这边文章主要的讲述了html5 menu标签的定义和用法实例,有实例和实例结果在,这让我们学习的时候更加简单了,所以,请认真的阅读本篇关于html5 menu标签的文章吧
html5 menu标签的定义和用法:
5c0e96d12fc7501cef2ae2efde646ee0 标签定义命令的列表或菜单。
5c0e96d12fc7501cef2ae2efde646ee0 标签用于上下文菜单、工具栏以及用于列出表单控件和命令。
HTML5 5c0e96d12fc7501cef2ae2efde646ee0 标签实例
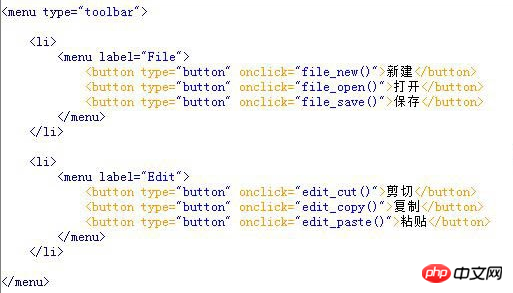
带有两个菜单按钮 ("File" 和 "Edit") 的工具栏,每个按钮都包含带有一系列选项的下拉列表:
<menu type="toolbar"> <li> <menu label="File"> <button type="button" onclick="file_new()">New...</button> <button type="button" onclick="file_open()">Open...</button> <button type="button" onclick="file_save()">Save</button> </menu> </li> <li> <menu label="Edit"> <button type="button" onclick="edit_cut()">Cut</button> <button type="button" onclick="edit_copy()">Copy</button> <button type="button" onclick="edit_paste()">Paste</button> </menu> </li> </menu>
HTML5中的menu标签的两种使用方法:
1.menu标签定义菜单列表
menu元素在HTML4.01中已不被赞成使用,在现在的HTML5中,menu元素已被重新定义,该元素中的列表项同样可使用 li 标签来标记。
menu标签定义菜单列表,菜单列表通常用于文本菜单,工具条和命令列表选项,当希望列出表单控件时可使用该标签。menu菜单列表在浏览器中显示效果和无序列表是相同的,在这一点上的功能也可以通过无序列表来实现。

运行结果:

html5 menu标签的新属性:
label属性(定义菜单项的可见标记,常用于标记菜单内的嵌套菜单,语法:menu label="File")
type 属性(定义菜单显示的类型,默认值为 "list",语法:menu type="value")
list:默认值。规定一个列表菜单。一个用户可执行或激活的命令列表(li元素)。
toolbar:规定一个工具栏菜单。主动式命令,允许用户立即与命令进行交互。
contextmenu:规定一个上下文菜单,当用户右击元素时将显示上下文菜单。
2.HTML5的menu菜单标签
代码示例
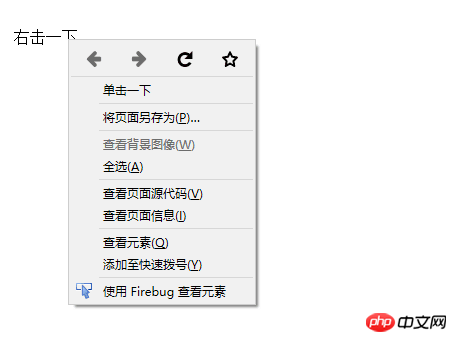
<span contextmenu="myMenu">右击一下</span>
<menu type="context" id="myMenu">
<menuitem label="单击一下" onclick="alert('您单击了我一下')" icon="">
</menuitem>
</menu>html5 menu标签的代码解析:
5c0e96d12fc7501cef2ae2efde646ee0标签用于上下文菜单、工具栏以及用于列出表单控件和命令;
上例45a2772a6b6107b401db3c9b82c049c2标签的contextmenu属性值即为5c0e96d12fc7501cef2ae2efde646ee0属性id的值;
label属性设置的是菜单项的名字;
onclick属性设置点击菜单项的事件;
icon属性设置菜单项左侧小图标;
5c0e96d12fc7501cef2ae2efde646ee0标签下可以有多个9b8d7b889acba92c978f783c55ba01dc;
当然,menu属性不止这么多,本文章只是列举出了一些常用的属性。
运行结果如下:

html5 menu标签的提示和注释:
提示:请使用 CSS 来设置菜单列表的样式!
HTML 4.01 与 HTML5 之间的差异
在 HTML 4.01 中已弃用 5c0e96d12fc7501cef2ae2efde646ee0 元素。
在 HTML5 中重新定义了 5c0e96d12fc7501cef2ae2efde646ee0 元素。
HTML 与 XHTML 之间的差异
在 HTML 4.01 中,menu 元素不被赞成使用。
在 XHTML 1.0 Strict DTD 中,menu 元素不被支持。
本篇文章到这里就结束了,如果有什么问题,可以在下方提问
【小编的相关文章】
html sup和sub标签怎么用?html sup标签和sub标签的定义和用法实例
html5 details标签的作用是什么?a5e9d42b316b6d06c62de0deffc36939标签的使用方法介绍(附使用实例)
以上是html5 menu标签的具体定义和html5menu标签的用法详细解析的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。
 H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AMH5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。
 H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AM
H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显着的发展。 1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。 2)CSS3增加了动画和过渡功能,使页面效果更加丰富。 3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AMH5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用





