本篇文章给大家带来的内容是关于css中优先级的衡量标准是什么?css权重的用法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、背景
CSS有三大特性:层叠性、继承性、优先级。
而我们在给CSS定义样式的时候,经常出现两个及以上的规则应用在同一元素上,单该元素最终在浏览器呈现的效果是应用的哪个规则呢?这就要考虑优先级的问题了。
CSS优先级是由CSS权重来作为衡量标准的,权重的计算有一套计算公式,有如下规范:
使用一个4位数的字串来表示级别,从左到右,左边的做大,往右依次递减,且数位之间没有进制,级别之间不可逾越。没有进制的意思是:即使是10个标签的权重相加也不会大于类选择器的权重,类推,十个类选择器的权重也小于id选择器的。
| 继承 或者 * 的贡献值 | 0,0,0,0 |
|---|---|
| 每个元素(标签)的贡献值 | 0,0,0,1 |
| 每个类、伪类贡献值 | 0,0,1,0 |
| 每个ID贡献值 | 0,1,0,0, |
| 每个行内式贡献值 | 1,0,0,0 |
| 每个!important | 无穷大 |
二、权重的计算实例
以一下代码为例:
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>首先给li以下样式:
div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}标签选择器的权重
选择器p ul li是后代选择器,三个标签的权重都是(0,0,0,1 ),因为是同一级选择器,权重可以相加,最后得到p ul li的权重就是(0,0,0,3)。


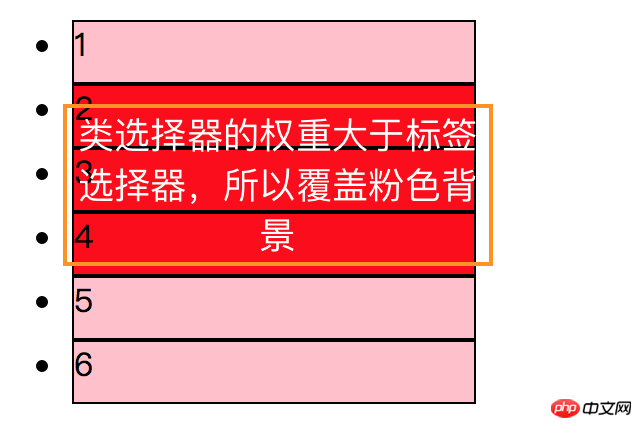
类选择器的权重
在以上样式的基础上给.red添加样式.red{background-color:red;}效果如下:


权重:类、伪类选择器>标签选择器
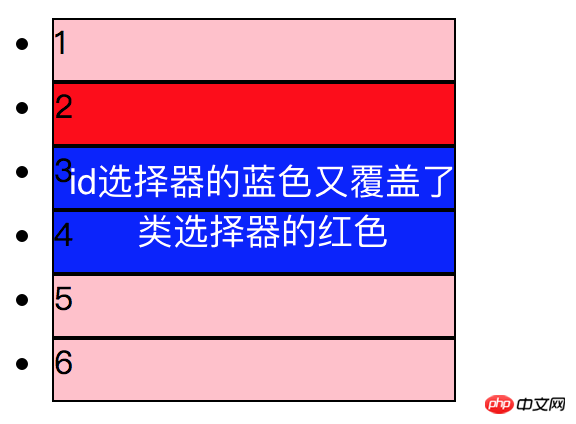
id选择器的权重
在以上样式的基础上给id名为blue的li添加样式#blue{background-color:blue;}效果如下:


id选择器>类、伪类选择器>标签选择器
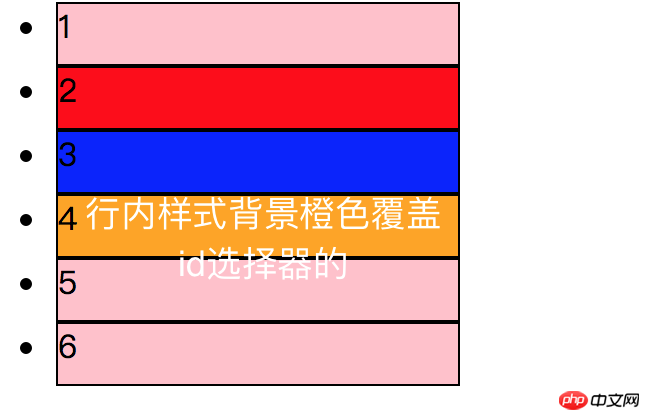
行内样式
在以上样式的基础上给第4个li添加行内样式
<li class="red" id="blue" style="">4</li>
效果如下:第4个li的背景色只呈现了行内样式的设置,其他的都被覆盖了。


行内样式>id选择器>类、伪类选择器>标签选择器
复合选择器权重计算例如:
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2个标签,1个类) a:hover -----—> 0,0,1,1 (1个标签,一个伪类) .nav a ------> 0,0,1,1 (1个标签,一个类) #nav p -----> 0,1,0,1 (1个id,一个标签)
三、总结优先级
总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
需要注意的特殊情况:
继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
相关推荐:
css样式权重优先级_html/css_WEB-ITnose
以上是css中优先级的衡量标准是什么?css权重的用法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






