html textarea是什么意思?如何获取textarea标签中的换行符和空格?本篇文章主要给大家说说html textarea的定义和用法,还有属性的详解。
html textarea定义和用法:
4750256ae76b6b9d804861d8f69e79d3标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
注释:在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔。
提示:可以通过 4750256ae76b6b9d804861d8f69e79d3 标签的 wrap 属性设置文本输入区内的换行模式。
HTML 4750256ae76b6b9d804861d8f69e79d3 标签实例:
f0c5d2d701c49070217e0ac9cac8bf19
在php中文网,你可以找到你所需要的所有的网站建设教程。
40587128eee8df8f03d0b607fe983014
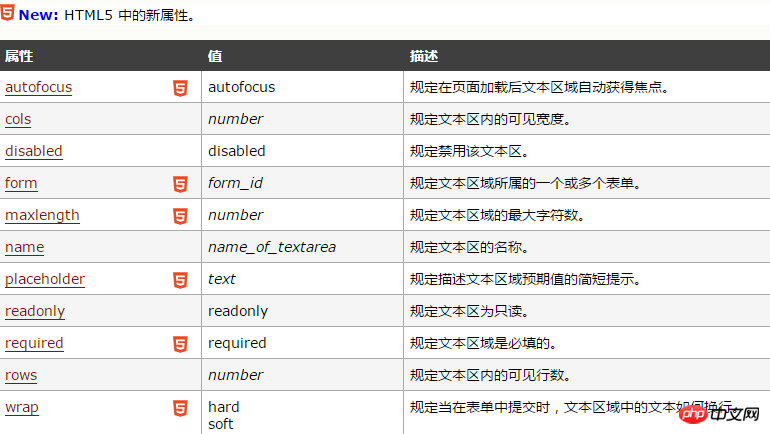
html textarea的属性:

HTML中的标签textarea的属性及用法:
1.cols,垂直列。在没有做样式表设置的情况下,它表示一行中可容纳下的字节数。例如cols=60,表示一行中最多可容纳60个字节,也就是30个汉字。另外要注意的是,文本框的宽度就是通过这个来调整,输入好cols的数值,然后再定义输入文字字体的大小(不定义的话,会采用默认值),那么文本框的宽度就确定了。
2.rows,水平列。表示可显示的行数,例如rows=10,表示可显示10行。超过10行,则需要拖动滚动条来浏览了。
3.name,文本框的名称,这项必不可省,因为存储文本的时候必须用到。
4.warp,当warp="off"表示该文本区域中不自动换行,当然不写默认是自动换行的。这个参数一般用得比较少。
5.style,这是个非常实用的参数,可以用来设置文本框的背景色,滚动条颜色及形式,边框色,输入字体的大小颜色等等。
6.class,一般用来调用外部css里边的设置。
获取textarea标签中的换行符和空格:
问题:获取到textarea标签内的格式(换行符、空格)取到,存入数据库,展示的时候能够保留基本格式。
解决思路:
IE9以上、FF、chrome的换行为\n, IE7-8的时候换行为\r\n,空格都为\s
所以需要利用replace把不同浏览器的\n和\r\n都替换为html代码的0b9f73f8e206867bd1f5dc5957dbcb38,把\s空格替换为html的
注:如果使用jQuery的val()获取textarea的值,取得的值是不含有回车(\r)字符的。但是如果该值是通过 XHR 传递给服务器的,回车(\r)字符会被保留(或者是被浏览器添加的,但是在原始数据中并不包含回车(\r))。
该例对\r和\r\n都做了replace替换,实际效果不受影响,只需要注意一下有区别。
代码如下:
html:
<textarea name="" id="text" cols="30" rows="3"></textarea> <input type="button" id="btn" value="测试测试" /> <div id="show"></div>
js:
document.getElementById("btn").onclick = function() {
var strContent = document.getElementById("text").value;
alert("处理前的strContent为\r\n"+strContent);
strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome
strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8
strContent = strContent.replace(/\s/g, ' '); //空格处理
alert("转换之后的html代码为\r\n"+strContent);
document.getElementById("show").innerHTML = strContent;
};【相关推荐】
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上是html textarea是什么意思?如何获取textarea标签中的换行符和空格?的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AM
HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





