本篇文章给大家带来的内容是关于微信小程序商城开发之用微信授权并实现个人中心的页面代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
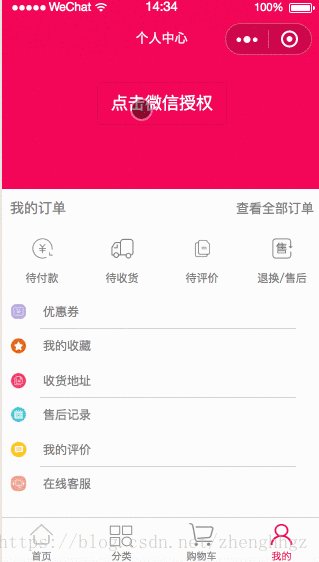
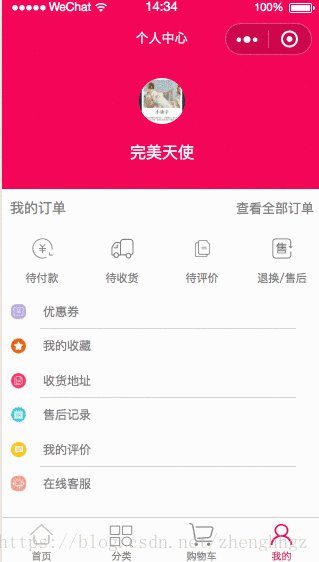
看效果

开发计划
1、实现微信授权并获取用户信息
2、个人中心页面布局
一、实现微信授权并获取用户信息
mine.js
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) { // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true
})
}
} else { // 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({ success: res => {
app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true
})
}
})
}
},
getUserInfo: function (e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}二、实现微信授权并获取用户信息
mine.wxml
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo" class="userinfo-btn"> 点击微信授权 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block></view><view class="separate"></view><view class="order" catchtap="toOrder">
<text class="myorder-text">我的订单</text>
<text class="myorderlook-text">查看全部订单</text></view><view class="line"></view><view class="navs">
<block wx:for-items="{{orderItems}}" wx:key="name">
<view class="nav-item" catchtap="toOrder" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<image src="{{item.imageurl}}" class="nav-image" />
<text>{{item.name}}</text>
</view>
</block></view><view class="separate"></view><view class="person-list">
<view class="list-item">
<image class="item-image" src="../../images/person/personal_card.png"></image>
<text class="item-text">优惠券</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_favorite.png"></image>
<text class="item-text">我的收藏</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_site.png"></image>
<text class="item-text">收货地址</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_sale_record.png"></image>
<text class="item-text">售后记录</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_evaluated.png"></image>
<text class="item-text">我的评价</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_customer.png"></image>
<text class="item-text">在线客服</text>
</view></view><view class="separate"></view>mine.wxss
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
background: #f0145a;
width: 100%;
height: 300rpx;
}
.userinfo-btn{
margin-top: 50rpx;
background: none !important;
color: #fff !important;
font-size: 40rpx;
}
.account-bg {
width: 100%;
height: 150rpx;
}
.userinfo-avatar {
width: 108rpx;
height: 108rpx;
margin: 40rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #fff;
}
/* 订单 */
.order {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 90rpx;
}
.myorder-text {
font-size: 34rpx;
color: gray;
margin: 20rpx;
width: 40%;
}
.myorderlook-text {
font-size: 32rpx;
color: gray;
position: relative;
right: 20rpx;
width: 60%;
text-align: right;
}
.next-image {
width: 20rpx;
height: 25rpx;
position: relative;
right: 10rpx;
}
.navs {
display: flex;
}
.nav-item {
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
padding: 20rpx;
}
.nav-item .nav-image {
width: 55rpx;
height: 55rpx;
margin: 5rpx;
}
.nav-item text {
margin-top: 20rpx;
font-size: 28rpx;
color: gray;
}
/* 列表 */
.person-list {
display: flex;
flex-direction: column;
align-items: left;
}
.list-item {
display: flex;
flex-direction: row;
align-items: center;
height: 80rpx;
}
.item-image {
width: 40rpx;
height: 40rpx;
margin: 20rpx;
}
.item-text {
color: gray;
font-size: 30rpx;
margin-left: 20rpx;
}
.person-line {
width: 80%;
height: 2rpx;
background: lightgray;
margin-left: 90rpx;
}mine.js
var app = getApp()
Page({
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
orderItems: [
{
typeId: 0,
name: '待付款',
url: 'bill',
imageurl: '../../images/person/personal_pay.png',
},
{
typeId: 1,
name: '待收货',
url: 'bill',
imageurl: '../../images/person/personal_receipt.png',
},
{
typeId: 2,
name: '待评价',
url: 'bill',
imageurl: '../../images/person/personal_comment.png'
},
{
typeId: 3,
name: '退换/售后',
url: 'bill',
imageurl: '../../images/person/personal_service.png'
}
],
},
//事件处理函数
toOrder: function () {
wx.navigateTo({ url: '../order/order'
})
}
}mine.json
{ "navigationBarTitleText": "个人中心"}相关推荐:
以上是微信小程序商城开发之用微信授权并实现个人中心的页面代码的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前ByDDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前By尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
1 个月前By尊渡假赌尊渡假赌尊渡假赌

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。




