本篇文章主要给大家介绍关于如何用css做导航栏的相关知识,希望对有需要的朋友有所帮助。对于任何一个网站来说,导航栏的存在是至关重要的,那么如果仅仅只是用html做出枯燥乏味的导航菜单,效果肯定是不佳的。这时css属性的重要性就体现出来了。
下面给大家列举出css导航代码的具体示例:
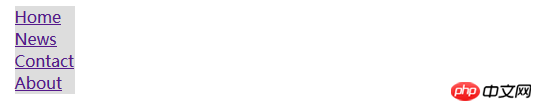
垂直导航栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css垂直导航代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>以上效果如下图:

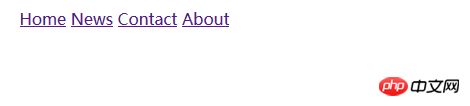
2.水平导航栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css水平导航栏代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
display:inline;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>效果如下图:

这里主要涉及到的重要知识:
display:其 属性规定元素应该生成的框的类型。这个属性是用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
display:inline; -在默认情况下,25edfb22a4f469ecb59f1190150159c6元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行 。
那么以上就是针对在网页中css导航怎么做的这个问题进行了相关介绍,具有一定的参考价值。希望对大家有所帮助。
以上是怎么使用css代码制作网站导航栏?(示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。








