本篇文章给大家带来的内容是关于微信小程序商城开发之动态API把商品进行分类(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
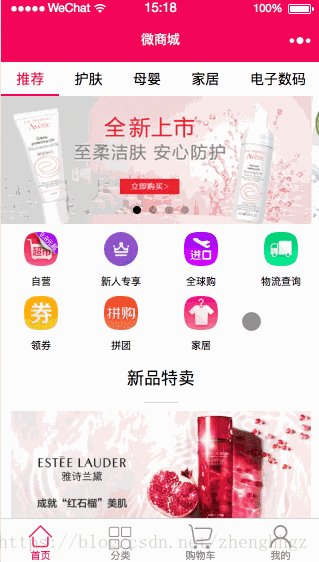
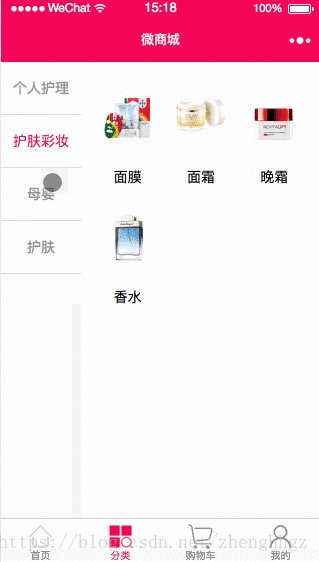
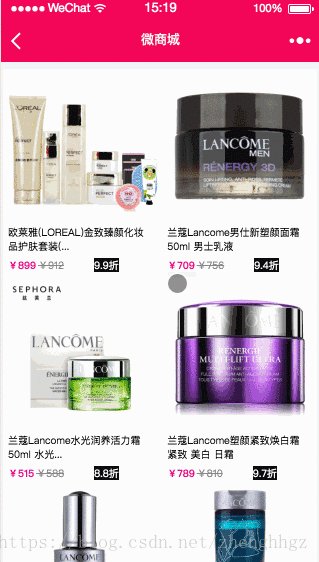
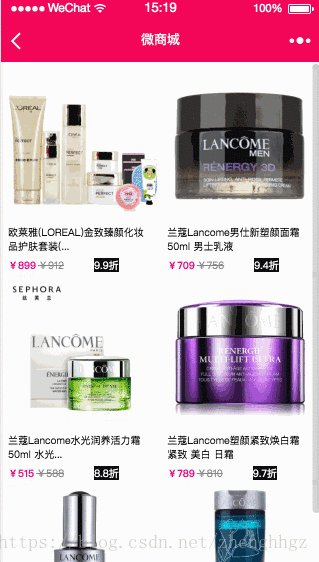
看效果

商品分类.gif
开发计划
1、商品分类页面布局
2、调用动态API获取数据并加载
3、点击商品分类跳转相关商品集合
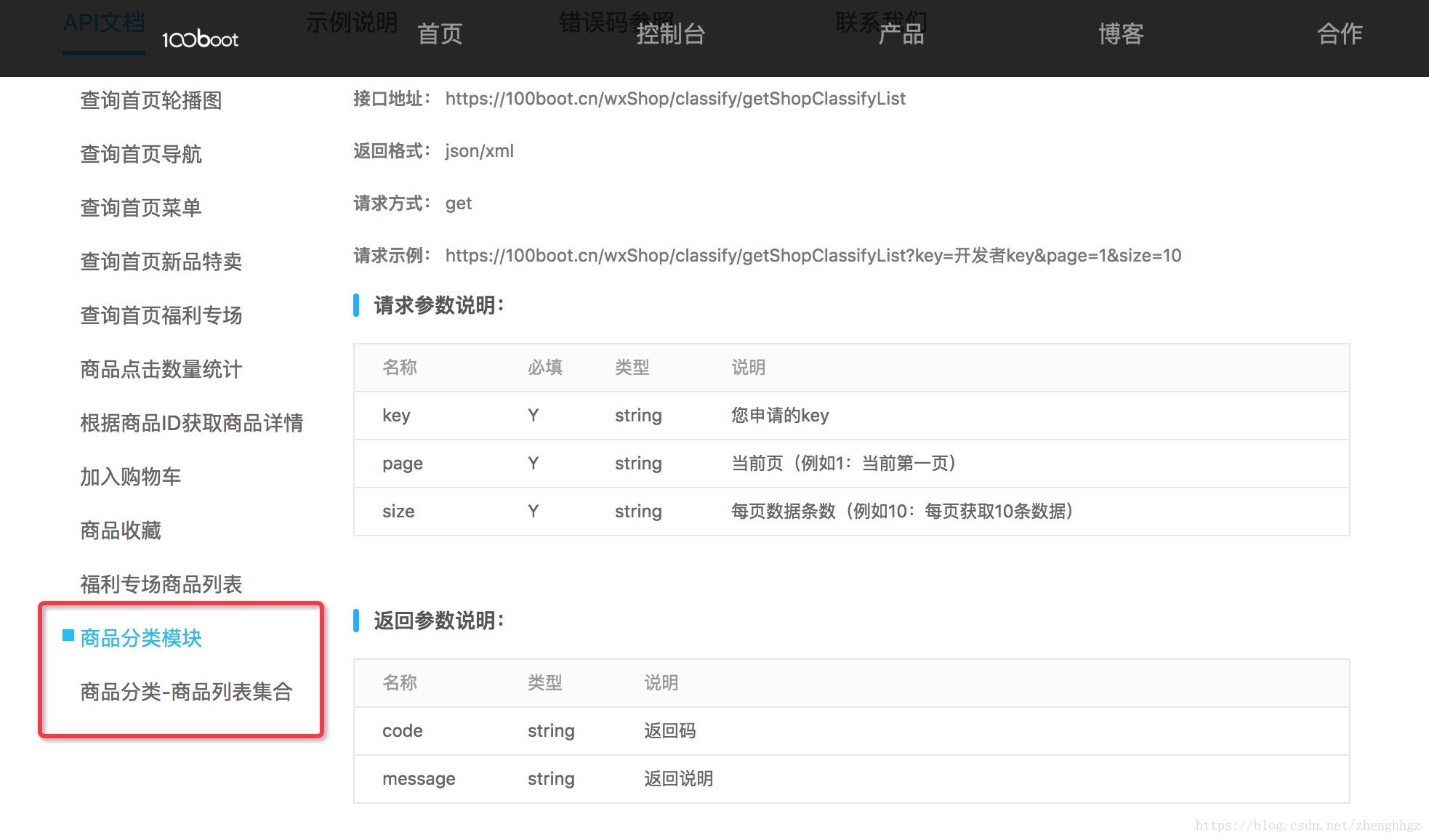
根据商品ID获取商品详情API数据模型
访问:https://100boot.cn/ 选择微商城案例,如下图所示:

商品分类API.jpg
下方还有详细的数据模型可以查看哦!
classify.wxml
<!--主盒子-->
<view class="container">
<!--左侧栏-->
<view class="nav_left">
<block wx:for="{{classifyItems}}">
<!--当前项的id等于item项的id,那个就是当前状态-->
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用-->
<view class="nav_left_items {{curNav == item.id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}">
{{item.name}}
</view>
</block>
</view>
<!--右侧栏-->
<view class="nav_right">
<!--如果有数据,才遍历项-->
<view wx:if="{{classifyItems[curIndex].ishaveChild}}">
<block wx:for="{{classifyItems[curIndex].shopClassifyDtoList}}">
<view class="nav_right_items">
<!--界面跳转 -->
<navigator url="/pages/classifyGoods/classifyGoods?classifyId={{item.id}}">
<image src="{{item.imgUrl}}"></image>
<text>{{item.name}}</text>
</navigator>
</view>
</block>
</view>
<!--如果无数据,则显示数据-->
<view class="nodata_text" wx:else>该分类暂无数据</view>
</view>
</view>classify.wxss
/* pages/classify/classify.wxss */
page{
background: #f5f5f5;
}
/*总体主盒子*/
.container {
position: relative;
width: 100%;
height: 100%;
background-color: #fff;
color: #939393;
}
/*左侧栏主盒子*/
.nav_left{
/*设置行内块级元素*/
position: absolute;
/* display: inline-block; */
width: 25%;
height: 100%;
/*主盒子设置背景色为灰色*/
background: #f5f5f5;
text-align: center;
left: 0;
top:0;
}
/*左侧栏list的item*/
.nav_left .nav_left_items{
height: 40px;
line-height: 40px;
padding: 6px 0;
border-bottom: 1px solid #dedede;
font-size: 14px;
}
/*左侧栏list的item被选中时*/
.nav_left .nav_left_items.active{
/*背景色变成白色*/
background: #fff;
color: #f0145a;
}
/*右侧栏主盒子*/
.nav_right{
/*右侧盒子使用了绝对定位*/
position: absolute;
top: 0;
right: 0;
flex: 1;
/*宽度75%,高度占满,并使用百分比布局*/
width: 75%;
height: 1000px;
padding: 10px;
box-sizing: border-box;
background: #fff;
}
/*右侧栏list的item*/
.nav_right .nav_right_items{
/*浮动向左*/
float: left;
/*每个item设置宽度是33.33%*/
width: 33.33%;
height: 120px;
text-align: center;
}
.nav_right .nav_right_items image{
/*被图片设置宽高*/
width: 60px;
height: 60px;
margin-top: 15px;
}
.nav_right .nav_right_items text{
/*给text设成块级元素*/
display: block;
margin-top: 15px;
font-size: 14px;
color: black;
/*设置文字溢出部分为...*/
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.nodata_text
{
color: black;
font-size: 14px;
text-align: center;
}
.left_cate {
display: flex;
flex-direction: row;
/*每个高30px*/
height: 40px;
/*垂直居中*/
line-height: 40px;
/*再设上下padding增加高度,总高42px*/
padding: 6px 0;
/*只设下边线*/
border-bottom: 1px solid #dedede;
/*文字14px*/
font-size: 14px;
background: #fff;
color: #f0145a;
}
.separate {
background-color: #f0145a;
width: 10rpx;
z-index: 10;
}classify.js
const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');
Page({
/**
* 页面的初始数据
*/
data: {
classifyItems:[],
curNav: 1,
curIndex: 0
},
//事件处理函数
switchRightTab: function (e) {
// 获取item项的id,和数组的下标值
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
// 把点击到的某一项,设为当前index
this.setData({
curNav: id,
curIndex: index
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
that.classifyShow();
},
classifyShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'classify/getShopClassifyList?key=' + utils.key,
success: data => {
that.setData({
classifyItems: data.result
})
console.log(data.result)
}
})
},
})相关推荐:
以上是微信小程序商城开发之动态API把商品进行分类(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前ByDDD
节省R.E.P.O.解释(并保存文件)
1 个月前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
4 周前ByDDD

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。




