本篇文章给大家带来的内容是关于实例分析:html5前端性能的测试(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
H5 页面发版灵活,轻量,又具有跨平台的特性,在业务上有很多应用场景。但是同时对比 App,H5 的性能表现总是要逊色一筹,比如页面打开往往会出现白屏,滑动列表等交互场景下也不如 Native 页面流畅。针对这些白屏、卡慢之类的问题,我们测试该从哪些方面去展开测试分析和数据对比呢?接下来笔者分享一些 H5 前端测试实践的经验,抛砖引玉,希望大家一起谈论,一起挖掘更多有价值的课题。
一、开篇:H5 页面加载过程浅析
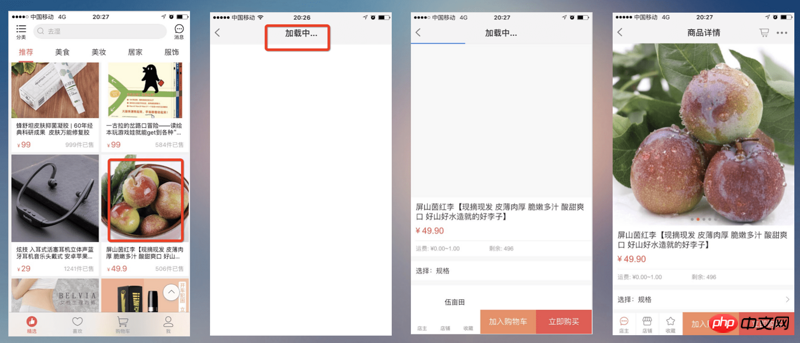
如下图所示,是精选平台打开 H5 页面的几个过程截图。

图一到图四可以简单分类,图一是 App 负责做的事情,主要是初始化 Webview 上下文;后面三张图则是一个H5页面加载的过程。其中,App 这个阶段的耗时,主要是 Native 代码的耗时,这里先不展开讨论,我们重点放在后面几个阶段。第四个图是用户直观看到的第一屏页面,我们通常称为首屏。

1)加载网络请求
这个过程主要是 Webview 拿到 H5 页面 url 之后,调用 loadUrl 方法,开始去网络上请求第一个资源文件。这个阶段主要包含 dns 解析、建立网络链接、数据传输的耗时。
2)html 解析
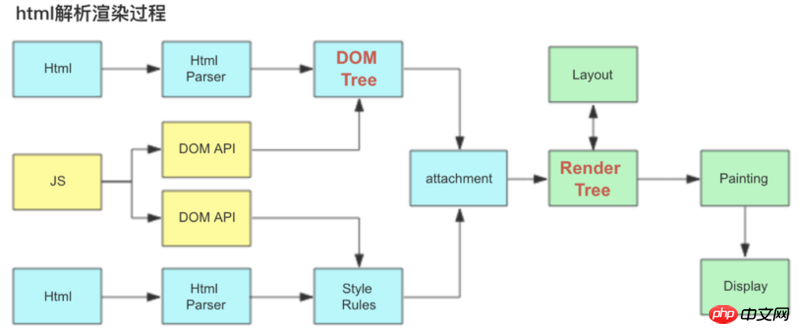
Webview 拿到 html 返回后,需要从上至下解析 html 中的标签和内容,识别外链资源、计算页面框架的布局,并渲染绘制出来。在这个过程中会构建出负责页面结构的 DOM Tree 和负责页面布局展示的 Render Tree,如下图所示:

3)外链资源加载
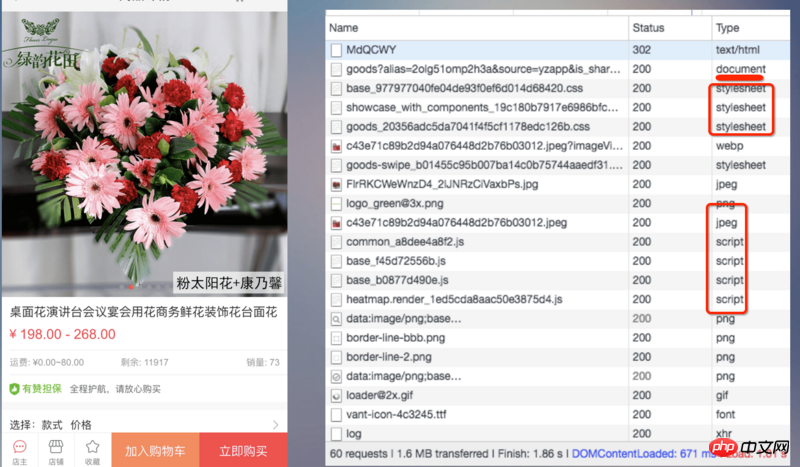
这部分主要是从网络上加载外链的 css、图片和 js 等,再重新填充到 html 中。之后重新进行一次 layout 布局计算和页面渲染绘制,此时看到的才是有完整内容的页面。如下图所示,页面需要等图片和 css 加载出来后才能展示,js 也是外链资源,不过一般来说,只要放在 html 底部加载,就不会阻塞页面的渲染和展示。

二、实例分析:白屏问题
前面我们已经了解了 H5 页面加载过程,接下来如果遇到白屏,我们自然会问,怎么才能知道页面当前处在哪个阶段,每个阶段耗时多长,以及整体首屏加载的耗时呢?
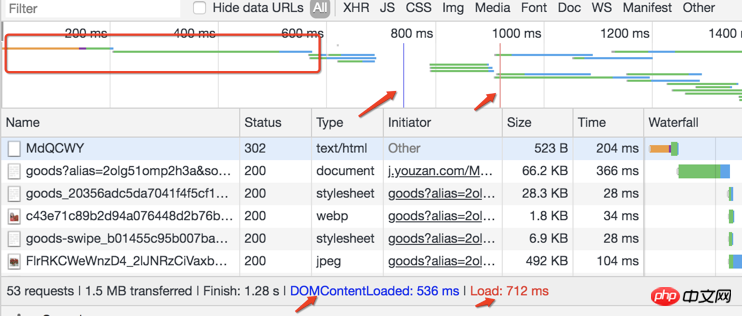
首先看下通过 PC Chrome 模拟 H5 页面的情况。Chrome Devtool 提供的 Performance 工具,可以录制页面从第一个请求到加载完成的所有事件,通过这种方式可以很详细的看到各阶段做的事情和具体的耗时。

其中两个最关键的首屏耗时指标:domContentLoaded(首屏页面可见)和onLoad(首屏加载完成)的耗时,除了图示的方法,还可以通过在 console 里打印全局变量window.performance.timing,拿到时间戳并计算得到。
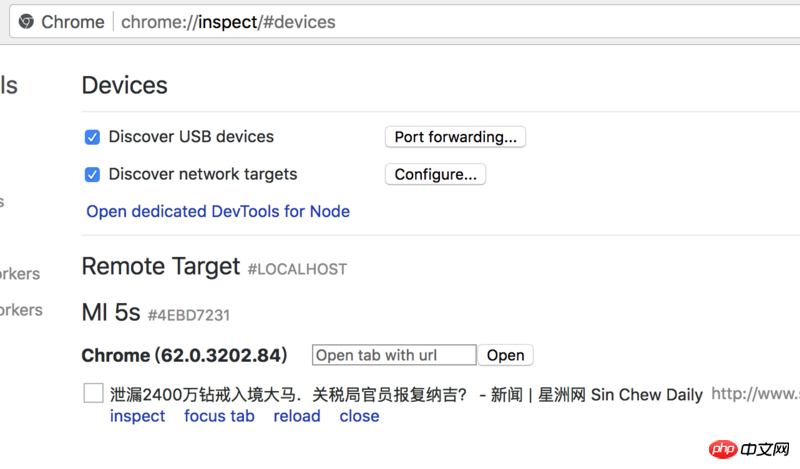
但实际我们要的是移动设备的真机数据,这个才能真实反应页面性能和用户体验。想要获取 H5 真机耗时,一种方式是 js 代码进行上报;另一种是对于 Android 设备,可以用 remote-debug 的方式远程调试真机页面。只需要保证 webview 调试开关打开 & 与 PC USB 连接且开启 USB 调试,就可以在 PC Chrome 访问 chrome://inspect 来获取调试对象。之后参考 PC Chrome 模拟 H5 的方法即可拿到数据。

对于传统页面而言,实际分析发现大部分耗时还是在移动网络请求这部分,所以最直接有效的方式就是对页面进行直出改造,也就是改变先加载 html、再加载 css 等数据的情况,先在后端(比如 nodejs)并行加载首屏依赖的所有 css、js 和后台接口数据,拼装好一个完成的最终要呈现的 html 再回给前端,达到秒开的效果。
三、实例分析:卡慢问题
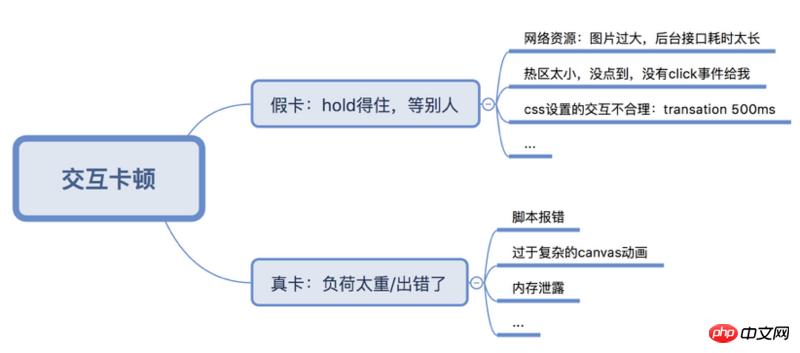
有时候用户在页面交互的过程中会遇到卡慢,比如上下滑动列表、左右切换或者轮播等。这个过程无非也是执行 js、请求资源、计算新的页面布局并渲染绘制这几件事。通过 Performance 分析就会发现,卡慢其实并不全是很多人认为的“移送设备性能就是差”,有时候其实是假性卡顿。

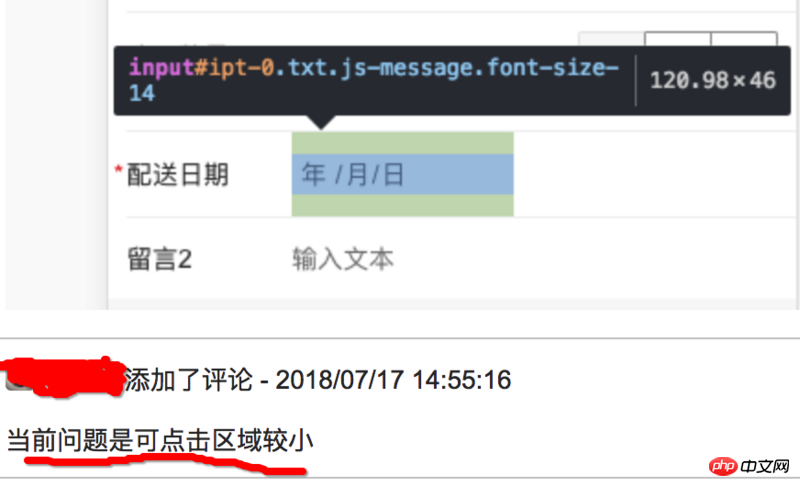
比如下面这个就是热区过小的问题:

真卡的情况,往往脚本报错占了很大比重,直观表现就是页面是卡死,而不是变慢。其他的诸如内存问题,通常表现是页面越来越卡,因为使用时间越长,资源消耗越大。比如页面使用了比较复杂的 canvas 动画、比较耗性能的 iframe 元素,或者直播流媒体,这种情况下容易出现内存泄漏。
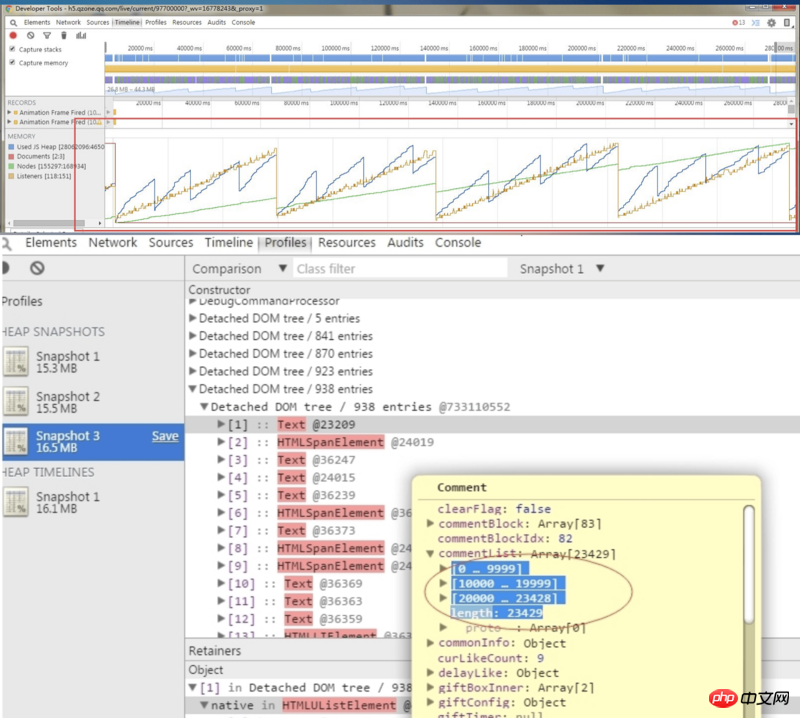
下面这个就是 dom 节点引发的内存泄漏,不使用的 commentList 列表没有释放,越积越多到长度几万个的时候开始卡顿。

四、总结:H5 前端性能测试方案
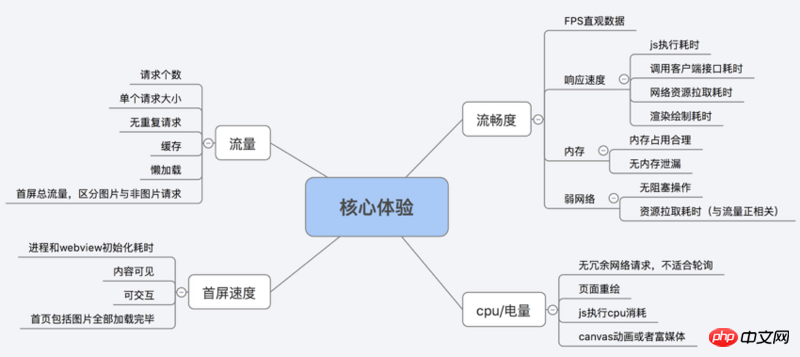
当然,前端性能不仅仅表现在白屏、卡顿问题,也有可能是手机过度发热等等。从用户核心体验出发,我们认为,H5 前端性能最重要的参考标准就是:要以最轻量的方式,给用户最好的体验。从这个方向出发,我们积累了一些测试经验,其中最重要的必过项是首屏速度(不仅提升用户体验,还可以提升业务的转化率),其次流畅度、流量和 CPU 等,某些场景下也是需要重点考量的点。

相关推荐:
干货|移动端H5前端性能优化_html/css_WEB-ITnose
前端性能】高性能滚动 scroll 及页面渲染优化_html/css_WEB-ITnose
以上是实例分析:html5前端性能的测试(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!
 掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AM
掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduserexperienceByByBybyBystructuredDatatoSearchEngines.1)useIteMscope,itemType,anditempropattributestomarkupcontentlikeSoreRoductSssSssSoRorevents.2)
 HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PM
HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PMhtml5introducesnewinputtypesthatenhanceserexperience,简化开发和iMproveAccessibility.1)自动validatesemailformat.2)优化优化,优化OmportizeSmizesemizesemizesemizesemizesemizeSmobobileWithAnumericKeyPad.3)和SimimplifyDtimePutputientiputiNputiNputits。
 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器






