html base URL是什么?本篇文章主要讲解了什么是html base URL值,还有html base的详细解析和用法实例
html base URL的标签定义及使用说明:
dde6fb694e6711ae5e6f381704c04ae4 标签为页面上的所有的相对链接规定默认 URL 或默认目标。在一个文档中,最多能使用一个 dde6fb694e6711ae5e6f381704c04ae4 元素。dde6fb694e6711ae5e6f381704c04ae4 标签必须位于 93f0f5c25f18dab9d176bd4f6de5d30e 元素内部。
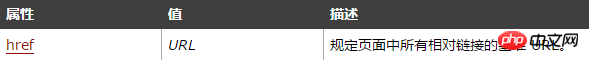
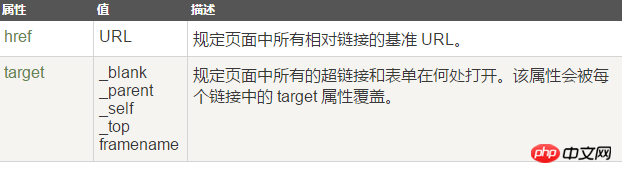
html base URL属性值:

html base标签的定义和用法:
什么是html base标签:dde6fb694e6711ae5e6f381704c04ae4 标签为页面上的所有链接规定默认地址或默认目标。
通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。
使用dde6fb694e6711ae5e6f381704c04ae4标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL。这其中包括 3499910bf9dac5ae3c52d5ede7383485、a1f02c36ba31691bcfe87b2722de723b、2cdf5bf648cf2f33323966d7f58a7f3f、ff9c23ada1bcecdd1a0fb5d5a0f18437 标签中的 URL。
HTMLdde6fb694e6711ae5e6f381704c04ae4标签实例:
<head> <base href="http://www.php.cn/i/" /> <base target="_blank" /> </head> <body> <img src="eg_smile.gif" /> <a href="http://www.php.cn/i/">php中文网</a> </body>
html base标签的属性:

HTML 与 XHTML 之间的差异:
在 HTML 中,dde6fb694e6711ae5e6f381704c04ae4 标签没有结束标签;
在 XHTML 中,dde6fb694e6711ae5e6f381704c04ae4 标签必须被正确地关闭。
注释:dde6fb694e6711ae5e6f381704c04ae4 标签必须位于 head 元素内部。
【相关推荐】
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上是html base URL是什么?html base详细解析汇总的详细内容。更多信息请关注PHP中文网其他相关文章!
 举一个带有属性的HTML标签的示例。May 16, 2025 am 12:02 AM
举一个带有属性的HTML标签的示例。May 16, 2025 am 12:02 AMHTML标签和属性的使用方法包括:1.基本用法:使用标签如和,通过属性如src和href添加必要信息。2.高级用法:使用data-*自定义属性实现复杂交互。3.避免常见错误:确保属性值用引号包围。4.性能优化:保持简洁,使用标准属性和CSS类名,确保图像有alt属性。掌握这些将提升网页开发技能。
 HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AM
HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





