HTML li标签是干嘛的?HTML li标签用法和属性的介绍
- 寻∝梦原创
- 2018-08-18 17:18:4419322浏览
HTML li标签是干嘛的?HTML li标签用法和属性的介绍都在这里,这篇文章给大家讲述的是HTML li标签的定义及属性介绍,还有html li标签如何去掉无序列表中的默认小点样式。
HTML li标签的定义和用法:
25edfb22a4f469ecb59f1190150159c6 标签定义列表项目。
25edfb22a4f469ecb59f1190150159c6标签(全称为list item)是HTML语言中的一个元素标签。属于列表标签。以25edfb22a4f469ecb59f1190150159c6开始bed06894275b65c1ab86501b08a632eb结束,25edfb22a4f469ecb59f1190150159c6 标签可用在有序列表 (c34106e0b4e09414b63b2ea253ff83d6) 和无序列表 (ff6d136ddc5fdfeffaf53ff6ee95f185) 中。
HTML 25edfb22a4f469ecb59f1190150159c6 标签用法实例:
<ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
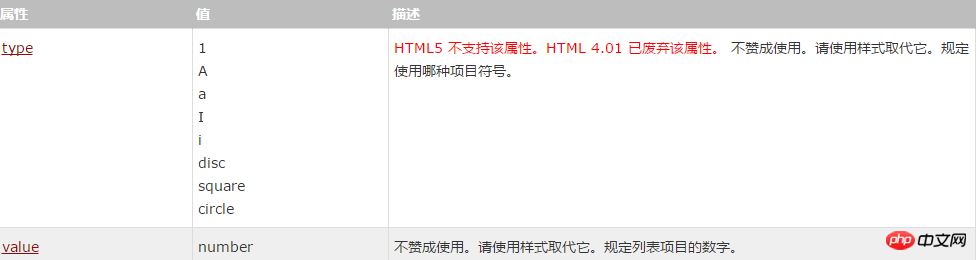
HTML li标签的属性:
 HTML li标签的用法详细说明:
HTML li标签的用法详细说明:
无序列表是一个项目的列表 [1] ,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表始于 ff6d136ddc5fdfeffaf53ff6ee95f185 标签。每个列表项始于 25edfb22a4f469ecb59f1190150159c6。例:
<ul> <li>Coffee</li> <li>Milk</li> </ul>
浏览器显示如下:
·Coffee
·Milk
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
有序列表也是一个项目的列表,列表项目使用数字进行标记。有序列表始于 c34106e0b4e09414b63b2ea253ff83d6 标签。每个列表项始于 25edfb22a4f469ecb59f1190150159c6 标签。例:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
浏览器显示如下:
1.Coffee
2.Milk
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
HTML li标签如何去点无序列表中的小点:
首先来看看我们使用列表标签出现的问题。
<ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul>
我们发现会出现了一个黑的小点点。因为我们使用的是无序列表标签。那么要怎么除去这些点点呢。
接下来看看怎么解决问题咯。先打开记事本或者其他的html编辑器。我使用的editplus.新建一个html文件
在源代码中加入如下的代码:
ul li{
list-style: none;
}这样就可以去除默认的样式了。当然你也可以直接写在标签里面把样式,不过我推荐大家使用这种这发,使得代码后期方便维护。
还有更直观的办法:
<html>
<head>
<style>
ul, li{display:block; position:relative;}
li{float:left; margin:auto 10px; list-style:none; height:30px; line-height:30px;}
.cle{clear:both;}
</style>
</head>
<body>
<ul>
<li><a href = "
http://www.baidu.com
">百度</a></li>
<li><a href = "
http://www.sina.com.cn
">新浪</a></li>
<li><a href = "
http://www.163.com
">网易</a></li>
<li><a href = "
http://www.qq.com
">腾讯</a></li>
<li><a href = "
http://www.php.cn
">PHP中文网</a></li>
<li><a href = "
http://www.google.com.hk
">谷歌</a></li>
<div class="cle"></div>
</ul>
</body>
</html>HTML 与 XHTML 之间的差异
在 HTML 4.01 中,li 元素的 "type" 和 "value" 属性是不被赞成使用的。
在 XHTML 1.0 Strict DTD 中,li 元素的 "type" 和 "value" 属性是不被支持的。
【相关推荐】
html5 border属性怎么设置?html5 table中的border属性介绍
以上是HTML li标签是干嘛的?HTML li标签用法和属性的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

