本篇文章为大家介绍的是HTML的空格代码的写法,“ ;”代码的用法,还有几种空格方式的解释,都在文章中,现在开始往下看吧。
首先,我们知道这HTML网页中插入多个空格间隔是需要特殊字符编码的。如果是直接敲入多个空格键的话,虽然看似代码中有了多个空格效果,但其实在浏览器中还是只有1个空格间隔位置的。
接下来教大家如果输入html空格字符的话,多个空格字符是如何输入的?我们采用直接复制空格字符与DW软件输入空格字符的两种方法介绍:
第一种叫Html空格字符语法代码:
就是这个代码“ ”。
空格字符由&+n+b+s+p+;组成字符,后面的分号记住不能少了。这组空格字符一定要输入到HTML代码里面,才能实现空格的效果。
如果有多个空格的话,我们就直接复制粘贴输入多次“ ”即可。
这是代表空格的转意字符
第二种是用dw里面的输入空格方法:
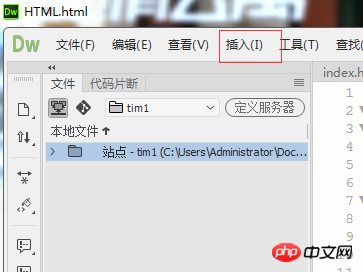
在dw里面软件输入空格字符,首先我们将鼠标的指针放到你自己想要插入空格字符地方,然后吧DW软件上面的“插入”点开,选择“HTML”

然后在“HTML”弹出选项中选择“特殊字符”最后再选择点击“不换行空格”,这样输入“ ”空格的字符代码,如果输入多个空格字符按照以上操作即可输入多个html空格字符。
在DW里面也有快捷键输入空格字符
快捷键是“Ctrl+Shift+Space”输入空格“ ”字符。
你可以记住html空格字符拼写字母与字符,也都很简单。
总的来说,就是在html网页中单个空格我们直接按下空格键就可以实现空格排版,如果要实现多个空格来排版的话,我们就需要 空格字符来实现了。
那么除了“ ”就没有别的了吗?当然有,请往下看
当然还有一些空格符,插入不同宽度的空格。有多种字符实体可以让浏览器显示空格。不同的浏览器在显示方式上可能会有一点不同,但是这和 有点不同,但是它们不会影响换行:
— “en空格”是根据字体排印学的计量单位命名,宽度是两个普通空格的宽度
— “em空格”大概是四个普通空格的宽度
生成段落的一种方式就是在第一行前插入几个空格: 。这个方法只适用于HTML,如果你使用CSS的话,不推荐这一方法
在HTML文档的93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1部分,插入以下命令:
<style>p.indent{ padding-left: 1.8em }</style>“p.indent”定义了一个叫“indent”(可以随意命名)的段落(标签为p)。剩下的命令则是给段落左侧添加内边距空格。
返回HTML文档的主体。每当你想添加段落时,在标签中插入以下内容:
<p class="indent"></p> 。
要调整缩进的数量,只需要更改CSS命令中的数字“1.8”即可。后面的“em”要保留,它是表示宽度的单位。
【小编的文章推荐】
HTML中head标签是什么意思?一篇文章教你正确地使用head标签
html表格中的th表头内容怎么居中?th表头标签align属性的具体介绍
以上是html的空格代码怎么写?教你如何使用空格nbsp代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。
 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





