html frameset标签怎么用?html frameset标签属性详解,本篇文章主要讲述了html frameset标签的定义和用法,还有html frameset标签两个属性的用途(附实例)
首先让我们来认识一下什么是html frameset标签:
html frameset标签的定义和用法:
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。
html frameset标签的作用:
其作用是指定一个框架集,用于组织多个框架和嵌套框架集。
FRAMESET 元素是 FRAME 元素的容器。HTML 文档可包含 FRAMESET 元素或 BODY 元素之一,而不能同时包含两者。
如果用户在框架中打开了 Web 文件夹后单击了 Web 文件夹中的内容,那么被单击的文件或文件夹将取代整个窗口。例如,假设页面包含两个框架,一个框架指向 网址第二个框架指向网络驱动器。如果用户单击第二个框架中的文件或文件夹,该框架将活动整个窗口的控制,包括第一个框架。对于浏览器不能处理的文件类型,如 *.txt 文件,将会打开对应的应用程序窗口。
尽管 Web 文件夹是文件系统层次的一部分,但是该技术并不总是表示文件系统中的实际内容。一个典型的例子就是网络邻居。
html frameset标签的使用范围:
此元素在 Microsoft® Internet Explorer 3.0 的 HTML 中可用,在 Internet Explorer 4.0 的脚本中可用。
注意:不能与 f900b4fc197b16ab214eecf015bb6bd2eb5f059992a0ae0ef16884cb75644e40 标签一起使用 6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956 标签。不过,如果需要为不支持框架的浏览器添加一个 37f861bd36cef5b6406eba87d20a5bab 标签,请务必在37f861bd36cef5b6406eba87d20a5bab 标签内紧跟6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956标签对,然后才可以使用我们熟悉的任何标签。
HTML f900b4fc197b16ab214eecf015bb6bd2 标签实例:
简单的三框架页面:
<html> <frameset cols="25%,50%,25%"> <frame src="frame_a.htm" /> <frame src="frame_b.htm" /> <frame src="frame_c.htm" /> </frameset> </html>
html frameset标签的提示和注释:
提示:需要注意的是,浏览器允许用户手动地为单个框架文档的行或列重新确定大小,并因此改变每个框架在框架显示中各自占据的相对比例,除非你显式地告诉浏览器不要这样做。为了防止这种情况,可以在 04a0d55efbbfd646a993fbc01f262c57 标签中使用 noresize 属性。
注释:如果您希望验证某个包含框架的页面,请确保 DTD 被设置为 "Frameset DTD"。阅读更多有关 XHTML 验证的内容。
重要事项:您不能与 f900b4fc197b16ab214eecf015bb6bd2eb5f059992a0ae0ef16884cb75644e40 标签一起使用 6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956 标签。不过,如果您需要为不支持框架的浏览器添加一个 37f861bd36cef5b6406eba87d20a5bab 标签,请务必将此标签放置在 6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956 标签中!
html frameset标签的可选属性:

html frameset标签的标准属性:
id, class, title, style
HTML f900b4fc197b16ab214eecf015bb6bd2 标签的 cols 属性和 rows 属性
html frameset标签的作用和用法:
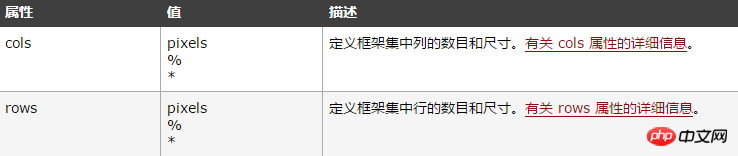
f900b4fc197b16ab214eecf015bb6bd2 标签有一个必需的属性:要么是 rows,要么是 cols,这取决于您的选择,它们定义了文档窗口中框架或嵌套的框架集的行或列的大小及数目。
这两个属性都接受用引号括起来并用逗号分开的值列表,这些数值指定了框架的绝对(像素点)或相对(百分比或其余空间)宽度(对列而言),或者绝对或相对高度(对行而言)。这些属性值的数目决定了浏览器将会在文档窗口中显示多少行或列的框架。
与表格一样,浏览器在显示时会尽可能接近给定的框架集尺寸。但是,浏览器不会为了能够容纳下超出边沿的框架集而扩展文档窗口的边界,也不会在指定的框架没有填满整个窗口时用空白区域来填满窗口。相反,浏览器会根据一个框架在行和列中相对于其他框架的大小来分配空间,这样就能够填满整个文档窗口了。(注意到一个主框架文档中没有滚动条了吗?)
下面是三个实例:
实例1
下面的代码将创建 3 行框架:
<frameset rows="150,300,150">
其中的每行都贯穿整个文档窗口。第一和最后一个框架被设为 150 像素高,第二行设置成 300 像素高。
实际上,除非浏览器窗口正好是 600 像素高,否则浏览器将会自动按照比例延伸或压缩第一和最后一个框架,使得这两个框架都占据 1/4 的窗口空间。中间行将会占据剩下 1/2 的窗口空间。
实例2
用窗口尺寸的百分比表示的框架行和列尺寸数据更加实际。
例如,下面这个示例与刚才那个示例的效果相同:
<frameset rows="25%,50%,25%">
当然,如果这些百分比加起来不是 100%,浏览器也会自动按照比例重新给出每行尺寸以消除差异。
实例3
如果你像我们一样,那么将问题综合起来就不是一件难事。可能有的框架设计人员正为同样的困难而感到苦恼,这就解释了为什么他们要在 f900b4fc197b16ab214eecf015bb6bd2 的 rows 和 cols 值上加上星号。它告诉浏览器要在将相邻的框架放入框架集之后,给剩下的空间分配各自的行或列。
例如,当浏览器遇到下列框架标签时:
<frameset cols="100, *">
上面的例子会生成一个宽为固定的 100 像素的列,然后再生成另一个框架列,该列会占据框架集中其余所有的空间。
【相关推荐】
HTML 2b5469ab79cf842344327415c3b3bb95 标签的具体用法是什么?怎么用fieldset设置边框颜色?
html textarea是什么意思?如何获取textarea标签中的换行符和空格?
以上是html frameset标签怎么用?html frameset标签属性详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是自我关闭标签?举一个例子。Apr 27, 2025 am 12:04 AM
什么是自我关闭标签?举一个例子。Apr 27, 2025 am 12:04 AMself-closingtagsinhtmlandxmlaretagsthatclosethem hexpthementneedingAseparateCloseTag,SightifyingmarkingmarkupStrupupStruptoReanDenhancingCodingsifice.1)shemeSsentialInxmmllforelementsswithcontentsswithcontent contentcontent,可确保wellwell-formedDocuments.2)Inhtmlible5,inhtmlibut forfix
 超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM
超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM要构建一个功能强大且用户体验良好的网站,仅靠HTML是不够的,还需要以下技术:JavaScript赋予网页动态和交互性,通过操作DOM实现实时变化。CSS负责网页的样式和布局,提升美观度和用户体验。现代框架和库如React、Vue.js和Angular,提高开发效率和代码组织结构。
 HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM布尔属性是HTML中的特殊属性,不需要值即可激活。1.布尔属性通过存在与否控制元素行为,如disabled禁用输入框。2.它们的工作原理是浏览器解析时根据属性的存在改变元素行为。3.基本用法是直接添加属性,高级用法可通过JavaScript动态控制。4.常见错误是误以为需要设置值,正确写法应简洁。5.最佳实践是保持代码简洁,合理使用布尔属性以优化网页性能和用户体验。
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





