HTML56ecb87e5318a36c03c59e25d55f43372标签是什么意思?HTML56ecb87e5318a36c03c59e25d55f43372标签中内容的基本用法有哪些?本篇文章将为大家介绍什么是HTML56ecb87e5318a36c03c59e25d55f43372标签,HTML56ecb87e5318a36c03c59e25d55f43372标签都有哪些基本属性和这些属性的基本用法
首先我们要了解HTML56ecb87e5318a36c03c59e25d55f43372标签是什么意思:
6ecb87e5318a36c03c59e25d55f43372 标签标示任务的进度(进程)。
在html中,6ecb87e5318a36c03c59e25d55f43372标签的用来定义运行中的任务进度(进程)。6ecb87e5318a36c03c59e25d55f43372标签经常与 JavaScript一起使用来显示任务的进度。度量衡的表示不适合用6ecb87e5318a36c03c59e25d55f43372标签,一般使用 49c6123c49c6be380cb91db06cd3bfa9标签表示。
6ecb87e5318a36c03c59e25d55f43372标签基本属性:
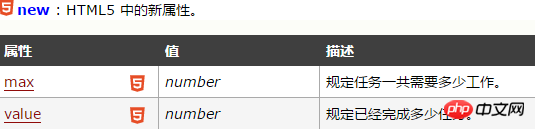
max:规定需要完成的值(值:数字)。
value:规定进程的当前值(值:数字)。
6ecb87e5318a36c03c59e25d55f43372标签支持 html全局属性和html事件属性
格式:
<progress value="当前值" max="目标值"> </progress>
这有实例:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html5< progress>标签笔记_PHP笔记</title> </head> <body> 上传进度: <progress value="49" max="100"> </progress> </body> </html>
运行结果:

标签笔记 html 第1张" title="html52f89995a21c73e3c41b27726ab03d3ea标签笔记 html 第1张-国哥笔记" >标签笔记" alt="" width="469" height="161" />
HTML56ecb87e5318a36c03c59e25d55f43372标签的属性:

正在进行的下载实例:
<progress value="22" max="100"></progress>
HTML56ecb87e5318a36c03c59e25d55f43372标签的基本用法:
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
</style>
<script>
function test(){
var kk = document.getElementById("pro1");
kk.value=kk.value+1;
}
</script>
</dead>
<body>
<progress value="10" max="100" id="pro1"></progress>
<script>
var s= self.setInterval("test()",1000);/*使用window自带的函数 setInetrval来重复执行test函数
实现progress的value值得自增长,模拟progress的使用*/
</script>
</body>
</html>HTML56ecb87e5318a36c03c59e25d55f43372标签的提示和注释:
提示:请结合 6ecb87e5318a36c03c59e25d55f43372 标签与 JavaScript 一同使用,来显示任务的进度。
注释:6ecb87e5318a36c03c59e25d55f43372 标签不适合用来表示度量衡(例如,磁盘空间使用情况或查询结果)。如需表示度量衡,请使用 49c6123c49c6be380cb91db06cd3bfa9 标签代替。
HTML 4.01 与 HTML 5 之间的差异
6ecb87e5318a36c03c59e25d55f43372 标签是 HTML 5 中的新标签。
浏览器支持
Internet Explorer 10, Firefox, Opera, Chrome 以及 Safari 6 支持 6ecb87e5318a36c03c59e25d55f43372 标签。
注释:Internet Explorer 9 以及更早的版本不支持 6ecb87e5318a36c03c59e25d55f43372 标签。
【相关推荐】
HTML5中的article标签是什么?HTML5中的article元素用在什么地方?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上是HTML5<progress>标签是什么意思?HTML5<progress>标签的基本用法详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用视口元标记来控制移动设备上的页面缩放?Mar 13, 2025 pm 08:00 PM
如何使用视口元标记来控制移动设备上的页面缩放?Mar 13, 2025 pm 08:00 PM本文讨论了使用视口元标记来控制移动设备上的页面缩放,重点是宽度和初始尺度之类的设置,以获得最佳响应和性能。
 如何将音频添加到我的HTML5网站上?Mar 10, 2025 pm 03:01 PM
如何将音频添加到我的HTML5网站上?Mar 10, 2025 pm 03:01 PM本文解释了如何使用&lt; audio&gt;元素,包括用于格式选择的最佳实践(MP3,OGG Vorbis),文件优化和JavaScript控件用于播放。 它强调使用多个音频f
 如何使用HTML5和JavaScript创建互动游戏?Mar 10, 2025 pm 06:34 PM
如何使用HTML5和JavaScript创建互动游戏?Mar 10, 2025 pm 06:34 PM本文使用JavaScript详细介绍了创建Interactive HTML5游戏。 它涵盖了游戏设计,HTML结构,CSS样式,JavaScript逻辑(包括事件处理和动画)以及音频集成。 必需的JavaScript库(Phaser,Pi
 如何将HTML5表单用于用户输入?Mar 10, 2025 pm 02:59 PM
如何将HTML5表单用于用户输入?Mar 10, 2025 pm 02:59 PM本文解释了如何创建和验证HTML5表格。 它详细介绍了&gt;元素,输入类型(文本,电子邮件,编号等)和属性(必需,模式,最小,最大)。 HTML5的优势比旧方法形成
 如何使用HTML5页面可见性API检测页面何时可见?Mar 13, 2025 pm 07:51 PM
如何使用HTML5页面可见性API检测页面何时可见?Mar 13, 2025 pm 07:51 PM本文讨论了使用HTML5页面可见性API来检测页面可见性,提高用户体验并优化资源使用情况。关键方面包括暂停媒体,减少CPU负载以及基于可见性变化管理分析。
 如何使用地理位置API处理用户位置隐私和权限?Mar 18, 2025 pm 02:16 PM
如何使用地理位置API处理用户位置隐私和权限?Mar 18, 2025 pm 02:16 PM本文讨论了使用GeOlocation API管理用户位置隐私和权限,并强调要求权限,确保数据安全性并遵守隐私法律的最佳实践。
 如何将HTML5拖放API用于交互式用户界面?Mar 18, 2025 pm 02:17 PM
如何将HTML5拖放API用于交互式用户界面?Mar 18, 2025 pm 02:17 PM本文介绍了如何使用HTML5拖放API来创建交互式用户界面,详细介绍了使元素可拖动的步骤,处理关键事件并通过自定义反馈来增强用户体验。它还讨论了一个常见的陷阱
 如何使用HTML5 Websockets API进行客户端和服务器之间的双向通信?Mar 12, 2025 pm 03:20 PM
如何使用HTML5 Websockets API进行客户端和服务器之间的双向通信?Mar 12, 2025 pm 03:20 PM本文解释了HTML5 Websockets API,用于实时双向客户服务器通信。 它详细详细介绍了客户端(JavaScript)和服务器端(Python/Flask)的实现,以应对可伸缩性,状态管理,一个挑战


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





