本篇文章介绍了有关于html p标签的进阶版,上一篇基础版没看过的同学点击下方的链接就可以看了,本篇主要介绍了html p标签的两个重要知识点,一个是如何用css的样式来控制P标签的具体使用,每个都有实例,有兴趣的同学可以自己敲代码试试,还有一个是html P标签为什么不能嵌套div的详解,希望各位认真阅读
html P标签标签定义及使用说明:
e388a4556c0f65e1904146cc1a846bee 标签定义段落。
e388a4556c0f65e1904146cc1a846bee元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
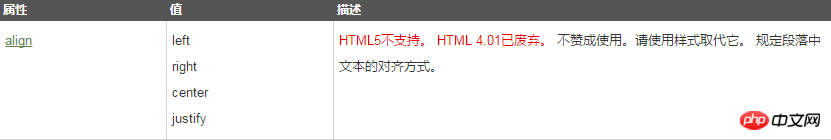
html P标签的属性:

HTML中P标签内为什么不能嵌套div标签
深究:
我们先来认识in-line内联元素和block-line块元素,因为HTML里几乎所有元素都属于内联元素或者块元素中的一种。
in-line这个词有很多种解释:内嵌、内联、行内、线级等,但是,它们都是表示相同的意思,在这里我们选择习惯的叫法-内联。
先看下面的例子你就能明白两者的差别:
<p>测试一下块元素与<span>内联元素</span>的差别</p>
<p>测试一下<div>块元素</div>与内联元素的差别</p>上面的例子自己随便实践一下就知道效果了,这里就不占用空间了,dc6dce4a544fdca2df29d5ac0ea9906b会自己产生一个新的行,而45a2772a6b6107b401db3c9b82c049c2并没有换行,这是在没有CSS渲染的情况下才这样,同样,我们也可以通过CSS把div定义成内联元素,把span定义成块元素,但是,我们却不能在HTML里任意转化它们,块元素可以包含内联元素或某些块元素(上面的例子其实是错误的使用--->我把dc6dce4a544fdca2df29d5ac0ea9906b放在e388a4556c0f65e1904146cc1a846bee里面了) ,但内联元素却不能包含块元素,它只能包含其他的内联元素,再看看这个:
<h2>我喜欢在<a href="http://www.php.cn/ " >php中文网</a>讨论Web标准的原因。</h2>
其中c1a436a314ed609750bd7c7d319db4da是属于块元素,而3499910bf9dac5ae3c52d5ede7383485是属于内联元素,c1a436a314ed609750bd7c7d319db4da包含3499910bf9dac5ae3c52d5ede7383485是没有错误的,同样,dc6dce4a544fdca2df29d5ac0ea9906b可以包含e388a4556c0f65e1904146cc1a846bee,e388a4556c0f65e1904146cc1a846bee包含3499910bf9dac5ae3c52d5ede7383485也是对的,但是如果是下面这样的话,就是错误的,因为内联元素不应该包含块元素:
<a href="#"> <h2>这样是错误的用法!</h2></a>
还有一些情况就是一些块元素不可以包含另一些块元素。例如这样:
<p>测试文字
< ul>
li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字
</p>而这样又是可以的。
<ul>
<li><p>这样是可以的</p></li>
</ul>为什么呢?因为我们使用的DTD中规定了块级元素是不能放在e388a4556c0f65e1904146cc1a846bee里面的,再加上一些浏览器纵容这样的写法:
e388a4556c0f65e1904146cc1a846bee这是一个段落的开始
e388a4556c0f65e1904146cc1a846bee这是另一个段落的开始
当一个e388a4556c0f65e1904146cc1a846bee签还没结束时,遇到下一个块元素就会把自己结束掉,其实浏览器是把它们处理成这样:
<p>这是一个段落的开始</p>
<p>这是另一个段落的开始</p>所以刚才那样的写法会变成这样:
<p>测试文字</p>
<ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>测试文字e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3
这也是跟刚才说第一个例子中e388a4556c0f65e1904146cc1a846bee里面放dc6dce4a544fdca2df29d5ac0ea9906b不合理是同一个道理。
那哪些块元素里面不能放哪些块元素呢?我知道你有这个疑问,也知道我仅仅列一张清单你不好记住它们。我们可以先把所有的块元素再次划分成几个级别的,我们已经知道100db36a723c770d327fc0aef2ce13b1是在最外层,100db36a723c770d327fc0aef2ce13b1下一级里面只会有93f0f5c25f18dab9d176bd4f6de5d30e、6c04bd5ca3fcae76e30b72ad730ca86d、f900b4fc197b16ab214eecf015bb6bd2、37f861bd36cef5b6406eba87d20a5bab,而我们已经知道了可视的元素只会出现在6c04bd5ca3fcae76e30b72ad730ca86d里,所以我们把6c04bd5ca3fcae76e30b72ad730ca86d划在第一个级里面,接着,把不可以自由嵌套的元素划在第三个级,其他的就归进第二个级。
所谓的不可自由嵌套的元素就是里面只能放内联元素的,它们包括有:标题标记的4a249f0d628e2318394fd9b75b4636b1、c1a436a314ed609750bd7c7d319db4da、684271ed9684bde649abda8831d4d355、3f7b3decd2dcafb07b84d2d3985d9f40、39318b6f72ed39310530dfd69d0078e1、4e9ee319e0fa4abc21ff286eeb145ecc、63bd76834ec05ac1f4c0ebbeaafb0994;段落标记的e388a4556c0f65e1904146cc1a846bee;分隔线f32b48428a809b51f04d3228cdf461fa和一个特别的元素73de882deff7a050a357292d0a1fca94(它只存在于列表元素5c69336ffbc20d23018e48b396cdd57a的子一级)。
兼容性注释
在 HTML 4.01 中,不赞成使用 p 元素的 align 属性;在 XHTML 1.0 Strict DTD 中,不支持 p 元素的 align 属性。
请使用 CSS 代替。
CSS 语法:
<p style="text-align:right">
html P标签的css样式的实例:
1.“ text-left ”、“ text-right ”、“ text-center ”属性控制e388a4556c0f65e1904146cc1a846bee标签内容位置
<p class="text-left">在左</p>
<p class="text-right">在右</p>
<p class="text-center">居中</p>2.“ text-lowercase ”、“ text-uppercase ”、“ text-capitalize ”属性控制e388a4556c0f65e1904146cc1a846bee标签英文内容的大小写
<p class="text-lowercase">hahahahhahahaha都小写</p>
<p class="text-uppercase">hahahahhahahaha都大写</p>
<p class="text-capitalize">hahahahhahahaha首字母大写</p>3.字体:“text-muted ”、“text-info ”、“text-success ”、“text-warning ”、“text-primary ”、“text-danger ”等属性,对不同情况下的内容进行不同颜色的标注
<p class="text-muted">text-muted</p>
<p class="text-info">text-info</p>
<p class="text-success">text-success</p>
<p class="text-warning">text-warning</p>
<p class="text-primary">text-primary</p>
<p class="text-danger">text-danger</p>4.背景:“bg-muted ”、“bg-info ”、“bg-success ”、“bg-warning ”、“bg-primary ”、“bg-danger ”等属性,对不同情况下的内容进行不同颜色背景的标注
<p class="bg-muted">bg-muted</p>
<p class="bg-info">bg-info</p>
<p class="bg-success">bg-success</p>
<p class="bg-warning">bg-warning</p>
<p class="bg-primary">bg-primary</p>
<p class="bg-danger">bg-danger</p>点击这里查看p标签的基础学习文章:htmle388a4556c0f65e1904146cc1a846bee标签是什么元素?关于html p标签的定义和作用详解
【小编的相关推荐】
html dir标签是干啥的?c64710d9629832af8312be7789856824标签的具体定义和属性介绍
html noscript标签是什么意思?关于noscript标签的用法你了解多少?
以上是html P标签为什么不能嵌套div?还有关于html P标签的css样式的实例介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





