js原型链
所谓言行链就是如果构造函数或对象A,A的原型指向构造函数或对象B,B的原型再指向构造函数或对象C,以此类推,最终的构造函数或对象的原乡指向Object的原型.由此形成一条链状结构,被称之为原型链
js原型链示例代码:
// 原型链
function A(){
this.a = 'a';
}
// 通过构造函数创建对象
var a = new A();
function B(){
this.b = 'b';
}
// 将B的原型指向对象a
B.prototype = a;
// 通过构造函数创建对象
var b = new B();
console.log(b.b);// b
console.log(b.a);// a
function C(){
this.c = 'c';
}
// 将C的原型指向对象b
C.prototype = b;
// 通过构造函数创建对象
var c = new C();
console.log(c.c);// c
console.log(c.b);// b
console.log(c.a);// a
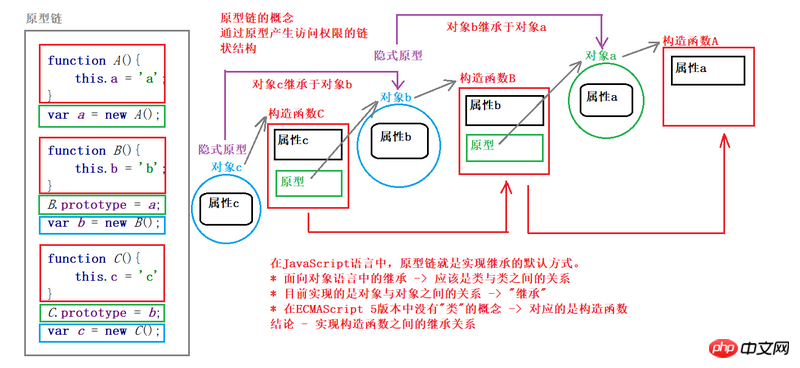
js原型链代码分析图:

只继承于原型
示例代码:
// 原型链
function A(){
// 将自有属性改写为原型属性
// this.a = 'a';
}
A.prototype.a = 'a';
function B(){
// this.b = 'b';
}
// 将B的原型指向
B.prototype = A.prototype;
B.prototype.b = 'b';
/*B.prototype = {
b : 'b'
}*/
function C(){
this.c = 'c';
}
// 将C的原型指向
C.prototype = B.prototype;
var c = new C();
console.log(c.c);// c
console.log(c.b);
console.log(c.a);// a
js原型链继承实现的问题
1、原型链实际上是在多个构造函数或对象之间共享属性和方法
2、常见子类的对象时,不能像父级的构造函数传递任何参数
注意: 在实际开发中很少会单独使用原型链
示例代码:
// 原型链
function A(){
// 将自有属性改写为原型属性
// this.a = 'a';
}
A.prototype.a = 'a';
function B(){
// this.b = 'b';
}
// 将B的原型指向
B.prototype = A.prototype;
B.prototype.b = 'b';
function C(){
// this.c = 'c';
}
// 将C的原型指向
C.prototype = B.prototype;
C.prototype.c = 'c';
var c = new C();
console.log(c.c);// 调用结果为 c
console.log(c.b);// 调用结果为 b
console.log(c.a);// 调用结果为 a
var a = new A();
console.log(a.a);// 调用结果为 a
console.log(a.b);// 调用结果为 b
console.log(a.c);// 调用结果为 c
var b = new B();
console.log(b.a);// 调用结果为 a
console.log(b.b);// 调用结果为 b
console.log(b.c);// 调用结果为 c
相关推荐:
以上是js继承之js原型和原型链的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具





