本篇文章给大家带来的内容是关于css布局模型有哪些?css三种布局模型的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
流动模型(flow)
默认的网页布局模式
* 块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布
* 内联元素都会在所处的包含元素内从左到右水平分布显示
浮动模型(float)
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动
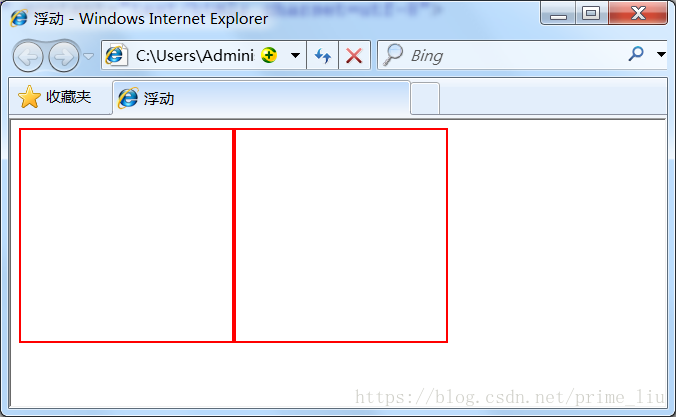
两个 div 元素一行
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
<div id="div2"></div>
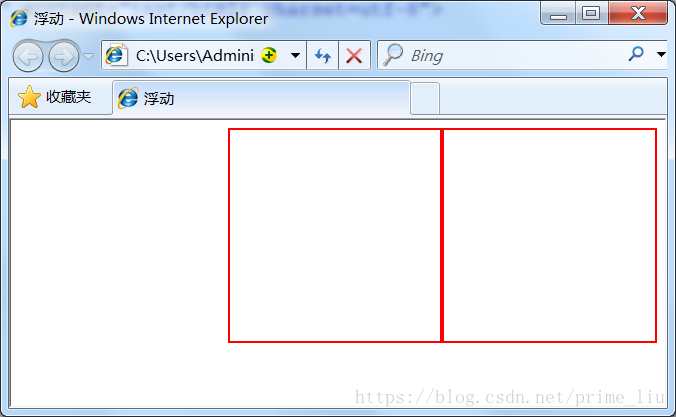
设置两个元素 右浮动 实现一行
float:right;
div{
width:200px;
height:200px;
border:2px red solid;
float:right;
}
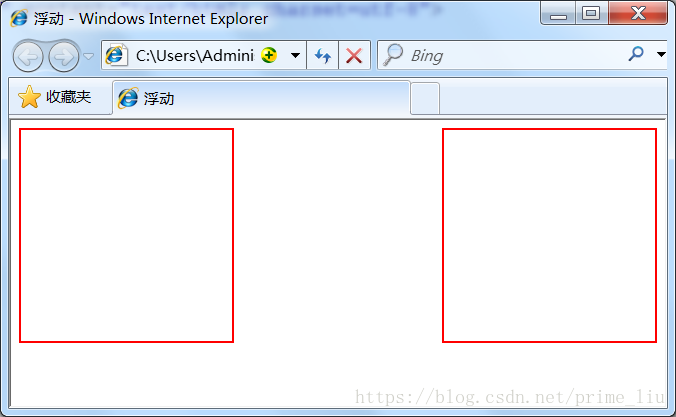
设置两个元素一左一右
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}
层模型(layer)
层模型 三种形式:
- 绝对定位(position: absolute)
- 相对定位(position: relative)
- 固定定位(position: fixed)
层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作
1. 绝对定位
position:absolute (表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
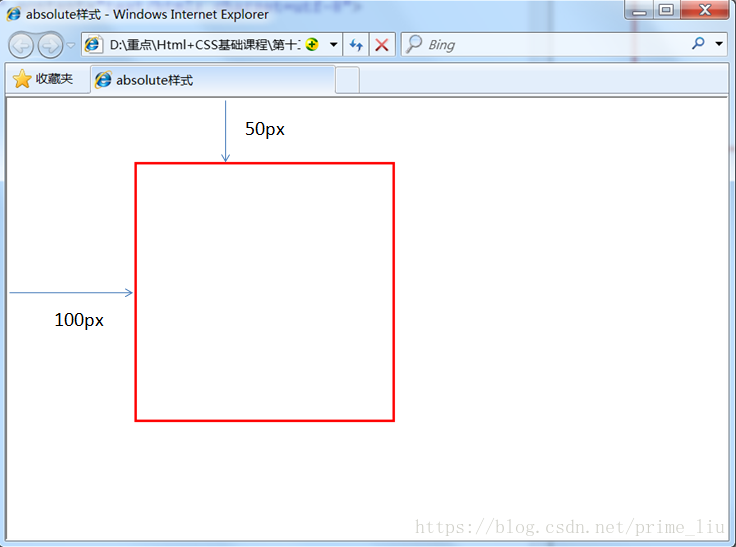
实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
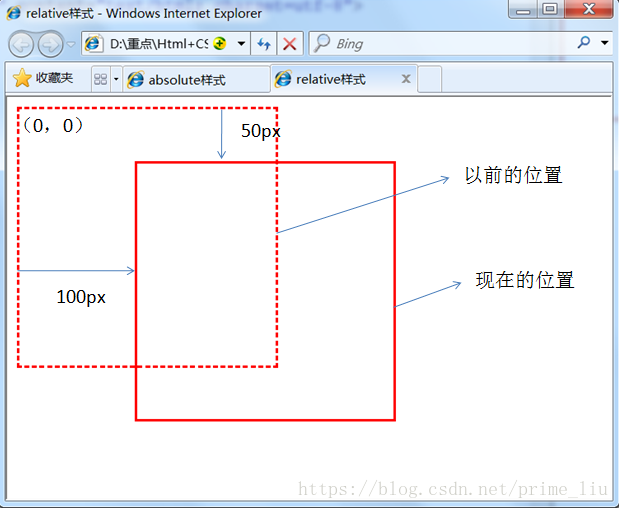
2. 相对定位
position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
3. 固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
....4.Relative与Absolute组合使用
相对于其它元素进行定位
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>box1是box2的父元素2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}相关推荐:
CSS布局 圣杯布局 & 双飞翼布局_html/css_WEB-ITnose
css+div 布局(1)- css+div实现table布局_html/css_WEB-ITnose
以上是css布局模型有哪些?css三种布局模型的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章讨论了CSS保证金属性,特别是“保证金:40px 100px 120px 80px”,其应用程序以及对网页布局的影响。
 什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM
什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM本文讨论了CSS边境属性,重点是自定义,最佳实践和响应能力。主要论点:边境 - 拉迪乌斯(Border-Radius)对响应式设计最有效。
 我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM
我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM本文讨论了CSS中评论的使用,详细介绍了单线和多行评论语法。它认为注释可以增强代码可读性,可维护性和协作,但如果无法正确管理,可能会影响网站性能。
 我们可以通过几种方式将CSS添加到我们的HTML文件中?Apr 28, 2025 pm 05:24 PM
我们可以通过几种方式将CSS添加到我们的HTML文件中?Apr 28, 2025 pm 05:24 PM文章讨论了将CSS添加到HTML的三种方法:内联,内部和外部。分析了每种方法对网站性能和适合初学者的适用性的影响。(159个字符)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。










