本篇文章是关于html big标签的介绍,有关于html big标签的定义和作用的解释,还有与html big标签有关的标准属性和事件属性,最后讲解的就是html big标签的使用方法说明,还有实例解释,最后,小编想说,虽然html5里面已经不支持3d49bde0e0b2e042578ad34140b6c48e标签了,但在html4里面html big标签还是挺好用的,好了,让我们一起来看看正文吧
html big标签的定义和作用:
3d49bde0e0b2e042578ad34140b6c48e 标签呈现大号字体效果。
使用 3d49bde0e0b2e042578ad34140b6c48e 标签可以很容易地放大字体。这简直不能再简单了:浏览器显示包含在 3d49bde0e0b2e042578ad34140b6c48e 标签和其相应的 cb47d890eb8c521d3966d2b2263ef112 标签之间的文字时,其字体比周围的文字要大一号。但是,如果文字已经是最大号字体,这个 3d49bde0e0b2e042578ad34140b6c48e 标签将不起任何作用。
更妙的是,可以嵌套 3d49bde0e0b2e042578ad34140b6c48e 标签来放大文本。每一个 3d49bde0e0b2e042578ad34140b6c48e 标签都可以使字体大一号,直到上限 7 号文本,正如字体模型所定义的那样。
但是使用 3d49bde0e0b2e042578ad34140b6c48e 标签的时候还是要小心,因为浏览器总是很宽大地试图去理解各种标签,对于那些不支持 3d49bde0e0b2e042578ad34140b6c48e 标签的浏览器来说,它经常将其认为是粗体字标签。
HTML3d49bde0e0b2e042578ad34140b6c48e标签实例
让文本比常规的字体大一号:
<p><big>这个文本比较大。</big></p>
html big标签的标准属性:
在 HTML 4.01 中,3d49bde0e0b2e042578ad34140b6c48e 标签支持如下标准属性:

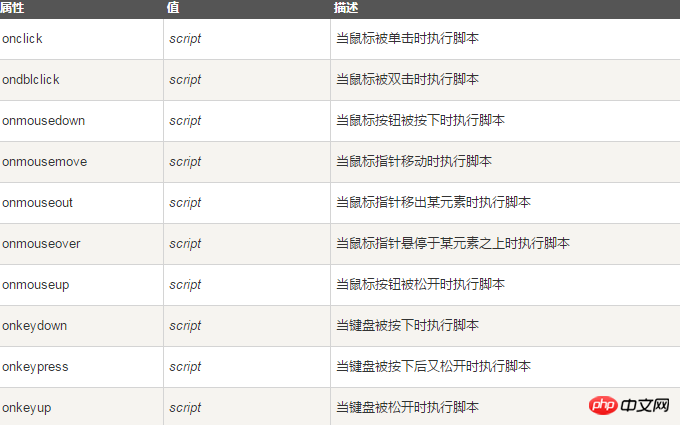
html big标签的事件属性:
在 HTML 4.01 中,3d49bde0e0b2e042578ad34140b6c48e 标签支持如下事件属性:

讲解3d49bde0e0b2e042578ad34140b6c48ecb47d890eb8c521d3966d2b2263ef112标签的使用方法:
字体标签定义字体的显示效果,有些标签它有独自的语义:
<big>感谢您对PHP中文网的支持</big>
html big标签使用方法的语义:
显示文本要以比当前字体稍大的字体显示.
html big标签使用方法的实例代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>PHP中文网字体文本标签讲解<big></big>标签</title> </head> <body> <h1>字体文本标签讲解<big></big>标签</h1> <h2>字体文本标签<big></big>标签<big></big>标签</h2> <p><big><big>感谢您对PHP中文网的支持</big></big></p> <p>语义: 显示文本要以比当前字体稍大的字体显示.</p> </body> </html>

HTML3d49bde0e0b2e042578ad34140b6c48e标签的浏览器支持:
所有浏览器都支持 3d49bde0e0b2e042578ad34140b6c48e 标签。
HTML 4.01 与 HTML5之间的差异
HTML5 不支持 3d49bde0e0b2e042578ad34140b6c48e 标签,HTML 4.01 支持 3d49bde0e0b2e042578ad34140b6c48e 标签。
【小编的相关推荐】
html5 canvas标签的作用以及canvas标签的历史由来介绍
html5 command标签的用法和e2b9f03cad787b9644e1f51fd23b7dac标签的使用案例详解
以上是关于html big标签的作用和具体的用法详解(内有代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM
超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM要构建一个功能强大且用户体验良好的网站,仅靠HTML是不够的,还需要以下技术:JavaScript赋予网页动态和交互性,通过操作DOM实现实时变化。CSS负责网页的样式和布局,提升美观度和用户体验。现代框架和库如React、Vue.js和Angular,提高开发效率和代码组织结构。
 HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM布尔属性是HTML中的特殊属性,不需要值即可激活。1.布尔属性通过存在与否控制元素行为,如disabled禁用输入框。2.它们的工作原理是浏览器解析时根据属性的存在改变元素行为。3.基本用法是直接添加属性,高级用法可通过JavaScript动态控制。4.常见错误是误以为需要设置值,正确写法应简洁。5.最佳实践是保持代码简洁,合理使用布尔属性以优化网页性能和用户体验。
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





