如何使用纯css美化select?css美化select的代码实现
- 不言原创
- 2018-08-28 10:37:445014浏览
本篇文章给大家带来的内容是关于如何使用纯css美化select?css美化select的代码实现 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
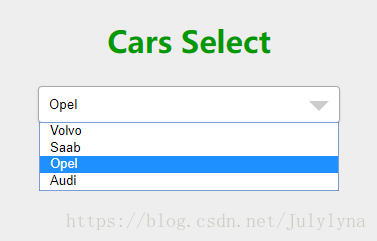
效果图如下:

<h2>Cars Select</h2>
<div class="select">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel" selected>Opel</option>
<option value="audi">Audi</option>
</select>
</div>
body {
font-size: 20px;
color: #090;
background-color: #eee;
text-align: center;
}
.select {
display: inline-block;
width: 300px;
position: relative;
vertical-align: middle;
padding: 0;
overflow: hidden;
background-color: #fff;
color: #555;
border: 1px solid #aaa;
text-shadow: none;
border-radius: 4px;
transition: box-shadow 0.25s ease;
z-index: 2;
}
.select:hover {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.15);
}
.select:before {
content: "";
position: absolute;
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: #ccc;
top: 14px;
right: 10px;
cursor: pointer;
z-index: -2;
}
.select select {
cursor: pointer;
padding: 10px;
width: 100%;
border: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.select select:focus {
outline: none;
}相关推荐:
css美化、优化、合并工具推荐_html/css_WEB-ITnose
js+css实现select的美化效果_javascript技巧
以上是如何使用纯css美化select?css美化select的代码实现的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

