html link标签有什么作用?html link标签的定义及属性介绍
- 寻∝梦原创
- 2018-08-18 17:18:5722484浏览
html link标签有什么作用?html link标签中定义及属性介绍,下面开始本章的内容,主要给大家说的是html link标签的定义和作用,还有HTML link标签的属性介绍及属性作用
html link标签的定义和用法:
2cdf5bf648cf2f33323966d7f58a7f3f 标签定义文档与外部资源的关系。
2cdf5bf648cf2f33323966d7f58a7f3f 标签最常见的用途是链接样式表。
html的link标签是用于当前文档引用外部文档用的,rel属性用于设置对象和链接目的间的关系。rel是relationship的英文缩写;stylesheet中style是样式的意思,sheet是表格之意,总起来是样式表的意思。rel="stylesheet" 描述了当前页面与href所指定文档的关系。即说明href连接的文档是一个样式表。
这有实例:
<link rel="stylesheet" href="style.css" type="text/css" />
HTML 2cdf5bf648cf2f33323966d7f58a7f3f 标签实例:
链接一个外部样式表:
<head> <link rel="stylesheet" type="text/css" href="theme.css" /> </head>
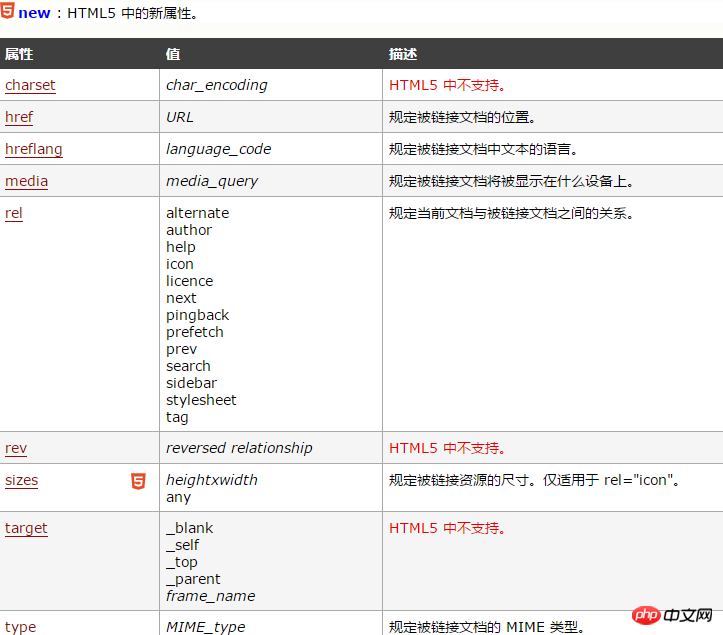
html link标签的属性:

html link标签的作用:
link rel=canonical 指定规范网址
对于动态网站来说,出现很多重复的网页可以访问到相同的内容是很正常的。例如,PHP中文网
原始链接是:http://www.php.cn/index.html
访问两个网址都可以查看到php中文网主页,对于搜索引擎优化来说,这就是重复了的网页内容。所以为了告诉搜索引擎这个页面只 需要一个网址访问,就可以使用like rel=canonical 来告诉搜索引擎。
html link标签的属性作用:
link re=shortcut icon 指定网站小图标
网站小图标,一般IE只支持ico格式的16x16px 的图标;rel属性必须包含shortcut, 才会在IE下显示; link rel="shortcut icon" 供IE浏 览器调用.ico图标,link rel="icon"供其它浏览器调用。png等其他格式图标;
link rel=stylesheet 网站CSS地址
这个比较常用,无论是做Web前端设计,还是网站入门都必须要熟悉这个,这就是知道网站CSS样式的标签。
link media=print 定义打印格式
规定了文档显示在打印设备上时的CSS样式。
提示和注释:
注释:link 元素是空元素,它仅包含属性。
注释:此元素只能存在于 head 部分,不过它可出现任何次数。
HTML 与 XHTML 之间的差异
在 HTML 中,2cdf5bf648cf2f33323966d7f58a7f3f 标签没有结束标签。
在 XHTML 中,2cdf5bf648cf2f33323966d7f58a7f3f 标签必须被正确地关闭。
HTML 4.01 与 HTML5之间的差异
一些 HTML 4.01 属性在 HTML5 中不支持。
HTML5 新增了 "sizes" 属性。
【相关推荐】
html title标签的作用是什么?关于html title标签的详细介绍
html align属性是什么含义?html中的align属性设置方法介绍
以上是html link标签有什么作用?html link标签的定义及属性介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

