本篇文章给大家带来的内容是关于微信小程序中底部导航栏的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
底部导航栏是如何实现?即点击底部的导航,会实现不同对应页面之间的切换。
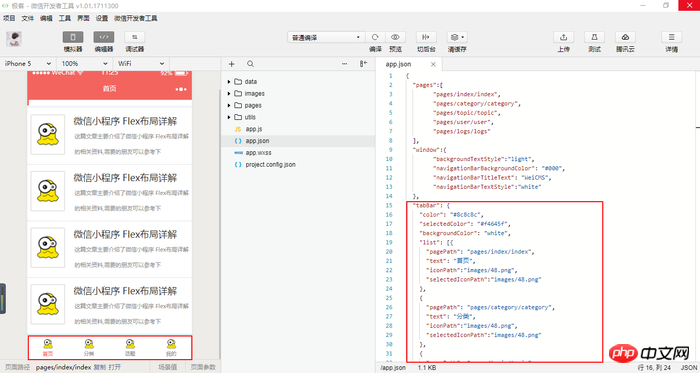
我们先来看个我们要实现的底部导航栏的效果图:(三个导航图标示例,微信小程序最多能加5个)

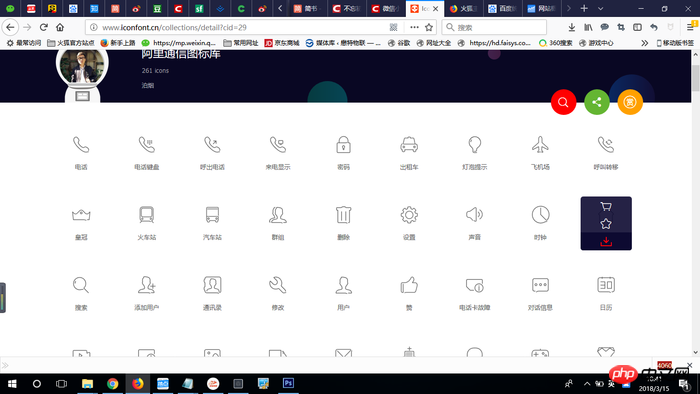
1. 图标准备
阿里图标库 http://www.iconfont.cn/collections/show/29
在这个网站上下载一些自己要用到的图标,比如人员头像,home主页等一些常用的图标,直接点击下载保存到本地,修改一下命名。也可以使用UI准备好的图标。

回到项目里,新建一个images文件夹,将刚刚下载好的图标放在文件夹底下备用,将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了。


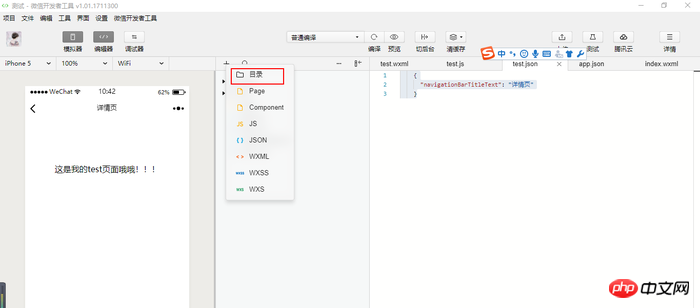
2. 添加配置文件
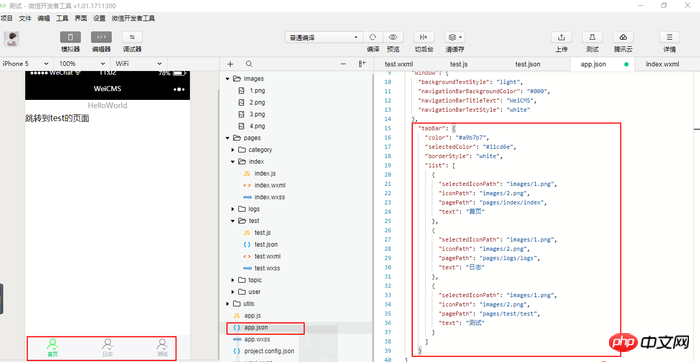
我们找到项目根目录中的配置文件 app.json 加入如下配置信息(app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。)
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/test/test",
"text": "测试"
}
]
}
以上只是基础的部分,当然了小程序的官方文档提供了更多的丰富的组件和样式
参考文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
OK,结束,保存 编译 就可以实现小程序的经典的底部导航效果了
==============
附录:一份完整代码(可忽略不计)

{
"pages":[
"pages/index/index",
"pages/category/category",
"pages/topic/topic",
"pages/user/user",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeiCMS",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#8c8c8c",
"selectedColor": "#f4645f",
"backgroundColor": "white",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/category/category",
"text": "分类",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/topic/topic",
"text": "话题",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
}
],
"position": "bottom"
}
}相关推荐:
以上是微信小程序中底部导航栏的实现代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





