,我们设置了两个div块,分别用不同颜色显示,如果没有设置float属性时,效果是如下图3:

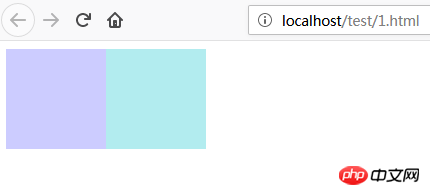
那么我们设置了float left属性后,在浏览器访问后,效果又如下图4:

通过图3和图4的对比,我们可以明显发现demo1元素向左浮动了。同样,如果我们想要两个元素之间有间隙,可以通过padding边距属性来实现。
综上所述,css float属性是可以控制任何元素向左向右浮动的。css float属性不仅可以用于控制图片浮动,也可以控制文本浮动。【大家可以参考PHP中文网在线教程:CSS 0基础入门教程 - CSS Float(浮动)】
本篇文章具有一定的参考价值,希望对有需要的朋友有所帮助。
以上是关于css中浮动属性float的用法详解【代码示例】的详细内容。更多信息请关注PHP中文网其他相关文章!

