本篇文章为大家介绍了关于htmlb6c5a531a458a2e790c1fd6421739d1c标签中的valign属性和htmlb4d429308760b6c2d20d6300079ed38e标签中的valign属性,一个属性能在不同的标签下运用,这种属性都是比较好记的,不是很难,希望大家认真阅读。
html valign属性的定义和用法:
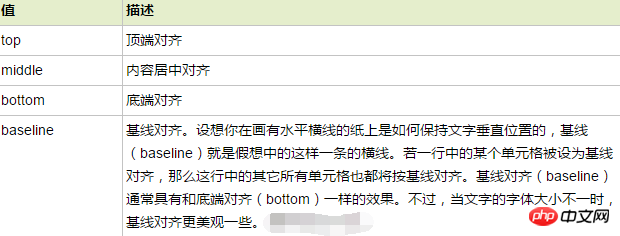
valign 属性规定单元格中内容的垂直排列方式。
valign属性趋向于垂直对齐,其值包含:top(对内容进行上对齐)、bottom(对内容进行下对齐)、middle(对内容进行居中对齐)、baseline(与基线对齐)
html valign属性的baseline值:
基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好
html valign属性的语法:
<td valign="value">
HTML b6c5a531a458a2e790c1fd6421739d1c 标签的 valign 属性实例
带有不同垂直对齐单元格的表格:
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>html5 b6c5a531a458a2e790c1fd6421739d1c标签的valign属性的使用方法实例:
<html>
<body>
<table border="1" style="height:200px">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="bottom">January</td>
<td valign="bottom">$100</td>
</tr>
<tr>
<td valign="baseline">February</td>
<td valign="baseline" style="font-size:200%">$80</td>
</tr>
</table>
</body>
</html>HTMLb4d429308760b6c2d20d6300079ed38e标签的valign属性示例:
在下列HTML表格里,不同表头单元格具有不同的垂直对齐方式:
<table border="1" style="height:200px">
<tr>
<th valign="middle">月份</th>
<th valign="bottom">存款</th>
</tr>
<tr>
<td>一月</td>
<td>100</td>
</tr>
</table>HTMLb4d429308760b6c2d20d6300079ed38e标签valign属性的定义及用法:
b4d429308760b6c2d20d6300079ed38e标签的valign属性用于指出表头单元格中内容的垂直对齐方式。
所有主流浏览器均支持b4d429308760b6c2d20d6300079ed38e标签的valign属性。
HTMLb4d429308760b6c2d20d6300079ed38e标签valign属性的语法:
<th valign="value">
HTMLb4d429308760b6c2d20d6300079ed38e标签valign属性的属性值:

浏览器支持
所有浏览器都支持 valign 属性。
【小编的相关推荐】
html font标签怎么设置字体样式?利用CSS控制文字大小的方法
html style标签是什么意思?关于style标签的使用方法详解
以上是关于html valign属性的作用和使用方法详解(附使用方法实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...
 如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM
如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM使用Three.js和Octree优化房间内第三人称漫游的碰撞处理在Three.js中使用Octree实现房间内的第三人称漫游并添加碰�...
 在手机上使用原生select会遇到哪些问题?Apr 30, 2025 pm 03:06 PM
在手机上使用原生select会遇到哪些问题?Apr 30, 2025 pm 03:06 PM使用原生select在手机上的问题在移动设备上开发应用时,我们经常会遇到需要用户进行选择的场景。虽然原生sel...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

禅工作室 13.0.1
功能强大的PHP集成开发环境





