css3中transform属性实现的4种功能(旋转、缩放、倾斜、移动)
- 不言原创
- 2018-08-24 10:13:0824383浏览
本篇文章给大家带来的内容是关于css3中transform属性实现的4种功能(旋转、缩放、倾斜、移动),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1 transform属性
在CSS3中,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的变形处理。
(1)浏览器支持
到目前为止:Safari3.1以上、Chrome8以上、Firefox4以上、Opera10以上浏览器支持该属性。
2 旋转
使用rotate方法,在参数中加入角度值,角度值后面跟表示角度单位的“deg”文字即可,旋转方向为顺时针方向。
transform:rotate(45deg);
3 缩放
使用scale方法来实现文字或图像的缩放处理,在参数中指定缩放倍率。
transform:scale(0.5);//缩小一半
(1)可以分别指定元素的水平方向的放大倍率与垂直方向的放大倍率
transform:scale(0.5,2);//水平方向缩小一半,垂直方向放大一倍。
4 倾斜
使用skew方法实现文字或图像的倾斜处理,在参数中分别指定水平方向上的倾斜角度与垂直方向上的倾斜角度。
transform:skew(30deg,30deg);//水平方向上倾斜30度,垂直方向上倾斜30度。
(1)只使用一个参数,省略另一个参数
这种情况下视为只在水平方向上进行倾斜,垂直方向上不倾斜。
transform:skew(30deg);
5 移动
使用translate方法来移动文字或图像,在参数中分别指定水平方向上的移动距离与垂直方向上的移动距离。
transform:translate(50px,50px);// 水平方向上移动50px,垂直方向上移动50px
(1)只使用一个参数,省略另一个参数
这种情况下视为只在水平方向上移动,垂直方向上不移动。
transform:translate(50px);
6 对一个元素使用多种变形的方法
transform:translate(150px,200px) rotate(45deg) scale(1.5);
7 指定变形的基准点
在使用transform方法进行文字或图像变形的时候,是以元素的中心点为基准点进行变形的。
transform-origin属性
使用该属性,可以改变变形的基准点。
transform:rotate(45deg); transform-origin:left bottom;//把基准点修改为元素的左下角
(1)指定属性值
基准点在元素水平方向上的位置:left、center、right
基准点在元素垂直方向上的位置:top、center、bottom
8 3D变形功能
(1)旋转
分别使用rotateX方法、rotateY方法、rotateZ方法使元素围绕X轴、Y轴、Z轴旋转,在参数中加入角度值,角度值后面跟表示角度单位的deg文字即可,旋转方向为顺时针旋转。
transform:rotateX(45deg); transform:rotateY(45deg); transform:rotateZ(45deg); transform:rotateX(45deg) rotateY(45deg) rotateZ(45deg); transform:scale(0.5) rotateY(45deg) rotateZ(45deg);
(2)缩放
分别使用scaleX方法、scaleY方法、scaleZ方法使元素按X轴、Y轴、Z轴进行缩放,在参数中指定缩放倍率。
transform:scaleX(0.5); transform:scaleY(1); transform:scaleZ(2); transform:scaleX(0.5)scaleY(1); transform:scale(0.5) rotateY(45deg);
(3)倾斜
分别使用skewX方法、skewY方法使元素在X轴、Y轴上进行顺时针方向倾斜(无skewZ方法),在参数中指定倾斜的角度
transform:skewX(45deg); transform:skewY(45deg);
(4)移动
分别使用translateX方法、translateY方法、translateZ方法、使元素在X轴、Y轴、Z轴方向上进行移动,在参数中加入移动距离。
transform:translateX(50px); transform:translateY(50px); transform:translateZ(50px);
9 变形矩阵
每种变形方法的背后都存在着一个对应的矩阵。
(1)计算2D变形(3 X 3矩阵)

可以将这个2D变形矩阵书写为matrim(a,b,c,d,e,f),a~f均代表一个数字,用于决定怎样执行变形处理。
(2)平移的2D矩阵

//效果一致:右移150px,下移150px transform:matrix(1,0,0,1,150,150); transform:translate(150px,150px);
(3)计算3D变形
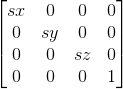
3D缩放变形使用的4X4矩阵

transform:matrix3d(sx,0,0,0,0,sy,0,0,0,0,sz,0,0,0,0,1);
//效果一致:X轴方向上缩小五分之一,Y轴方向上缩小一半。 transform:scale3d(0.8,0.5,1); transform:matrix3d(0.8,0,0,0,0,0.5,0,0,0,0,1,0,0,0,0,1);
(4)可通过矩阵执行多重变形处理
将需要的变形矩阵相乘得到一个新的变形矩阵可实现该处理。
相关推荐:
CSS3的transform属性_html/css_WEB-ITnose
CSS3的属性transition、animation、transform
以上是css3中transform属性实现的4种功能(旋转、缩放、倾斜、移动)的详细内容。更多信息请关注PHP中文网其他相关文章!

