html标签legend的具体用法你知道吗?legend标签的属性和使用方法详解.本篇文章讲述了html legend标签的定义和使用案例,还有html legend标签属性描述。
html legend标签的定义和用法案例:
legend 元素为 fieldset 元素定义标题
案例如下:
<!DOCTYPE HTML> <html> <body> <form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /> </fieldset> </form> <p>如果表单周围没有边框,说明您的浏览器太老了。</p> </body> </html>
html legend标签的具体用法:
fieldset和legend其实就是网页中使用的控件和标签,fieldset是网页中的一个控件,就相当于分组框,就相当于winform程序中的选项卡,而legend是一个标签,配合着fieldset来使用的,用来给fieldset设置一个标题文字。
此标签是成对出现的,以2b5469ab79cf842344327415c3b3bb95开始,以a3ae74428855f48d0438405a4619fe75结束 一个表单可以有多个2b5469ab79cf842344327415c3b3bb95,每对2b5469ab79cf842344327415c3b3bb95为一组,每组的内容描述可以使用e911751791aa3ba95dc724e2fb905976说明
HTML元素 legend域标题:
Inserts a caption into the box drawn by the fieldSet object.
在 fieldSet 对象绘制的方框内插入一个标题。
legend元素必必位于fieldset内的第一个元素。在 Internet Explorer 4.0 及以上版本的 HTML 和脚本中可用。
legend元素是块元素。并且需要关闭标签,即必须成对出现:e911751791aa3ba95dc724e2fb905976a814477f903c8e27bd1ff8e5c6bbe7c1。
HTML e911751791aa3ba95dc724e2fb905976 标签实例
组合表单中的相关元素:
<form>
<fieldset>
<legend>health information</legend>
height: <input type="text" />
weight: <input type="text" />
</fieldset>
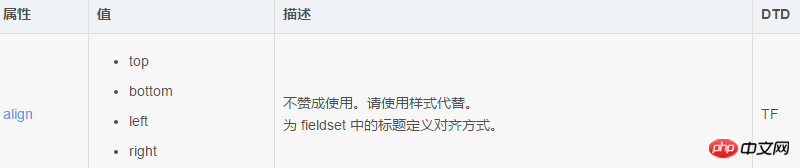
</form>html legend标签可选的属性:
DTD 指示此属性允许在哪种 DTD 中使用。S=Strict, T=Transitional, F=Frameset.

浏览器支持:
所有浏览器都支持 e911751791aa3ba95dc724e2fb905976 标签。
HTML 与 XHTML 之间的差异:
在 HTML 4.01 中,align 属性不被赞成使用。
在 XHTML 1.0 Strict DTD 中,align 属性不被支持。
以上是html标签legend的具体用法你知道吗?legend标签的属性和使用方法详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AM
HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AMHTML的核心目的在于让浏览器理解并展示网页内容。1.HTML通过标签定义网页结构和内容,如、到、等。2.HTML5增强了多媒体支持,引入了和标签。3.HTML提供了表单元素,支持用户交互。4.优化HTML代码可提升网页性能,如减少HTTP请求和压缩HTML。
 为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AM
为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)heSdefinElayout,语义和互动性。2)SemantictagsiCtagSimproveCacsibilitieAndseo.3)pose poseriblesibilityAndseoandseo.3)poser
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器





