本文主要讲解的是按钮的样式。
1.选项
2.尺寸
3.活动状态
4.禁用状态
5.可做按钮使用的Html标签
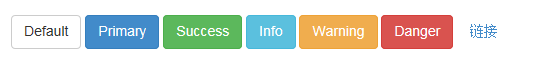
选项

使用上面列出的class可以快速创建一个带有样式的按钮。
<button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">链接</button>

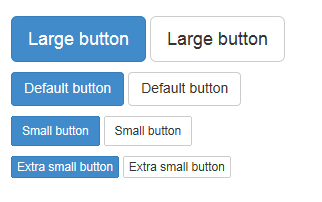
尺寸
需要让按钮具有不同尺寸吗?使用.btn-lg、.btn-sm、.btn-xs可以获得不同尺寸的按钮。
<p> <button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-default btn-lg">Large button</button> </p> <p> <button type="button" class="btn btn-primary">Default button</button> <button type="button" class="btn btn-default">Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">Small button</button> <button type="button" class="btn btn-default btn-sm">Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">Extra small button</button> <button type="button" class="btn btn-default btn-xs">Extra small button</button> </p>

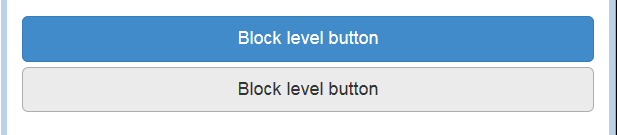
通过给按钮添加.btn-block可以使其充满父节点100%的宽度,而且按钮也变为了块级(block)元素。
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button> <button type="button" class="btn btn-default btn-lg btn-block">Block level button</button>

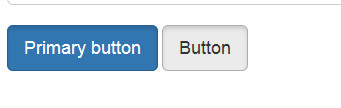
活动状态
当按钮处于活动状态时,其表现为被按压下(底色更深,边框夜色更深,内置阴影)。对于B
<button type="button" class="btn btn-primary btn-lg active">Primary button</button> <button type="button" class="btn btn-default btn-lg active">Button</button>

链接元素
可以为添加.active class。
<a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg active" role="button">Link</a>
可以和上面的button进行一下对比。

禁用状态
通过将按钮的背景色做50%的褪色处理就可以呈现出无法点击的效果。
按钮元素
为
<button type="button" class="btn btn-lg btn-primary" disabled="disabled">Primary button</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>

可以把鼠标放在按钮上点击查看效果。
跨浏览器的兼容性
如果为
链接元素
为添加.disabled class。
<a href="#" class="btn btn-primary btn-lg disabled" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg disabled" role="button">Link</a>

这是和上面的按钮做一个对比。
我们把.disabled作为工具class使用,就像.active class一样,因此不需要增加前缀。
链接功能不受影响
上面提到的class只是改变的外观,不影响功能。在此文档中,我们通过JavaScript代码禁用了链接的默认功能。
可做按钮使用的Html标签
可以为、
<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit">

跨浏览器表现
作为最佳实践,我们强烈建议尽可能使用
出去其它原因,这个Firefox的bug让我们无法为基于标签的按钮设置line-height,这导致在Firefox上,他们与其它按钮的高度不一致。
本节主要讲解的内容是button按钮的样式,大家可以灵活的运行这几个样式进行控制就可以了,希望对大家的学习有所帮助。
 10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM
10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
 bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PM
bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PMbootstrap与jquery的关系是:bootstrap是基于jquery结合了其他技术的前端框架。bootstrap用于快速开发Web应用程序和网站,jquery是一个兼容多浏览器的javascript库,bootstrap是基于HTML、CSS、JAVASCRIPT的。
 7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM
7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM好看又实用的Bootstrap电商源码模板可以提高建站效率,下面本文给大家分享7款实用响应式Bootstrap电商源码,均可免费下载,欢迎大家使用!更多电商源码模板,请关注php中文网电商源码栏目!
 8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM
8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM好看又实用的企业公司网站模板可以提高您的建站效率,下面PHP中文网为大家分享8款Bootstrap企业公司网站模板,均可免费下载,欢迎大家使用!更多企业站源码模板,请关注php中文网企业站源码栏目!
 bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM
bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM在bootstrap中,sm是“小”的意思,是small的缩写;sm常用于表示栅格类“.col-sm-*”,是小屏幕设备类的意思,表示显示大小大于等于768px并且小于992px的屏幕设备,类似平板设备。
 bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PM
bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PMbootstrap默认字体大小是“14px”;Bootstrap是一个基于HTML、CSS、JavaScript的开源框架,用于快速构建基于PC端和移动端设备的响应式web页面,并且默认的行高为“20px”,p元素行高为“10px”。
 bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AM
bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AMbootstrap modal关闭的方法:1、连接好bootstrap的插件;2、给按钮绑定模态框事件;3、通过“ $('#myModal').modal('hide');”方法手动关闭模态框即可。
 bootstrap是免费的吗Jun 21, 2022 pm 05:31 PM
bootstrap是免费的吗Jun 21, 2022 pm 05:31 PMbootstrap是免费的;bootstrap是美国Twitter公司的设计师“Mark Otto”和“Jacob Thornton”合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,开发完成后在2011年8月就在GitHub上发布了,并且开源免费。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver Mac版
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





